Forum PHP 2021 : l’édition des retrouvailles 🤗
Après une édition en ligne en 2020, quelle joie d’enfin se retrouver, de pouvoir partager un verre (de punch 😇) à la main, un toast dans l’autre.
C’est au 1er étage du Novotel Paris-Est que nous nous sommes retrouvés, et où dans son ambiance feutrée, nous avons pu de nouveau échanger entre passionnés. Comme à son habitude, l’AFUP a mis les petits plats dans les grands et a organisé un événement haut en couleurs, où les thématiques que nous chérissons étaient mises à l’honneur.
Évidemment, nous avons parlé developpement et technique (que serait un Forum PHP sans PHP ? Sans Symfony ?) mais d’autres axes ont également été développés, apportant de la diversité à l’ensemble. Les sujets s’étendaient ainsi à « l’humain », au développement personnel, à la cohésion d’équipe, à la parité homme-femme et à l’accessibilité. Mais aussi à l’écologie, à la sobriété numérique et même… à la biologie !
Bref, voici notre récap’ de l’édition 2021. 🍿✨
Section intitulée de-la-techniqueDe la technique
Section intitulée vous-avez-dit-phpVous avez dit PHP ?
Avec PHP 7.0 puis PHP 8.0, le langage n’a cessé de s’enrichir ces dernières années. Entre optimisations, recherche de consistance et nouvelles fonctionnalités (typage, attributs, sucres syntaxiques, JIT, etc) nous découvrons régulièrement de nouvelles façons d’écrire en PHP. Et c’est loin d’être fini !
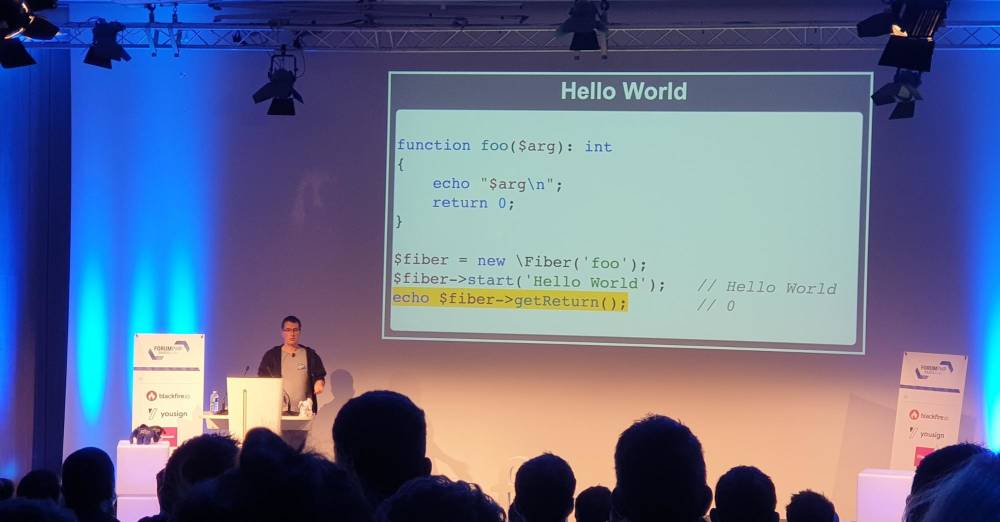
Benoit Viguier — Fiber : la porte ouverte sur l’asynchrone
Benoit Viguier nous présente par exemple une nouveauté attendue de la 8.1 pour l’asynchrone : les fibers. Les fibers permettent de mettre en pause l’exécution d’un script, puis d’y revenir plus tard. Au travers de différents exemples basiques, Benoît nous a partagé son enthousiasme et quelques cas d’usages possibles : client HTTP nativement asynchrone, process asynchrone, appel à la base de données en asynchrone. Vous l’aurez compris, Fiber permet de faciliter l’asynchrone.
Cependant, PHP est monothreadé ! Cela implique qu’il n’est pas possible d’exécuter plusieurs méthodes en même temps. Pendant qu’un client HTTP attend une réponse, il peut se mettre en pause, et ainsi, PHP peut continuer d’exécuter une autre partie du code. Puis au bout d’un certain temps, PHP va redonner la main au client HTTP.

Claire et précise, nous avons beaucoup apprécié cette présentation, et nous avons hâte de pouvoir l’utiliser en production.
