De la tech et du soleil, nous étions à Sunny Tech ! 🌞🧑💻🦩

C’est accompagnés par le chant des cigales que nous nous sommes rendus à notre premier Sunny Tech à Montpellier ! Cette conférence est assez différente de celles auxquelles nous sommes habitués : le format des présentations, réparties sur quatre tracks, est de 50 minutes, et chaque conférence est suivie d’une pause de 20 minutes, le tout entre 9h et 18h30.
Nous avons été très emballés à l’idée de découvrir des sujets variés ; des retours d’expérience, de l’éthique, du Rust, du PostgreSQL, de l’IA, de la sécurité pour l’infrastructure, et même un cours de philo ! Retour sur les talks qui nous ont marqué 🎉
Section intitulée inclusivite-amp-ethiqueInclusivité & éthique 🥰
Le talk d’ouverture de Sunny Tech a été présenté par Audrey Neveu et Agnès Crepet et portait sur les thématiques d’impacts éthiques et écologiques du monde numérique.
Elles ont mis en exergue des faits technologiques et sociaux qui vont à l’encontre de l’éthique et de l’écologie :
- 20% de l’obsolescence des appareils électroniques est due au software, alors que le matériel est tout à fait fonctionnel ;
- l’existence de shadow profiles sur Facebook pour les personnes n’ayant pas de profil, qui sont des profils cachés construits par Facebook à partir de données et métadonnées issues des profils de nos amis ;
- des drônes qui suivent certaines personnes, pendant et après des manifestations par exemple, jusqu’à leur domicile puis déclenchent l’arrivée de la police.
Dans la suite de la keynote, elles expliquent dans le détail l’impact écologique et les problèmes éthiques tout au long du cycle de vie d’un smartphone, de la fabrication au recyclage. Le plus gros impact reste dû au matériel, en effet on sait maintenant que seulement 17.5% des téléphones sont correctement recyclés.
Nous retenons aussi que garder un smartphone 7 ans plutôt que la moyenne qui est de 2–3 ans, nous permet de diminuer de 44% les émissions de gaz à effet de serre liées au cycle de vie du smartphone.
La diversité dans l’IT et l’éthique ont été le sujet de plusieurs conférences très intéressantes, Clémence Bic et Mélanie Reversat nous ont présenté les biais dans la conception de logiciels et comment les éviter, Mireille Campourcy nous aide à révolutionner l’IT en y amenant de la diversité.
Voici ce que nous retenons de ces deux conférences et que nous pouvons mettre en pratique dès à présent :
Concernant les données personnelles, il faut être transparent et décrire clairement ce que nous allons faire de ces données, collecter uniquement les informations dont nous avons besoin (c’est-à-dire respecter le RGPD), garantir la sécurité du traitement et du stockage de ces données, et offrir la possibilité aux utilisateurs de les supprimer ou de les exporter.
Si nous créons un logiciel utilisant des IA, il faut faire attention aux données que nous utilisons et bien représenter toutes les populations de manière équitable. L’apprentissage du modèle repose sur les données. Si les données sont biaisées, le modèle le sera. Ex. : le logiciel COMPAS aux USA pour déterminer le risque de récidive est plus indulgent avec les caucasiens, parce que le jeu de données envoyées comme modèle à l’IA était biaisé. Ex 2 : pour le cancer du sein, il est normal que les femmes soient beaucoup plus représentées que les hommes.
Les offres d’emploi sont très souvent sujettes aux biais. En effet selon les conférencières, 92% des offres d’emploi de science engineering and technology sont écrites avec des biais de genre masculin. Dans ces deux conférences, les oratrices nous indiquent que :
- la plupart des femmes va attendre d’avoir 100% des compétences décrites dans une offre d’emploi pour y postuler ;
- la plupart des hommes va attendre d’en avoir 60%.
Limiter le nombre de technologies absolument requises est une des solutions suggérées par les oratrices pour favoriser davantage de candidatures féminines
Au sujet du recrutement, plusieurs améliorations possibles ont été suggérées :
- avoir une annonce neutre ou accordée sur les deux genres ;
- faire relire les annonces par des hommes et des femmes ;
- avoir une femme lors de l’entretien d’une femme ;
- expliciter le déroulement des entretiens dans l’annonce ;
- accepter les temps partiels et communiquer dessus.
