Adaptez votre site aux différentes langues avec les propriétés CSS logiques
Aujourd’hui supportées par la majorité des navigateurs, les logical properties ou propriétés logiques permettent d’adapter la mise en page d’un site selon la langue de l’utilisateur. Je vous propose un petit tour d’horizon de ces propriétés CSS encore un peu méconnues.
Section intitulée les-logical-properties-c-est-quoiLes logical properties c’est quoi ?
Les logical properties sont des propriétés CSS qui dépendent de la direction du document HTML à l’inverse de propriétés CSS physiques.
Les propriétés margin-top, border-left, padding-bottom… sont des propriétés CSS physiques. Elles appliquent un style en haut, à gauche, en bas… d’un élément. Les logical properties vont plutôt utiliser les mots clés start, end, inline et block pour définir où appliquer une marge, une bordure ou encore un padding. Leur but est de s’adapter aux différentes langues et à leur sens de lecture.
Commençons par faire un rapide tour des différents modes de lecture possibles selon les langues.
Section intitulée les-differents-modes-de-lectureLes différents modes de lecture
En français, et dans la majorité des langues, nous lisons les textes de gauche à droite. Une langue qui s’écrit et se lit de gauche à droite est dite dextoverse. Certaines langues cependant se lisent de droite à gauche comme l’arabe, elles sont dites sinistroverses.
Pour indiquer la direction d’un texte d’un document HTML on peut :
- Utiliser l’attribut
dirsur l’élémenthtmlou sur un élément particulier si besoin. Cet attribut vautrtl(right to left),ltr(left to right) ouauto. Si l’attribut vautautoil se base sur l’attributlangde l’élémenthtmlpour définir la direction du texte. - Utiliser la propriété CSS
direction(qui vaut rtl ou ltr). On préfère cependant utiliser l’attribut html. Cela permet d’éviter d’ajouter une règle css et donc fonctionne même si le CSS ne charge pas.
L’attribut et la propriété direction supposent que le texte se lit horizontalement. Or, il existe certaines langues qui peuvent s’écrire et se lire verticalement. C’est le cas du japonais, du coréen ou du chinois. Dans ce cas il existe une propriété css pour indiquer la direction horizontale ou verticale d’un texte. Cette propriété CSS c’est writing-mode et elle peut prendre 3 valeurs :
-
horizontal-tbpour horizontal top to bottom, c’est la valeur à utiliser pour des textes en français, anglais… mais aussi pour l’arabe -
vertical-rlpour vertical right to left, c’est la valeur à utiliser pour les textes qui se lisent verticalement de droite à gauche comme le japonais, le chinois ou le coréen -
vertical-lrpour vertical left to right, c’est la valeur à utiliser pour les textes qui se lisent verticalement de gauche à droite comme le mongol
Section intitulée comment-adapter-une-page-selon-la-direction-de-lectureComment adapter une page selon la direction de lecture
Admettons que vous deviez adapter une page initialement en français en langue arabe. Il ne suffira pas d’afficher le texte aligné à droite pour adapter votre page. En vérité c’est tout l’affichage et le design de votre page qui devra être inversé.