Baptiste Langlade — Les Exception : le trou dans la raquette du typage
De son côté, Baptiste Langlade a investi le sujet des exceptions. Partant du postulat qu’à ce jour, il est impossible de savoir si une méthode risque de lever une exception ou si une exception sera catchée au bon niveau. Même si la PHPDoc peut partiellement pallier ce problème, à l’instar du mot-clef throws en Java, Baptiste propose une autre solution, celle de l’utilisation de Monad.
Une Monad est un type d’objet utilisé en retour d’une fonction contenant une valeur et/ou une erreur. Cela force la gestion des erreurs, et améliore ainsi la qualité intrinsèque du code. Bien que le concept soit déjà présent dans d’autres langages (par exemple en Go, ou en Rust avec le type Result<T, E>), PHP ne nous semble pas être un langage adapté à son utilisation. Pourtant l’idée de l’implémenter n’est pas neuve, une librairie datant d’il y a 8 ans s’y est d’ailleurs déjà essayé.
Section intitulée l-ecosysteme-des-frameworksL’écosystème des frameworks
Parce qu’un bon langage n’évolue jamais sans de bons frameworks… Prenons le temps de faire un petit détour du côté des nouveautés de Symfony, Laravel et consorts.
Nicolas Grekas — Symfony 6 : le choix de l’innovation et de la performance
Nicolas Grekas est d’abord revenu sur la politique de BC de Symfony, au respect fort de SemVer, ainsi qu’au continuous upgrade path. En effet, les différentes refactorisations s’accompagnent toujours de deprecation notices (il est d’ailleurs obligatoire de contribuer d’abord une dépréciation avant de supprimer une méthode de l’API publique). Pas d’excuses pour ne pas mettre à jour vos applications le plus souvent possible !
Il est aussi revenu sur l’ajout des types de retour dans la branche 6.0, qui a mobilisé une partie de la Core Team pendant très longtemps. Un énorme chantier pour lequel nous la remercions. À l’occasion, un outil a même été créé : ./vendor/bin/patch-type-declarations. Vous pouvez en lire d’avantage sur le blog de Wouter.
Sa présentation fut également l’occasion de rappeler les grandes nouveautés depuis la 5.x : les composants Uid, Rate Limiter et Password Hasher, la réécriture de la partie authentification, la dépréciation du service Session et l’ajout du support de providers tiers pour la traduction.
Depuis la 5.4, on peut configurer les logs et le status code de la réponse en fonction du type d’exception lancée dans le composant HttpKernel ; la classe Path a été ajoutée au composant Filesystem et on peut dorénavant traiter les messages par batch dans le composant Messenger.
Concernant Flex, les recettes passent en serverless : elles sont compilées par GitHub Actions et hébergées directement sur GitHub. L’unpacking est maintenant automatique et est capable d’ajouter des paquets à la fois dans les sections require et require-dev.
Pour finir avec la 6.0, on pourrait la résumer à la version de la suppression de la « complexité accidentelle ». Et à ce sujet, c’est déjà plus de 21 000 lignes de code de dépréciation qui ont été supprimées (!)
Nicolas a aussi rappelé l’arrivée du sponsoring. Vous pouvez d’ailleurs voir pourquoi JoliCode sponsorise Symfony sur notre blog.
Gabriel Pillet — Plongée dans l’écosystème Laravel

Après une petite présentation de Laravel et une courte comparaison avec Symfony, Gabriel nous a préparé un gros listing des différentes briques officielles et non officielles de l’écosystème Laravel, avec quelques exemples d’usage, ce qui devrait faire gagner un temps précieux à quiconque souhaiterait se mettre à ce framework.
Ainsi, on apprend par exemple que le composant Laravel Telescope récupère les appels HTTP, commandes, jobs, schedulers, etc. et devient un indispensable pour debugger, que LaRecipe permet de rédiger des pages en markdown de très belle qualité, ou encore qu’Orion est une excellente solution pour gérer du REST à partir de ses modèles Eloquent.
On apprécie le point sur les solutions de déploiement, qui semblent très simples et adaptées à une intégration CI/CD.
La conférence clos sur le business model de Laravel et des briques de son écosystème, plutôt payant, néanmoins intéressant si on le compare au temps de développement gagné.
Maxime Huran — Sylius sans e-commerce, pourquoi et comment ?

Maxime nous a fait une rapide présentation de la solution e-commerce Sylius avant de nous proposer de l’utiliser pour créer d’autres typologies de sites : CMS, application métier, etc.