Mireille présente dans sa conférence de multiples autres pistes afin d’avoir une équipe plus diversifiée, que ce soit pour l’organisation en entreprise, le management, la vie d’équipe ainsi que le côté parental, nous vous invitons à aller voir le replay de son talk afin de toutes les connaître.
Section intitulée psycho-et-philoPsycho et philo 🤓
Quelques talks n’étaient ni techniques ni orientés soft-skills, mais traitaient plutôt d’idées philosophiques et de psychologie applicables dans le monde du travail et de la tech.
Nous retenons par exemple le talk de Marie Viley intitulé Comment utiliser les biais cognitifs des gens pour réussir dans la vie ? qui permet à la fois de se faire un chemin dans sa carrière professionnelle en misant sur certains biais cognitifs ; mais aussi de savoir les reconnaître afin de ne pas les laisser avoir une emprise négative sur soi. Nous retenons par exemple le biais pro-endogroupe qui consiste à favoriser les membres de l’équipe actuelle au détriment des nouveaux arrivants, biais à éviter à tout prix !
Mention spéciale à Romeu Moura qui nous a présenté la Théorie Sociale de Bourdieu appliquée à la Tech. Dans une ambiance de cours de philo relevé d’humour, il nous explique différents concepts tels que l’icône de pouvoir, le capital social, l’hexis ; il nous parle de méritocratie (spoiler : it’s a lie !), de l’ignorance de l’oppresseur, bref, un sujet passionnant qui sort de l’ordinaire et qui peut s’appliquer, entre autres, au milieu de la tech. Si le sujet vous intéresse, n’hésitez pas à voir ou revoir sa conférence sur YouTube.
Section intitulée methodologieMéthodologie 🎛
Au-delà de la technique, nos métiers nécessitent de plus en plus une organisation flexible, à plusieurs niveaux. Avant même que le télétravail ne se démocratise du fait de la COVID19, nos équipes avaient déjà ce besoin de flexibilité, voire d’agilité.
François Desmier nous a démontré, dans son talk Agilité “at scale”, qu’il était possible de mettre en place de l’agilité au sein et entre les équipes, même dans un grand groupe comme la MAIF (800 personnes à la DSI). Cette approche est même venue, dans son cas, de la direction générale de l’entreprise. Tout ne s’est pas fait du jour au lendemain, et après plus de 5 ans d’agilité, tout n’est pas encore bien calé. Faire bouger les choses dans un groupe avec un système d’information âgé de 40 ans, avec plusieurs générations d’employés, qui n’ont pas les mêmes habitudes, c’est un travail de fond.
Un travail similaire se fait lorsqu’une modification – rendre son site accessible par exemple – doit être apportée à l’ensemble d’un projet sans léser la dynamique déjà en place ni alourdir les sprints déjà existants. C’est ce que nous montre Mélanie Boudard dans son talk Mon site déjà en production doit être accessible, je fais comment ?. Elle rappelle l’importance de commencer petit et d’itérer, ici aussi c’est un travail de fond. Il faudra se fixer de petits objectifs et ajouter seulement deux ou trois tickets par sprint. Il est possible de faire un premier audit dont le score sera bas, c’est normal, et de refaire un audit tous les deux ans afin de voir la progression. Mais mieux qu’un audit, faire faire des tests par les premiers concernés est la meilleure chose à faire, car il est difficile, voire impossible de se mettre à leur place, même avec toute la meilleure volonté (et tous les meilleurs plugins) du monde !
Plusieurs postes sont primordiaux lorsqu’il s’agit de parler d’agilité, et Lise Quesnel nous a détaillé l’un d’entre eux à travers son retour d’expérience personnel en tant que Lead Dev. La définition de ce poste varie d’une entreprise à une autre, mais l’important est que chaque équipe délimite le rôle et les responsabilités de son lead dev, comme le fait d’être facilitateur entre les développeurs et l’équipe produit, d’être à l’origine des montées en compétences de l’équipe, via des formations, ou encore d’assurer la prise de décisions quand un point divise l’équipe technique. Les soft skills sont essentiels pour ce poste, notamment sur le plan humain, afin d’être en capacité de gérer les éventuels conflits au sein d’une équipe.