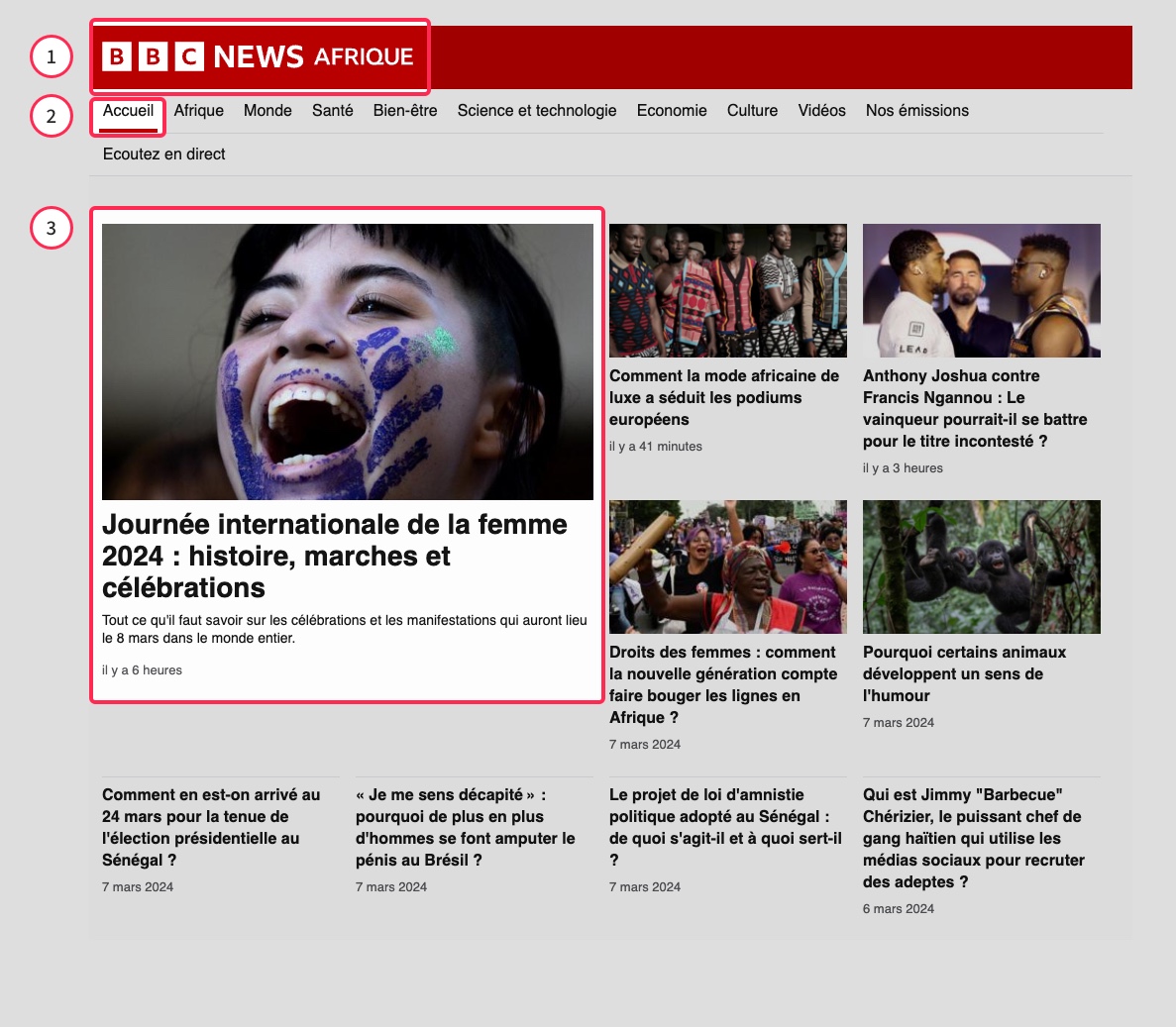
Vous pouvez faire le test sur un site internet proposant la langue arabe. Si on accède au site de BBC en français par exemple, on peut repérer :
- Le logo à gauche
- Le menu avec le 1er élément sélectionné à gauche