Débute alors une vaste présentation des avantages de cette approche, fonctionnels d’abord (gestion des utilisateurs déjà présente, etc.) ou techniques (systèmes de fixtures, de traduction, etc.).
MrBiz a publié un plugin Sylius SyliusNoCommercePlugin qui désactive les fonctionnalités e-commerce du framework, permettant ainsi de profiter du front et de l’interface d’administration, sans la polluer avec les fonctionnalités e-commerce que nous n’allons pas utiliser.
À partir de cela, nous avons un Sylius très épuré et nous pouvons profiter des plugins de l’écosystème Sylius (CMS, Menu, SEO, etc.).
Enfin la partie e-commerce n’étant que masquée, elle pourra être réactivée sans effet de bord à tout moment si besoin.
Section intitulée protips-du-developpeurProtips du développeur
Parfois, nous pensons connaître maîtriser les outils que nous utilisons. Puis on met un pied au Forum. Et on découvre de nouvelles commandes, de nouveaux flags, de nouvelles visions.
Pauline VOS — Advanced Git Magic
Parfait exemple avec le talk de Pauline sur Git. Entre best practices et utilisation de commandes méconnues, elle nous invite à un voyage à travers un historique Git. Cela nous rappelle qu’avec Git, nous pouvons (presque) toujours faire machine arrière.
It’s not as permanent as you might think!
Pauline commence son talk par 3 tips essentiels, pour garder un historique propre :
- Un commit doit être atomique (= une fonctionnalité / un fix) ;
- Tout doit fonctionner (= le commit ne casse rien) ;
- Le message de commit doit être clair et concis.
Elle continue ensuite en démystifiant l’usage de deux commandes, git rebase et git bisect, à travers de multiples exemples.
Tandis que rebase s’utilise très souvent pour réécrire l’historique de façon interactive (permettant de renommer, supprimer, éditer, intervertir ou squasher des commits) :
git rebase -i HEAD~N # où N, nb de commits à remonter
La commande bisect, elle, effectue une recherche dichotomique 🧙 dans l’historique des commits. Très utile quand il s’agit de retrouver le commit coupable d’un bug, sans remonter l’historique commit par commit. Il suffit de :
git bisect start # lancer le bisect
git bisect good/bad # indiquer l'état (le bug est-il toujours présent ? Si oui, continuer)
git bisect reset # terminer le bisect
Mmh… Toujours pas convaincus ? Sachez que vous pouvez scripter le balisage bad/good, et même utiliser la sortie de vos tests unitaires ! Pour en savoir plus, c’est ici.
Guillaume Loulier — N’ayez pas peur de refactoriser
Guillaume, développeur à SensioLabs, nous présente ses astuces pour refactoriser plus sereinement. La refactorisation est parfois perçue comme difficile dans la vie d’un projet. Coûteuse en temps (et en argent), elle peut vite devenir un cauchemar, « Comment vais-je m’y prendre pour ne rien casser ? ».
Pourtant, une bonne planification et de la rigueur suffisent à la rendre bien plus agréable.
If you fail to plan, you’re planning to fail! — Benjamin Franklin
Guillaume développe ainsi l’idée « d’automatiser ce qui est laborieux » sous l’acronyme RIPP, qui regroupe un ensemble d’outils de refactoring, de testing et d’analyse statique : Rector, Infection, PHPStan et Psalm. Derrière ces outils se cache la volonté de sécuriser, structurer et automatiser un maximum, et cela passe par de nombreux tests, des profilings réguliers et une CI exigeante.
Vous pouvez retrouver ses slides ici.
Section intitulée nouveau-regard-sur-le-dddNouveau regard sur le DDD
Notre expérience à JoliCode nous rend frileux quand on parle de DDD, d’architecture hexagonale ou de clean architecture. Nous avons vu trop de projets où ces architectures étaient mal implémentées, ou alors implémentées sur des parties où cela était contre productif (👋 coucou le formulaire de contact en 12 classes). Toutefois, nous restons curieux sur les nouvelles propositions d’implémentation et les choix effectués.
Mathias Arlaud, Robin Chalas — Du Domain-Driven-Design avec API Platform
Cette conférence était une proposition pour répondre à la problématique : « Comment faire de l’architecture hexagonale avec API Platform ? ». Dès le début, Mathias et Robin ont bien insisté sur le fait que cette architecture n’était pas à implémenter sans réfléchir.
