An Alloy PullToRefresh widget!
If you use Appcelerator Titanium, you must know Alloy, a model-view-controller framework on top of it. Alloy is a very powerful tool: you write code faster, the code is structured, easily maintainable, and you get all the sugar provided by Alloy inside your Titanium apps: nifty!
Alloy also allows to create widgets, which are packages of code, similar to mini-project. Widgets can be dropped into several Alloy projects in order to reuse their code and features in multiple applications, or multiple times in the same application. Widgets are like a good bottle of wine in a dinner: you could not live without it.
In this article, I am going to present a PullToRefresh widget which we have lately created for our needs. The pull to refresh is a process which allows to refresh a page with a pull down action. This feature is very common in mobile applications, and we actually needed it in several of ours projects. As no convenient widget pre-existed, we decided to go with our own.
It was quite a big headache to implement this feature, so we share this widget with you today (♥ open source).
Section intitulée the-pulltorefresh-widgetThe PullToRefresh widget
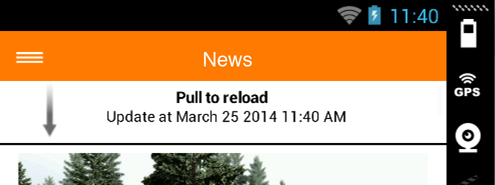
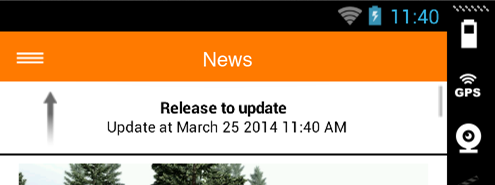
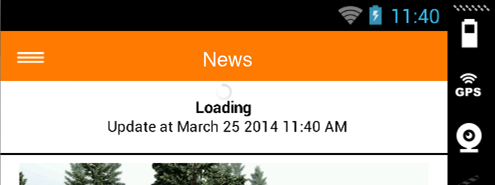
The Titanium Alloy PullToRefresh widget allow to refresh the page with a pull down when using a ListView or a TableView for iOS and Android, without any dependency.
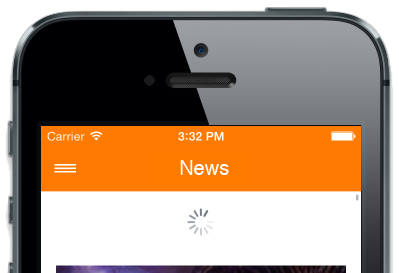
For iOS, we use the native refreshControl, and for Android, it’s a custom pull to refresh written from scratch. The header pull view is customizable and can be translated in multiple languages.




For iOS it’s quite easy, we just need to call the method Ti.UI.createRefreshControl() and launch the update method when the refreshstart event gets catched. And that’s it, pretty straightforward.
For Android, it is not as easy, far from it. The implementations goes through 3 steps:
- The pulling (when you scroll);
- The end of the pulling;
- What to do when it’s completed.
First, we create the controller headerPullView (the one that you can see in the images above) into a ScrollView, because we have to listen the scroll event for the first step, and a touchend event (fired when a touch event is completed) for the second, but the touchend event doesn’t fire all the time because of the scroll event, and in addition of that, the event scrollend which can make this implementation so easier doesn’t work for Android. So we create the variable interval which verify if the offset (space between the bottom of the pullView and the top) moves, every 2 seconds, if not it’s like we ended the scroll. In the last step, we manage the end of this scroll: if the offset is smaller than the size of the header pull view, then we just scroll back to the top, but if the header pull view is fully visible then it simply means that the update must be performed. Great then: we can call the update function, along with its callback.
You can find the source code of the widget in its Github repository, with a complete documentation and some examples.
Section intitulée wishlistWishlist
Unfortunately, the RefreshControl for iOS doesn’t work for ScrollView, and therefore the widget isn’t convenient if you use this type of list. This behaviour will surely be included in a next version, but you are welcome to contribute to this widget!
Commentaires et discussions
Ces clients ont profité de notre expertise
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.

En tant que joaillier 100 % numérique, l’équipe de Courbet Paris a souhaité se doter d’une plateforme eCommerce, capable d’offrir une expérience moderne qui revalorise l’acte d’achat de produits de joaillerie sur internet. JoliCode a accompagné leur équipe en développant une plateforme robuste, mais aussi évolutive, afin de répondre aux enjeux business…

À l’occasion de la 12e édition du concours Europan Europe, JoliCode a conçu la plateforme technique du concours. Ce site permet la présentation des différents sites pour lesquels il y a un appel à projets, et encadre le processus de recueil des projets soumis par des milliers d’architectes candidats. L’application gère également toute la partie post-concours…