- Un ensemble d’encarts dont le plus grand est situé en haut à gauche

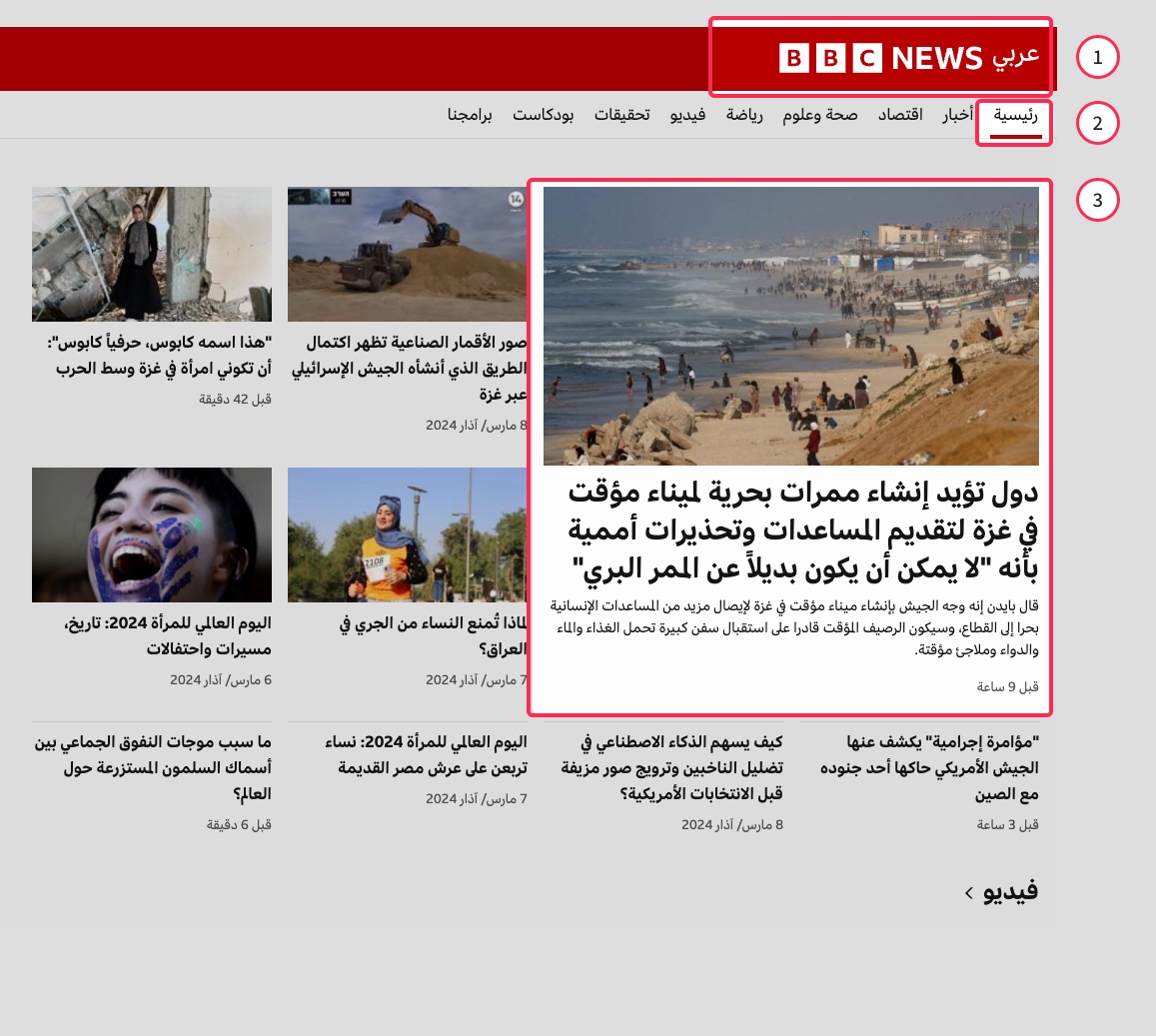
Si nous passons le site en langue arabe, non seulement le texte passe de droite à gauche mais l’organisation globale de la page est modifiée :
- Le logo est passé à droite