Et effectivement, même si leur proposition était convaincante, elle divise. Certains jolicodeurs la trouvant trop générique, l’un des buts du DDD étant de tout spécialiser et non de créer un système générique. Cela dit, structurer son code par domaine dans des dossiers Application, Domain et Infrastructure a le mérite d’être clair, de séparer les responsabilités, découplant par exemple un modèle complexe en 3 parties distinctes : l’objet PHP, la ressource APIP et le schéma Doctrine. Il n’est pas étonnant que cette organisation trouve ses adeptes.
Charles Desneuf — Transformer une application RAD vers du DDD, pas à pas.
Après avoir vu une manière de faire du DDD avec API Platform, c’est au tour de Charles de nous présenter son approche du DDD avec EasyAdmin.
Charles a profité de devoir migrer une application peu testée, pour s’essayer au DDD. Il nous présente les différentes phases par lesquelles il est passé, de la préparation du terrain avec event storming à la refactorisation, en passant par l’ajout de nombreux tests, filet de sécurité pour ne rien casser.
Il est par exemple parti d’une classe un peu obscure nommée Player2Game pour en extraire les concepts et la faire étendre d’interfaces représentant ces derniers : Registration, Assessment, Intervention ; permettant ainsi de faciliter la compréhension du métier. Beau travail !
Ses slides sont disponibles ici si vous souhaitez aller plus loin.
Section intitulée retours-d-experienceRetours d’expérience
Cette année encore, des talks « retex » étaient proposés, que nous apprécions pour leur richesse. Celui de David Négrier sur WorkAdventure respirait la passion, et nous a particulièrement inspiré.
David Négrier — WorkAdventure de la genèse à aujourd’hui : Retour d’expérience sur 1 an d’univers virtuels
C’est avec une énergie débordante que David nous présente l’histoire de WorkAdventure. WorkAdventure est un lieu virtuel en 2D permettant de se croiser et de faire des visioconférences.

Du POC en hackathon confiné à l’utilisation massive de cet outil, en passant par les nombreuses contributions open-source (clin d’œil aux animaux de compagnie !), David nous explique les différentes technologies utilisées : un serveur NodeJS, Phaser pour le moteur de jeu, ainsi que la stack de visioconférences en WebRTC (avec des serveurs TURN / STUN pour gérer les proxies d’entreprise) ou via un serveur SFU (Jitsi, quand il y a trop de monde dans la conférence, afin de réduire la bande passante des utilisateurs).
Cette conférence était très intéressante, très ludique, David a résumé avec brio la genèse et les problématiques rencontrées lors de la création de WorkAdventure.
Nous lui souhaitons tout le meilleur pour le futur de ce beau projet.
Section intitulée de-l-humainDe l’humain
Le développement web ne s’arrête pas à un code qualitatif et à des serveurs. Au-delà, se trouve l’humain. Autant à la place d’éditeur que d’utilisateur. L’humain a pris une place prépondérante dans cette édition. Recentrant les débats sur l’accessibilité, la parité, le développement personnel et le travail en équipe.
Section intitulée l-accessibilite-un-web-pour-tousL’accessibilité : Un web pour tous
Anne-Laure De Boissieu, Amélie Defrance — Accessibilité & SEO : et si on relevait le niveau ?
Côté accessibilité ✨
Nous avons tendance à délaisser l’accessibilité car nous avons toujours des contraintes de coût et de temps. Souvent, la question de l’a11y n’arrive que tardivement dans la vie des projets, les maquettes n’en étant par exemple que rarement pourvues.
Pourtant, il est important d’agir dessus pendant le développement de l’application et non après. Car beaucoup sont concernés : 200 000 aveugles en France, 8% de français daltoniens, les personnes avec un handicap moteur ne peuvent pas utiliser de souris / utilisent un matériel spécifique. Parmi ceux-ci, nous oublions souvent les handicapés temporaires : une main dans le plâtre qui ne permet pas d’utiliser la souris, un traitement photosensibilisant qui pousse à utiliser une version sombre des sites, une connexion restreinte qui ne permet pas de charger des sites trop lourds. De plus, des fonctionnalités initialement pensées pour l’accessibilité peuvent devenir les préférées de tous !