Dans certaines entreprises, il existe un genre particulier d’employés, les DevRel. Pour Aurélie Vache et Horacio Gonzalez, ils ne sont ni vraiment développeurs, ni vraiment côté marketing, mais ils ont pour but d’évangéliser le côté technique de leur produit auprès d’autres développeurs, qu’ils soient utilisateurs du produit ou potentiels futures recrues. Les DevRel ont une forte légitimité à communiquer sur la technique de leur produit :
C’est pas parce qu’on va parler d’un sujet en sachant que dans la salle plusieurs personnes connaissent mieux le sujet que nous qu’on n’est pas légitime d’en parler. L’important c’est qu’on va expliquer les choses de façon à ce que toutes les personnes dans la salle puissent comprendre.
Section intitulée le-labLe lab 🧪
À Sunny Tech nous avons appris à prendre du recul et à réfléchir à nos problèmes techniques sous un nouvel angle.
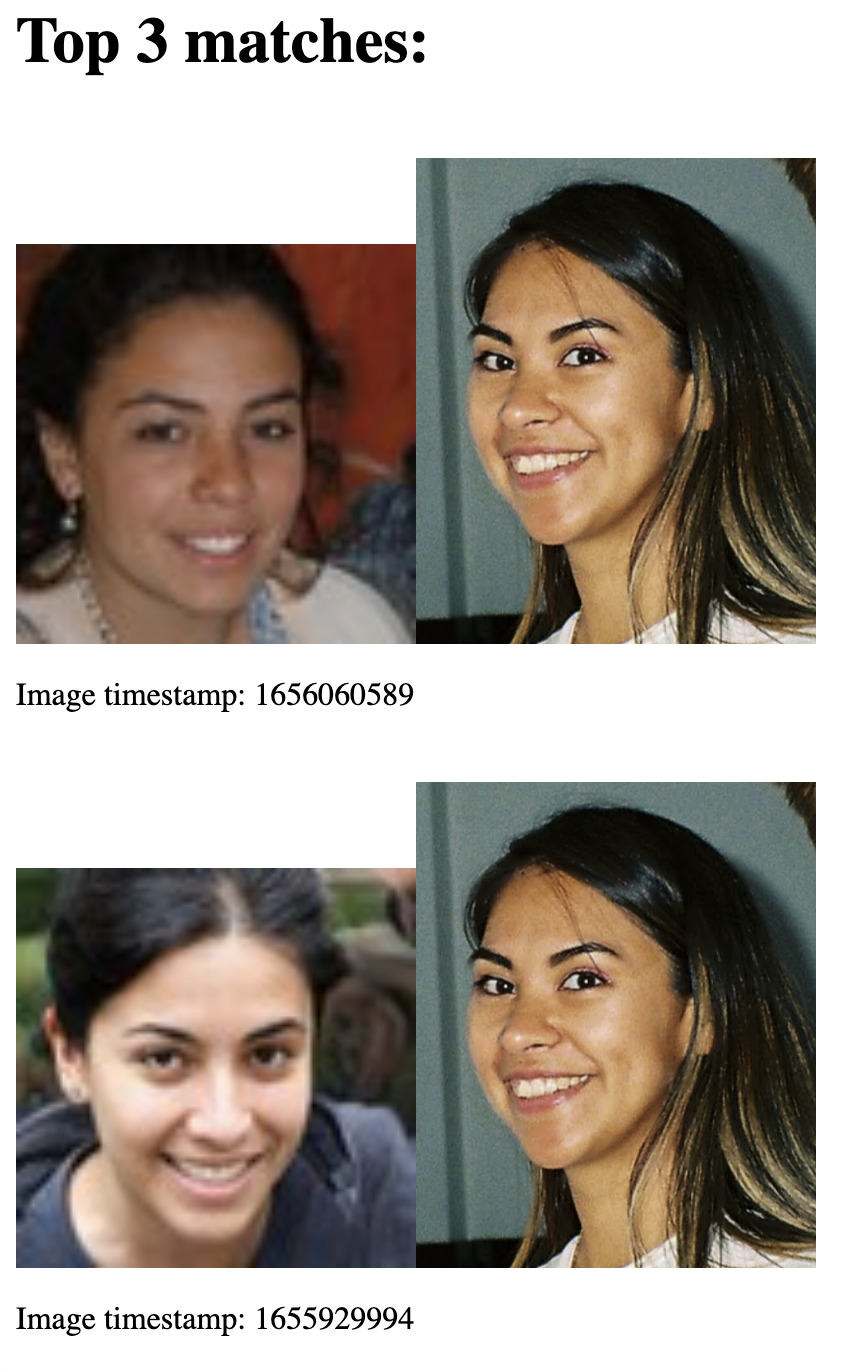
Premièrement, Mathis Hammel nous a expliqué comment il a développé un détecteur de deep fakes pour une centaine d’euros. Les deep fakes sont des images de visages humains générées par des réseaux neuronaux de type GAN. Aujourd’hui, beaucoup de générateurs de faux comptes utilisent la plateforme thispersondoesnotexist.com pour créer des photos de profil plausibles.