- Le 1er élément sélectionné du menu est à droite et aligné à droite de la page
- Le plus grand encart est en haut à droite

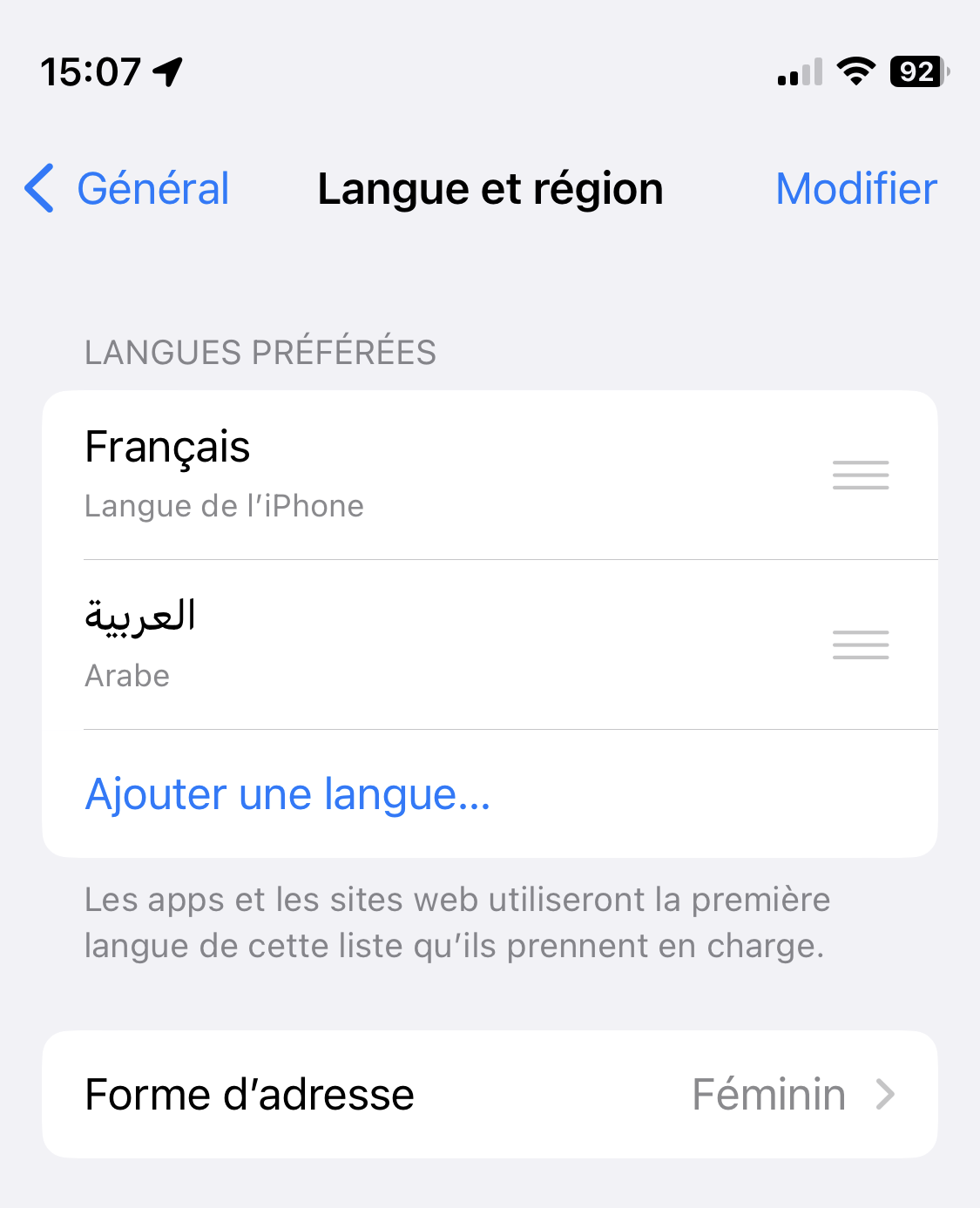
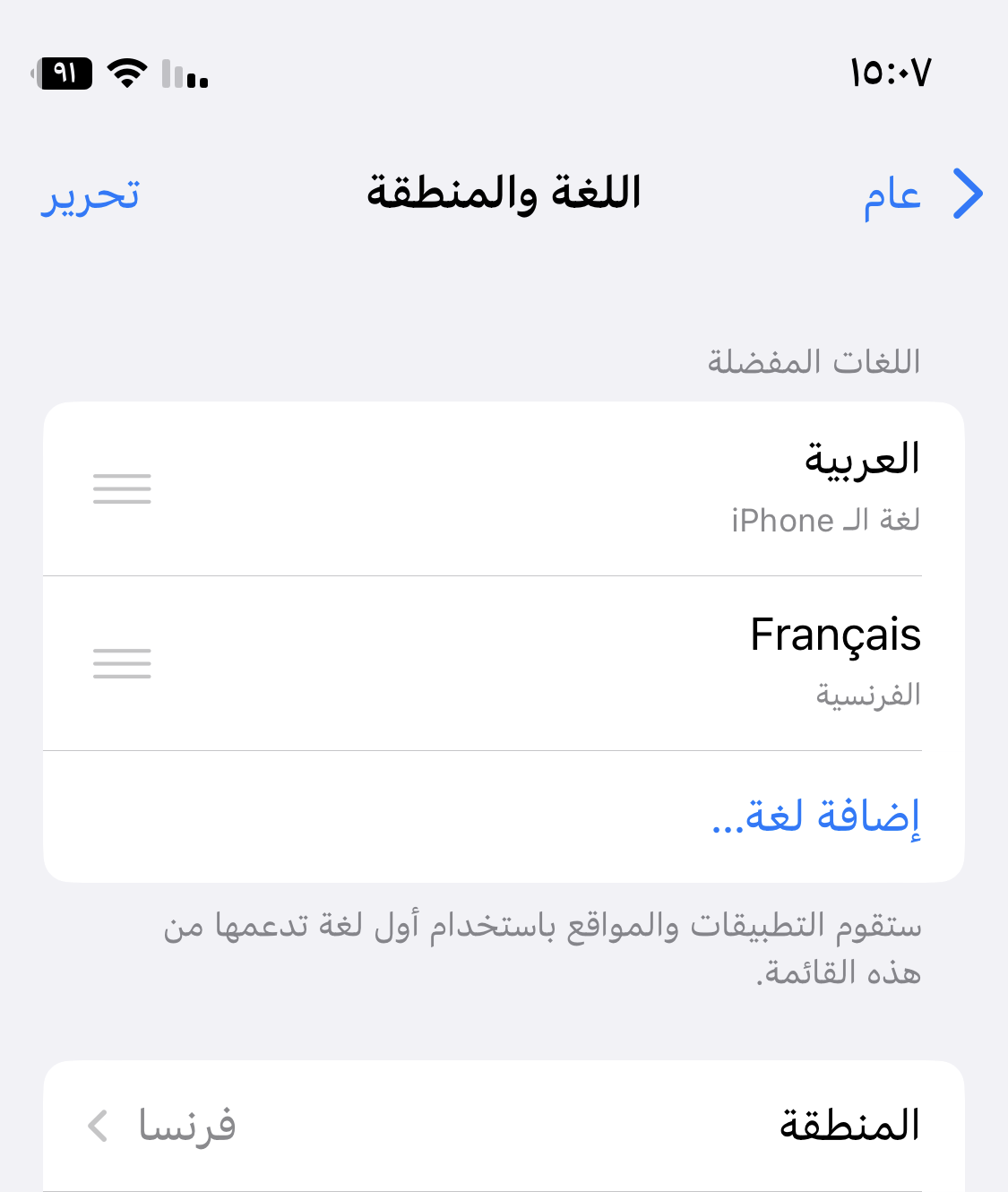
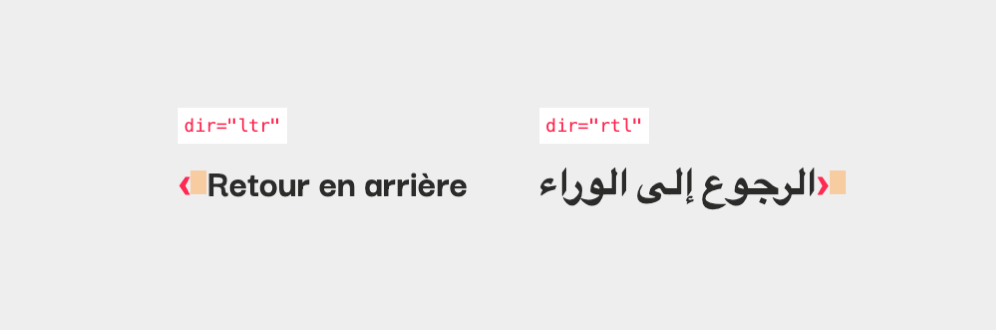
Je me suis amusée à faire le test sur mon iPhone et on peut voir là aussi que le changement de langue implique bien plus qu’un simple changement d’alignement du texte :


Observez le menu par exemple dont les icônes sont inversées ou le lien de retour dont la position de la flèche change selon la langue.