Top 3 des fausses bonnes idées :
- Le focus invisible sur les formulaire ; C’est un peu comme retirer le curseur de la souris…
- Les badges de statut colorés ; Ces badges, souvent présents dans les interfaces graphiques pour indiquer un état, présentent différents inconvénients. D’abord, ils sont compliqués à différencier pour les daltoniens, et ne sont porteurs d’aucun sens pour les lecteurs d’écrans : un icône CSS, si c’est une balise HTML vide, sera lu “vide”. Même en termes d’UX : que signifient ces couleurs ? Cela veut-il implicitement dire que l’utilisateur doit connaître les codes de votre application ? La solution est simple : il s’agit de conserver les pastilles de couleur (parce que c’est joli), et d’ajouter un label textuel, pour gommer toute ambiguïté.
- Le bouton mystère, ou bouton avec juste un icône dessus. De la même manière, l’utilisateur peut ne pas connaître la signification des icônes. Les utiliser sans ajouter de label textuel, c’est rajouter du doute, un frein au clic. L’utilisateur n’étant pas certain de l’action déclenchée, peut ne pas se risquer à cliquer.
Côté SEO 🔍
On note le protips suivant : lorsque les robots (autant dire Googlebot) crawlent un site, ils ne lui allouent qu’un « budget de crawl » quotidien limité, c’est-à-dire qu’ils ne crawlent qu’un nombre limité d’URLs chaque jour. C’est donc l’intérêt du gestionnaire d’un site de bien s’assurer que le robot ne rencontrera pas de 404s, et de mettre en place des redirections HTTP ! Ce qui fait dire à notre équipe redirection.io :
Exactement ce pourquoi @redirectionio existe 🤗 #forumphp pic.twitter.com/EDkzEZIyiM — Xavier Lacot (@xavierlacot) October 21, 2021
Anne-Laure et Amélie nous présentent aussi un bundle qui semble prometteur : Accesseo. Comme son nom l’indique, il ajoute au Profiler deux nouveaux onglets : Accessibilité et SEO. Les deux donnant des indications sur la structure de la page. La partie SEO indique les méta-données qui semblent manquantes et pourraient être ajoutées à la page, extrait les microdata, les directives robots.txt, et propose des liens vers la documentation adaptée. Concernant l’accessibilité, le bundle indique des points d’attention vers les images ou les formulaires aux attributs manquants.
Martin Supiot, Elie Sloïm — Qualité front, pourquoi c’est aussi le travail du dev back !
Cette conférence, très agréable à suivre, avait pour but de remettre l’utilisateur au centre de la phase de développement.
Martin et Elie nous ont présenté la check-list d’opquast, qui regroupe 240 règles pour améliorer vos sites et mieux prendre en compte vos utilisateurs. Bien qu’elle s’adresse surtout au développeur front-end et à l’UX designer, elle comporte également quelques bonnes pratiques à adopter côté backend :
- Bien nommer les fichiers générés par l’application : « app-name-export-log-2021–08–20.csv » ;
- Utiliser des messages d’erreur clairs et dans la langue de l’utilisateur ;
- Donner un feedback à l’utilisateur quand il valide l’envoi d’un formulaire ;
- Accepter les adresses emails avec des “+” à l’inscription ET à la connexion.
Et si vous ne devez retenir qu’une chose : Ayez un maximum d’empathie envers vos utilisateurs.
Section intitulée la-place-des-femmes-dans-la-techLa place des femmes dans la tech’
Marion Monnet — Sous-représentation des femmes en sciences et en informatique : comment y remédier ?
C’est le genre de conférence que nous apprécions particulièrement. Et nous avons adoré celle-ci, basée sur une approche très scientifique. Justement, Marion a fait sa thèse de doctorat sur le sujet suivant :
Removing Barriers to Higher Education: The Role of Information and Stereotypes on Performance and Enrollment Outcomes
Marion nous a exposé plusieurs sondages effectués auprès d’étudiant·e·s sur le rapport de force sur une matière scientifique selon le sexe d’une personne. Il s’est avéré par exemple, que la majorité pense qu’un homme serait plus doué en mathématiques, et au contraire qu’une femme serait plus douée dans une matière littéraire. On voit que les stéréotypes exposés à la télévision sont la vision qu’ont la majorité des étudiants sur les professionnels en informatique.
Selon Marion, la solution est à chercher dès le plus jeune âge : pour redonner le goût de l’informatique aux femmes, il faut commencer dès l’école primaire.
Néanmoins il existe d’autres moyens : les associations de développeuses comme Women Who Code, Rails Girls, PyLadies, qui évangelisent la place de la femme dans les métiers de l’informatique. Ces associations peuvent être non-mixtes et Marion nous démontre pourquoi. L’impact des hommes qui essaient d’attirer des femmes dans l’informatique est faible, alors que celui des femmes est bien plus élevé ! Il est en effet plus facile de s’identifier à une personne du même sexe.