Après un test avec l’assemblée, tout le monde s’est rendu compte qu’il était difficile de décerner un vrai visage d’un faux, bien que certains éléments tels que le cadrage, ou les yeux au centre de l’image soient assez révélateurs. Au lieu de chercher à détecter le vrai du faux sans référence, Mathis a eu l’idée d’exploiter le fonctionnement même du site thispersondoesnotexist.com. En effet, le site ne génère pas une image à chaque requête, mais il sert la même image à tous les utilisateurs pendant un temps donné. Il suffit donc de récupérer et stocker toutes les images générées et ensuite les comparer à une photo pour savoir si celle-ci est réelle. La question qui se pose tout de suite est : comment a-t-il réussi à stocker toutes les images et créer un système de recherche ?
Ses solutions :
- Facenet : pour transformer les images en vecteurs et éviter la comparaison « pixel par pixel » ;
- Open Distro (« fork » d’Elasticsearch par AWS) pour récupérer les vecteurs les plus proches.
Le résultat : fada.h25.io

Ici, nous avons chargé une photo de Claire sur la plateforme (à droite) et Fada nous a proposé les images provenant de thispersondoesnotexist.com (à gauche) les plus ressemblantes.
Ensuite Thibaud Courtoison nous a présenté son outil de chaos engineering pour le frontend : Chaos Frontend Toolkit. Le principe : casser son site (en production !) avant que les autres ne le cassent. Ce concept est de plus en plus présent dans le développement backend avec, par exemple Netflix, qui casse régulièrement son infrastructure de production volontairement, afin de tester sa résilience.
Les axes de perturbation choisis sont :
- Bloquer un domaine (le CDN par exemple) et voir comment le site se comporte ;
- Simuler les changements de langues et l’impact sur la longueur des mots grâce à un plugin de pseudo-localisation ;
- Vérifier les navigations précédentes et suivantes ;
- Remplacer les clics par des doubles clics ;
- Passer tout un site en noir et blanc et voir l’impact sur les contrastes ;
- Simuler un réseau lent…
Toutes ces techniques permettent de découvrir les faiblesses d’un environnement et bien sûr, d’y remédier.
Nous avons également pu assister à une série de démonstrations de WASM en live par Philippe Charrière avec Rust et Go (et Grain lang). Pour résumer, Philippe nous a montré comment faire pour que du code Rust, Go, etc compilé en WASM puisse communiquer (échanger des informations) avec du JS au sein du navigateur, voire dans NodeJS. Beaucoup de petites spécificités existent, il faut y faire attention, comme l’utilisation de TinyGo afin de compiler des binaires Go plus légers. Les démonstrations étaient relativement simples sur le plan fonctionnel, mais des exemples beaucoup plus complexes existent, à l’image d’Autocad ou de Google Earth qui ont été portés en WASM.
Section intitulée data-amp-backendData & Backend 🛠
Une des présentations tech coup de cœur pour nous a été celle de Sébastien Prunier et Guillaume Soldera concernant la création d’une application d’évaluation des risques naturels et technologiques.
En explorant profondément les standards GEOJSON et ShapeFile, en agrégeant des données provenant de différentes sources et en tirant partie de PostgreSQL ainsi que du plugin PostGIS, Sébastien et Guillaume sont parvenus à construire une base de données croisée des risques naturels et technologiques.
PostGIS leur a été d’un grand secours pour requêter cette base de données. En effet, le requêtage sur des données géographiques est bien plus complexe qu’il n’y paraît. D’abord, toutes leurs sources de données ne se basent pas sur les mêmes systèmes de coordonnées. Certaines sont basées sur un aplanissement 2D d’un globe sans tenir compte de la courbure de la Terre. D’autres en tenaient compte, idem pour l’élévation. PostGIS leur a permis d’unifier tout cela, grâce à un jeu de fonctions géographiques abstrayant les calculs de conversion entre ces différents systèmes de coordonnées.