Section intitulée la-solution-des-proprietes-logiquesLa solution des propriétés logiques
Admettons justement que nous ayons un lien de retour à intégrer sur un site. Pour ajouter un espace entre la flèche et le texte on applique une marge à droite sur cette première. Lorsque l’on modifie la direction de la page à rtl (right to left) le texte passe automatiquement aligné à droite et comme on a utilisé un caractère spécial pour la flèche, son orientation change automatiquement, super ! Cependant la marge reste à droite de la flèche alors qu’il faudrait désormais qu’elle soit à gauche de celle-ci.

Pour solutionner ce problème il faudra, au lieu d’utiliser une propriété physique (margin-right), utiliser une propriété logique.
Les propriétés logiques vont se baser sur le mode ou l’axe de lecture (horizontal ou vertical) et le sens de lecture (de gauche à droite ou de droite à gauche) plutôt que le haut, la droite ou le bas d’un élément. Elles utilisent pour cela 2 groupes de mots clés :
-
inlineetblockpour l’axe de lecture :inlineindique l’axe de lecture etblockl’axe perpendiculaire à celui-ci -
startetendpour le sens de lecture :startindique le début de l’axe, etendla fin de celui-ci
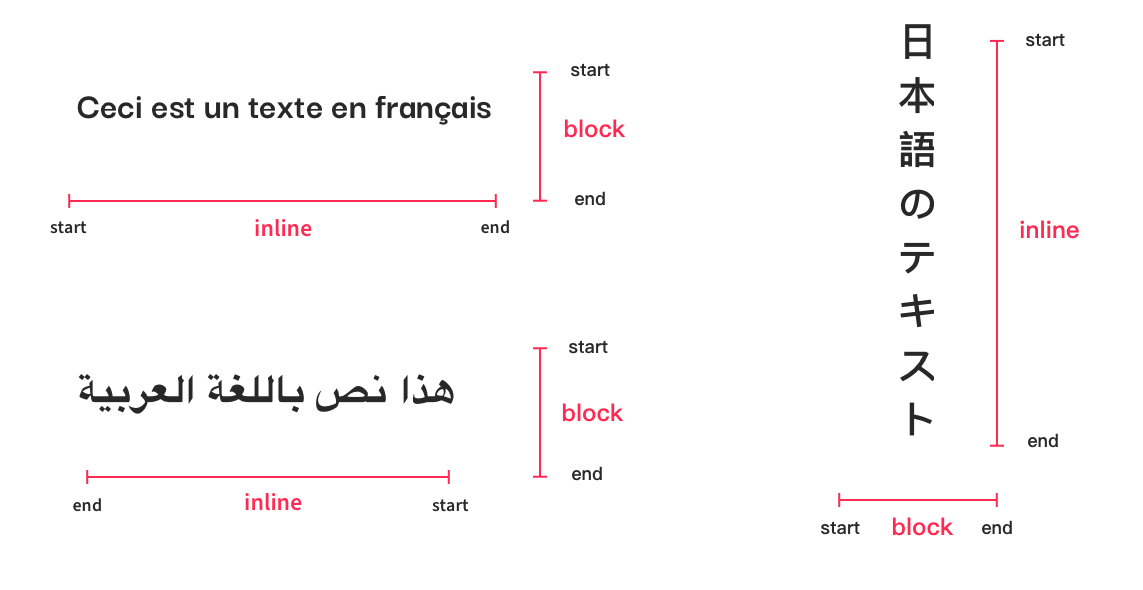
Le français par exemple est une langue qui se lit horizontalement : inline indique donc l’axe horizontal et block l’axe vertical.
C’est aussi une langue qui se lit de gauche à droite et de haut en bas : start indique donc la gauche pour l’axe inline et le haut pour l’axe block.