Enfin, nous aurions aimé que Marion parle du sponsoring de ces associations, qui semble à priori, une des seules options qu’ont les hommes qui veulent s’investir dans cette cause.
Baromètre AFUP des salaires en PHP
Le baromètre AFUP est aussi là pour rappeler les disparités de rémunération entre les genres. Encore en 2021, les femmes gagnent toujours environ 5k€/an de moins que les hommes. 😒
Section intitulée le-syndrome-de-l-imposteurLe syndrome de l’imposteur
Marine GANDY — Guide pratique de lutte contre le « syndrome de l’imposteur »
70% de la population serait concernée par ce syndrome (parfois appelé plus justement expérience), quel que soit le genre, la profession ou encore l’origine. Ce syndrome, nous en entendons beaucoup parler dans le milieu de l’informatique, et pour cause, le domaine est très large, nous sommes obligés de nous spécialiser. L’évolution permanente des technologies amène à réapprendre constamment, au risque de se sentir junior toute sa vie.
Mais alors, comment se définit ce syndrome exactement ? C’est en fait une notion de rejet du mérite de son travail. Nous attribuons notre succès à des éléments externes, nous ne nous sentons pas légitime, et surtout nous avons peur d’être démasqués !

Le contexte influence beaucoup. Nous sommes peut-être dans un mauvais contexte de travail, ou peut-être qu’une personne spécifique crée cet état chez les autres. Il est également normal de douter, par exemple lorsqu’on est encore junior. Par ailleurs, les gens ont tendance à faire un feedback uniquement lorsque quelque chose ne va pas, et à ne pas laisser de feedback positif, ce qui peut amener à penser que tous ses résultats sont négatifs.
Pour remédier à ça, Marine donne quelques astuces : Définir ce que nous attendons de nous-même, par exemple en se référant à sa fiche de poste. Est-elle claire ? Et les objectifs le sont-ils ?
Nous pouvons aussi travailler nos faiblesses en identifiant la source du stress, les actions que nous sommes amenés à répéter régulièrement. Puis découper ce que nous devons faire en petites étapes claires et atteignables. Au contraire, nous pouvons aussi nous lancer dans la nouveauté afin de se voir progresser (vite).
Surtout, Marine nous rappelle combien il est important de ne pas rester seul. L’équipe est à la fois le premier obstacle où le syndrome de l’imposteur peut apparaître, mais aussi le premier allié pour le combattre. On peut aussi se rapprocher d’une communauté extérieure. Le partage de ses connaissances avec les autres (accompagnement de stagiaire, pair programming, rédaction d’articles, conférences, interventions en école, etc.) est un autre moyen de se valoriser.
Si ces mots trouvent écho en vous, rappelez-vous que vous (nous ?) serions 70%.
Vous n’êtes pas seul !
Section intitulée agilite-travail-en-equipeAgilité, travail en équipe
Xavier Gorse — Ne jetez plus mon code !
Qui a déjà passé un temps fou sur une fonctionnalité qui n’est jamais sortie ?
Frustrant n’est-ce pas ? En plus de faire perdre un temps précieux… Xavier nous a fait le tour des grandes étapes à ne pas négliger, pour éviter que cela ne se reproduise.

Cela commence par une définition exhaustive et priorisée du besoin, suivie des spécifications fonctionnelles avec le client. Ensuite le développement commence, où la communication autour du design et de l’implémentation est capitale. Viennent ensuite la review puis la recette qui doit répondre aux spécifications écrites en amont avec le client, ni plus, ni moins. Enfin, dernière étape : la mise en production.
En soit, la clef est d’itérer régulièrement. Plus les itérations sont courtes, plus les fonctionnalités sortent vite, moins le code risque d’être abandonné. Ce n’est pas sans rappeler le discours de Guillaume sur le travail de refactorisation : « Développer, livrer, vite ».
To write clean code, you must first write dirty code and then clean it. — Robert C. Martin
Ce sont quelques concepts proches de l’agilité, que nous nous appliquons à mettre en œuvre à JoliCode.
Section intitulée de-l-ecologieDe l’écologie
Une prise de conscience des enjeux et des impacts écologiques de nos métiers du numérique.