Finalement, ils ont été capables de sortir de leur base de données du GEOJSON, voire directement des cartes en SVG !
Tout au long de cette présentation, nous avons pu noter quelques outils pratiques comme mlr qui est comparable à jq mais pour du CSV, ogr2ogr pour convertir des données géographiques depuis et vers différents formats, y compris le complexe et binaire ShapeFile, ou encore geojson.io pour visualiser sur une carte des fichiers .geojson.
Une bonne partie des conférences techniques mentionnaient l’utilisation de PostgreSQL, cela nous conforte un peu plus dans ce choix que nous faisons de plus en plus dans nos projets.
Un autre outil présenté par Loïc Knuchel : Azimutt, une petite application web qui permet de visualiser un schéma de base de données dans un navigateur, le tout en local (aucun schéma n’est transféré côté serveur). Très pratique pour explorer un schéma de base de données d’une application existante.
Section intitulée architecture-amp-devopsArchitecture & Devops 🏗
Nos applications et services sont aujourd’hui de plus en plus interconnectés, via différents protocoles ; REST, gRPC, GraphQL, webhooks, SOAP, etc., chacun ayant un ou plusieurs contextes de prédilection.
Toutes ces applications nécessitent d’être surveillées afin de garantir leur bon fonctionnement, et une intervention rapide si quelque chose d’inattendu survient. Mais une intervention rapide ne veut pas dire une intervention efficace. Surveiller des applications ne se limite pas à savoir si telle ou telle URL répond 200. Si cette URL répond 200 en 6 secondes, alors qu’il est attendu qu’elle réponde 200 en 50 millisecondes, alors l’application fonctionne, mais de manière dégradée. C’est toute la différence que Steven Le Roux a réussi à nous expliquer, entre monitoring et observabilité. Mesurer à un instant T versus enregistrer les évolutions dans le temps.
L’observabilité s’applique également à la sécurité de nos applications et des serveurs qui les hébergent. C’est ce qu’a abordé Quentin Adam en reprenant les bases de la sécurité d’une infrastructure d’hébergement : la surface d’attaque, le nombre exponentiel de CVE découvertes tous les ans, et la nécessité de maîtriser et surveiller son infrastructure pour savoir où, comment, et quand est arrivée une attaque. Il a également abordé une notion très intéressante sur la rentabilité des attaquants.
En effet, pour qu’une attaque soit rentable pour son commanditaire, il faut qu’elle couvre au moins les coûts de mise en place (voire de R&D si l’attaquant a lui-même exploité une faille qu’il a découvert). Partant de ce principe de rentabilité, le but pour les cibles est d’arriver à se rendre trop coûteuse à attaquer, en réduisant sa surface d’attaque, en surveillant sa vulnérabilité aux failles les plus récentes et en y remédiant au plus vite (soit par anticipation en n’installant et ne compilant que le nécessaire pour ses applications, soit en mettant à jour très régulièrement ses logiciels). Le caractère sécurisé d’une infrastructure ne se décrète pas à un instant T, il s’évalue dans le temps.
Section intitulée le-mot-de-la-finLe mot de la fin
Nous avons passé deux jours formidables, sous le soleil de Montpellier ! Dans un cadre agréable, avec de l’ombre pour manger, un buffet excellent servi avec un gros effort zéro-déchet 👏 ! Bravo aux équipes d’organisation ! Si vous souhaitez voir ou revoir les présentations, la playlist des vidéos est disponible sur la chaîne YouTube de Sunny Tech ! 🌞
Cet article porte sur la conférence Sunny Tech 2022.
Commentaires et discussions
Ces clients ont profité de notre expertise

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.
Discourse est un logiciel libre pour forum de discussions très puissant, sur lequel Mix with the Masters s’appuie pour créer et animer sa communauté. Nous avons appliqué une forte customisation du logiciel sur plusieurs aspects : thème graphique complet en accord avec la charte graphique du site ; plugin dédiés pour afficher un paywall ; implémentation…

L’équipe d’Alain Afflelou a choisi JoliCode comme référent technique pour le développement de son nouveau site internet. Ce site web-to-store incarne l’image premium de l’enseigne, met en valeur les collections et offre aux clients de nouvelles expériences et fonctionnalités telles que l’e-réservation, le store locator, le click & collect et l’essayage…