Un petit schema devrait permettre de mieux comprendre tout ça :

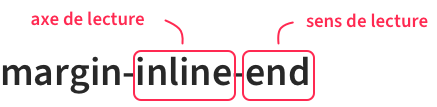
Les mots clés inline/block et start/end peuvent être associés à plusieurs propriétés css comme les margin, padding, border etc… On indiquera en premier l’axe de lecture et en second le sens de lecture.
Ainsi si on se base sur le schéma et que l’on veut appliquer une marge à droite d’un élément dans un texte écrit en français : on doit appliquer une marge sur l’axe inline et à la fin d’une ligne. On utilisera la propriété : margin-inline-end

Et… magie ! Cela appliquera donc une marge à droite de cet élément en français mais une marge à gauche en langue arabe.

Section intitulée les-differentes-proprietes-logiquesLes différentes propriétés logiques
Les propriétés logiques concernent beaucoup de propriétés CSS parmi lesquelles :
- les margin, padding, border
| Propriété logique | Propriété physique (équivalent pour une langue comme le français) |
|---|---|
| margin-inline-end | margin-right |
| padding-block-start | padding-top |
| border-block-end-width | border-bottom-width |
- Les tailles (width et height)
| Propriété logique | Propriété physique (équivalent pour une langue comme le français) |
|---|---|
| inline-size | width |
| block-size | height |
| max-inline-size | max-width |
| min-block-size | min-height |
- Le positionnement (top, right, bottom, left) avec le mot-clé inset
| Propriété logique | Propriété physique (équivalent pour une langue comme le français) |
|---|---|
| inset-inline-end | right |
| inset-block | top et bottom |
L’ensemble des propriétés possibles est disponible sur le site de MDN.
Section intitulée les-proprietes-logiques-par-defautLes propriétés logiques par défaut
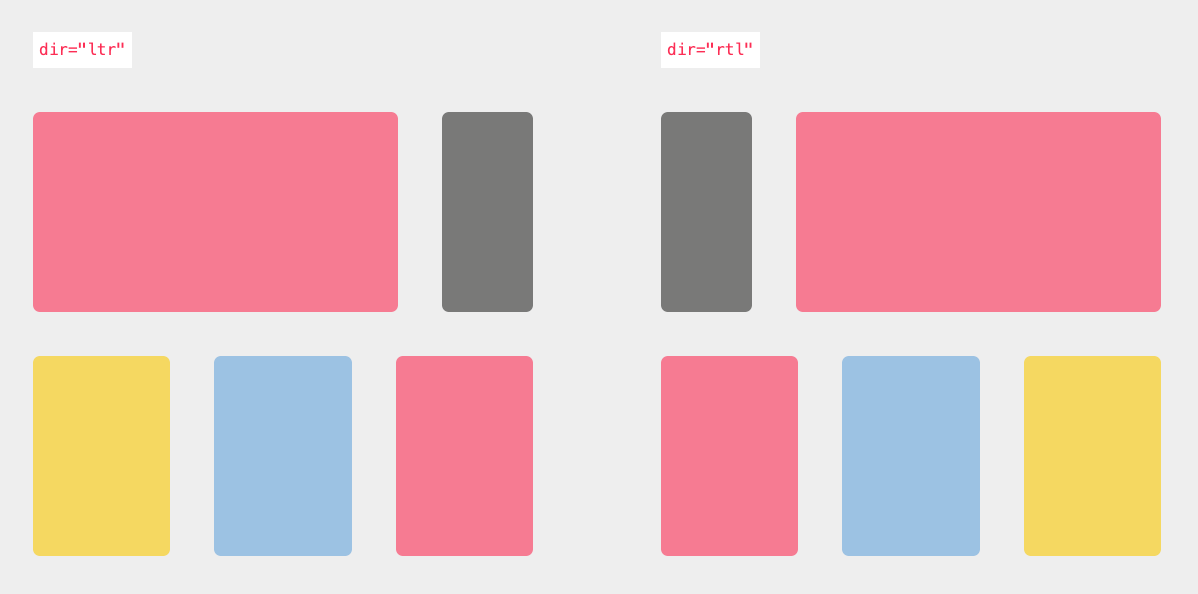
Avant même l’introduction des propriétés logiques certaines propriétés s’adaptaient déjà à la direction et au mode de lecture. C’est le cas des propriétés flexbox et grid. Voici un exemple de mise en page avec flex qui s’adapte en fonction de l’attribut dir :

Vous aurez donc tout intérêt à utiliser au maximum ces propriétés. Pour notre lien de retour par exemple, on aurait pu utiliser inline-flex sur le lien et utiliser gap pour appliquer notre espace entre la flèche et le texte.