François Zaninotto — Vers la sobriété numérique
Hélène Maitre-Marchois — Comment sauver la planète en ne faisant rien
La question de l’impact de nos activités sur l’environnement préoccupe à juste titre de plus en plus d’acteurs du web. C’est le cas de François, CEO de Marmelab, et Hélène, PO chez Fairness, qui font ce qu’ils peuvent pour réduire l’empreinte carbone de leurs sites et nous donnent des conseils pour en faire de même.
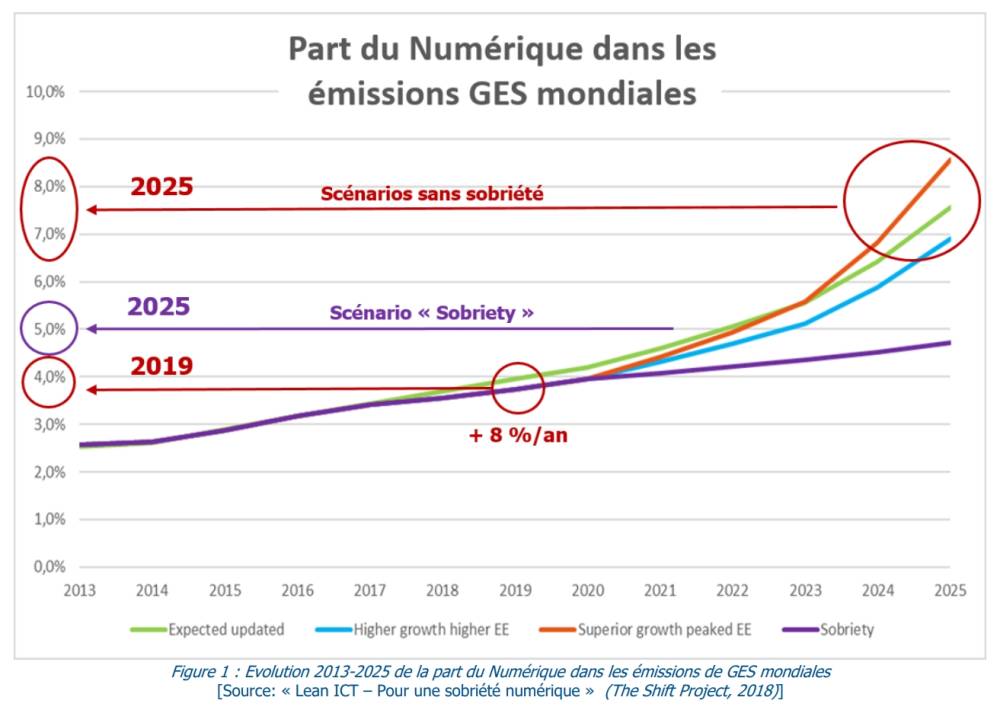
François présente d’abord The Shift Project, une association française et un think tank qui s’est donnée pour objectif de réduire le changement climatique grâce à l’étude de pistes pour décarboner.

Sa conférence s’appuie sur un de leur rapport, publié l’an dernier, et intitulé Déployer la sobriété numérique. Ce rapport dresse le portrait de la situation actuelle jusqu’à l’horizon 2050, des scénarios les plus optimistes aux plus pessimistes, en fonction de la prise de conscience collective.
Par exemple, le numérique ne représente aujourd’hui que 4% des émissions de gaz à effet de serre, mais pourrait d’ici 2025 doubler et atteindre les 8% ; puis continuer de manière exponentielle.

Mais alors que faire ? Ils détaillent plusieurs pistes :
- Limiter la production de nouveaux terminaux ; La production à elle seule est responsable de la moitié des émissions de CO2 dans le numérique. Il est de notre devoir de limiter l’obsolescence programmée, de faire en sorte que nos applicatifs soient légers, rétrocompatibles et fonctionnent hors ligne.
- Supprimer le superflu, coder l’utile intelligemment ; À chaque nouvelle fonctionnalité, avoir une réflexion quant à son utilité. A-t-elle une vraie valeur ajoutée ? Est-elle attendue, demandée par l’utilisateur final ? Si oui, comment la développer le plus simplement possible ? Peut-on éviter des traitements côté backend ? Peut-on éviter des animations complexes côté frontend ? Des appels réseaux ?
- Se renseigner, se mesurer, s’améliorer et en parler. Enfin, il faut continuer à se sensibiliser, mesurer son impact et chercher à le réduire, par exemple en choisissant un hébergeur vert, en ajoutant du cache, en simplifiant son code, etc.