Section intitulée les-proprietes-quot-raccourcies-quotLes propriétés « raccourcies »
Soyons honnêtes, on n’a pas tous l’occasion de travailler sur des sites multilingues proposant de surcroît une version arabe ou japonaise (le japonais étant d’ailleurs le plus souvent écrit horizontalement et de gauche à droite sur internet). Cependant on peut avoir intérêt à utiliser les propriétés logiques ne serait-ce que pour gagner du temps.
Les propriétés de type padding-block, margin-inline, border-block etc sans indication du sens de lecture permettent de n’utiliser qu’une seule propriété CSS logique au lieu de deux propriétés CSS physiques.
| Propriété logique | Propriété physique (équivalent pour une langue comme le français) |
|---|---|
| padding-inline: 10px 20px; | padding-left: 10px; padding-right: 20px; |
| margin-block: 10px; | margin-top: 10px; margin-bottom: 10px; |
| margin-inline: auto; | margin-right: auto; margin-left: auto; |
De la même manière on pourra utiliser la propriété inset (pour le positionnement) de la façon suivante :
| Propriété logique | Propriété physique (équivalent pour une langue comme le français) |
|---|---|
| inset-inline: 10px; | right: 10px; left: 10px; |
| inset: 0; | top: 0; right: 0; bottom: 0; left: 0; |
Attention à la propriété inset seule qui est simplement un raccourci pour les propriétés top, right, bottom et left mais n’a en soit rien de logique. Elle appliquera les mêmes styles peu importe la langue du document
inset: 10px 20px; /* top/bottom left/right */
inset: 5px 15px 5px; /* top left/right bottom */
inset: 5px 10px 15px 5px: /* top right bottom left */
Section intitulée conclusionConclusion
Dans mes expériences passées, j’ai déjà eu à travailler sur des sites en langue arabe ou en japonais. L’adaptation de la mise en page demandait tellement de travail que, pour être franche, on s’est souvent contentés de la mise à jour de l’alignement du texte, et c’est tout. Je me suis retrouvée avec des sites en langue arabe qui avaient été pensés et conçus pour des langues occidentales.
Si on utilise les propriétés logiques (et celles logiques par défaut) au cours de notre intégration, l’adaptation de la mise en page devrait se faire (presque) sans douleur. Autant les utiliser pour un site multilingue donc, que la prise en charge d’une langue rtl soit déjà prévue, ou pas. Cela permettra d’anticiper, et de pouvoir assurer à tous les utilisateurs et utilisatrices, quelque soit leur langue, une expérience de qualité.
Section intitulée sourcesSources
Commentaires et discussions
Nos formations sur ce sujet
Notre expertise est aussi disponible sous forme de formations professionnelles !
CSS avancé
Mettre en forme des pages web en offrant des possibilités de personnalisation poussées
Ces clients ont profité de notre expertise
Discourse est un logiciel libre pour forum de discussions très puissant, sur lequel Mix with the Masters s’appuie pour créer et animer sa communauté. Nous avons appliqué une forte customisation du logiciel sur plusieurs aspects : thème graphique complet en accord avec la charte graphique du site ; plugin dédiés pour afficher un paywall ; implémentation…

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.

L’équipe d’Alain Afflelou a choisi JoliCode comme référent technique pour le développement de son nouveau site internet. Ce site web-to-store incarne l’image premium de l’enseigne, met en valeur les collections et offre aux clients de nouvelles expériences et fonctionnalités telles que l’e-réservation, le store locator, le click & collect et l’essayage…