François admet que le sujet n’est pas simple. Il explique d’ailleurs s’être heurté à un problème de taille : il n’existe pas d’outil de mesure de la consommation de ressources numériques fiable et économique.
C’est pourquoi, lui et son équipe ont travaillé sur GreenFrame, un outil de mesure des émissions CO2 d’un site web, prenant en compte une multitude de facteurs, dont le processeur, les I/O réseau, la mémoire, l’utilisation du disque, la luminosité / le temps d’écran, etc.
Si le sujet vous intéresse, nous vous conseillons d’aller faire un tour sur leur blog, et de lire l’article sur les prémices de GreenFrame, et sur comment Marmelab a été lauréat du Challenge Sobriété Numérique 2020.
Section intitulée de-l-inattenduDe l’inattendu
Chaque année, des talks nous marquent, par leur caractère surprenant, inattendu, ou pour la qualité de l’orateur·trice. Cette fois, c’est le talk de Stéphanie sur la biologie que nous avons retenu.
Stéphanie Trumtel — Est-ce que vous faites de la biologie sans le savoir ?
Stéphanie, biologiste et développeuse, nous a présenté plusieurs analogies entre le monde du vivant et le monde des machines.
Par exemple, une cellule qui fait la seule action pour laquelle elle existe, entourée de récepteurs et d’émetteurs pour communiquer avec l’extérieur, c’est le principe de l’encapsulation.
Notre code lui aussi suit les mécanismes de l’évolution génétique tels qu’amenés par Darwin. Il peut évoluer de trois manières différentes :
- Copier et modifier des gènes ;
- Mixer plusieurs gènes entre eux ;
- Copier complètement un bout de gène (le Stack Overflow de la génétique \o/).
Alan Kay, un des pères de la POO, et connu pour son rôle dans le développement de Smalltalk disait :
Most ideas come from previous ideas.
Stéphanie a ensuite abordé les algorithmes génératifs. Vous savez ces algorithmes qui ne sont pas basés sur le raisonnement logique mais qui essayent des solutions au hasard. En général, les développeurs ont peur rien qu’à l’évocation de leur nom. Pourtant la nature utilise très souvent ce genre de procédés. À travers un exemple, le cas d’école des plus proches voisins, nous avons pu découvrir qu’un algorithme génératif était souvent plus performant que l’algorithme de Dijkstra ou que l’algorithme A*.
Pour conclure cette présentation, Stéphanie nous a compté l’histoire des renards dans Skyrim. Une drôle d’anecdote : il parait que si on suit un renard dans le jeu, nous finissons toujours par tomber sur un trésor. Alors, mythe ou réalité ?
Section intitulée conclusionConclusion
Merci à l’AFUP, à tous les bénévoles, aux speakers, ainsi qu’à tous ceux qui se sont déplacés, de faire du Forum PHP un évènement si particulier. La communauté PHP est belle, et porte des valeurs nobles. Nous sommes fiers d’en faire partie, de la voir grandir et d’y contribuer depuis si longtemps.
Lors de ces 2 jours, nous avons revu nos copains, échangé autour de sujets variés et parlé de ce qui nous tient à cœur (👋 redirection.io). Nous avons déjà hâte du prochain rendez-vous, au Forum, à l’AFUP Day ou ailleurs. 🤗

Cet article porte sur la conférence Forum PHP 2021.
Commentaires et discussions
Ces clients ont profité de notre expertise

Groupama confie à JoliCode la maintenance et les évolutions de son outil de souscription d’épargne salariale. Pierre angulaire de l’acquisition de nouveau client, l’outil permet aux apporteurs de saisir toutes les données de l’entreprise, faire signer numériquement le contrat au client et de conclure la souscription. Le tunnel est accompagné d’outil…

Travailler sur un projet US présente plusieurs défis. En premier lieu : Le décalage horaire. Afin d’atténuer cet obstacle, nous avons planifié les réunions en début d’après-midi en France, ce qui permet de trouver un compromis acceptable pour les deux parties. Cette approche assure une participation optimale des deux côtés et facilite la communication…

Après avoir monté une nouvelle équipe de développement, nous avons procédé à la migration de toute l’infrastructure technique sur une nouvelle architecture fortement dynamique à base de Symfony2, RabbitMQ, Elasticsearch et Chef. Les gains en performance, en stabilité et en capacité de développement permettent à l’entreprise d’engager de nouveaux marchés…