⌛ Cet article a maintenant 3 ans et 9 mois. Or, les techniques et outils qui y sont présentés ont certainement évolué, de même que l’état de l’art sur le sujet. N’hésitez pas à nous contacter pour bénéficier de notre expertise au goût du jour !
Introduction aux tests de non-régression visuelle avec BackstopJS
La nécessité de tester les fonctionnalités d’un site Web pendant et après son développement n’est plus discutable. Curieusement, il est encore rare d’appliquer des tests de non-régression visuelle à nos projets. Pourtant, cette pratique peut nous faire gagner beaucoup de temps et nous éviter pas mal de problèmes.
Section intitulée pourquoi-les-tests-de-non-regression-visuelle-peuvent-etre-utiles-pour-vos-projetsPourquoi les tests de non-régression visuelle peuvent être utiles pour vos projets ?
Il est très fréquent de modifier le code HTML/CSS d’un site Web durant son existence. Modifier du code que l’on a écrit il y a longtemps, ou que d’autres ont écrit, n’est jamais une chose aisée. Comment être sûr que nos changements n’auront pas d’effets indésirables sur d’autres parties du projet ? Qu’ils ne provoqueront pas une modification de la charte graphique, une défaillance dans l’expérience utilisateur ou même une disparition de contenu du site ? Pour éviter cela, plutôt que de vérifier manuellement chaque page ou chaque bloc du site qui pourrait être impacté, il suffit de lancer des tests de non-régression visuelle. Ainsi automatisée, cette tâche devient beaucoup moins fastidieuse et l’on bénéficie alors d’un gain de temps indéniable.
Les tests de non-régression visuelle sont aussi très utiles quand plusieurs développeurs travaillent sur le même projet. Ils empêchent qu’un développeur introduise une modification involontaire avec son code.
Les tests de non-régression visuelle nous donnent la garantie que le site que nous développons reste inchangé visuellement.
Section intitulée comment-fonctionne-un-outil-de-test-de-non-regression-visuelleComment fonctionne un outil de test de non-régression visuelle
Il existe plusieurs outils. Applitools, Hermione, Wraith, Trakr en sont quelques exemples. Je voudrais vous en présenter un en particulier, BackstopJS, qui est très personnalisable et simple d’utilisation.
BackstopJS est un projet open source (licence MIT) développé par Garris Shipon, en constante évolution grâce à une communauté active. BackstopJS est compatible avec Docker, et s’intègre facilement avec les outils d’intégration continue comme par exemple CircleCI ou TravisCI. Il est possible de simuler les interactions des utilisateurs (avec Puppeteer) ce qui permet de tester à peu près n’importe quel élément d’un site Web.
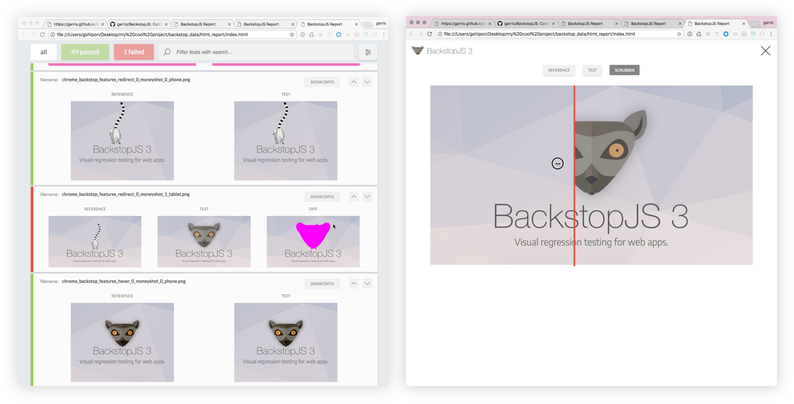
Comme les autres outils de test de non-régression visuelle, BackstopJS prend des captures d’écran de votre site Web, qu’il utilisera comme références. À chaque nouvelle exécution des tests, il suffit alors de prendre de nouvelles captures et de les comparer aux références. À la fin des tests, un rapport HTML est automatiquement généré et enregistré, et permet de juxtaposer ou de superposer les visuels de référence avec les visuels des tests et de constater ainsi les différences.
Les tests sont facilement personnalisables et peuvent donc être parfaitement adaptés à vos besoins. Ils peuvent être configurés pour différentes résolutions d’écran, sur plusieurs navigateurs. Ils peuvent être appliqués sur l’intégralité d’une page, ou sur des éléments spécifiques.

Section intitulée installation-de-backstopjsInstallation de BackstopJS
La configuration de base est très simple. Elle consiste à installer globalement ou localement BackstopJS, et à l’initialiser.
$ npm install -g backstopjs
$ backstop init
Cette méthode d’installation est adaptée aux petits projets et aux développements « solo », mais elle peut vous poser des problèmes si vous travaillez en équipe sur plusieurs plateformes différentes. Par exemple, la comparaison de captures d’écrans issues de plateformes Linux et Mac peut faire apparaître des disparités liées aux différences de rendu des polices de caractère d’un système à l’autre.
Pour éviter ce genre de problème, les tests de non-régression visuelle doivent tous être faits dans le même environnement. Afin de résoudre ce souci, BackstopJS vous permet d’exécuter votre test dans un conteneur Docker. Vous avez plusieurs manières de le faire.
Vous pouvez tout simplement exécuter toutes les commandes de BackstopJS avec le flag—docker. Vous devez avoir installé au préalable BackstopJS et Docker sur votre machine :
$ backstop reference --docker
Vous pouvez également télécharger l’image Docker BackstopJS, avec tout ce dont vous avez besoin pour commencer immédiatement :
$ docker pull backstopjs/backstopjs
$ backstop init
Enfin, une dernière solution consiste à gérer BackstopJS avec docker-compose.
Section intitulée options-de-configurationOptions de configuration
L’initialisation de BackstopJS crée plusieurs fichiers à la racine du projet. Le fichier de configuration principal est backstop.json. Cet unique fichier de configuration suffit pour les projets de petite taille. Pour les projets plus complexes, il sera recommandé de séparer les différentes configurations de tests dans des modules JavaScript, ce qui permet d’assurer la bonne organisation et la lisibilité des configurations.
La documentation pour configurer BackstopJS, est bien détaillée. Je vous présente rapidement quelques paramètres importants :
- viewports : c’est la première chose à configurer. Il détermine les résolutions pour lesquelles les tests seront effectués ;
- scenarios : décrit les tests à réaliser ;
- readySelector : ce paramètre est bien pratique, il garantit que le test ne démarre pas tant que le sélecteur spécifié n’est pas chargé ;
- hideSelectors / removeSelectors : permet de masquer ou d’enlever les éléments qui diffèrent à chaque lancement des tests, comme par exemple les animations ;
- selectors : si vous souhaitez tester un ou plusieurs composants spécifiques dans votre scénario, vous pouvez les définir avec ce paramètre.
Section intitulée le-workflow-avec-backstopjsLe workflow avec BackstopJS
$ backstop reference
Avant de commencer les tests, il est nécessaire de générer les captures d’écran de référence. Celles-ci sont placées dans le dossier backstop_data/bitmaps_reference par défaut. Il faut les versionner, mais privilégiez plutôt git LFS puisqu’elles peuvent être volumineuses.
$ backstop test
Cette commande lance les tests. Si vous privilégiez des tests ciblés, il suffit de préciser le scénario qui vous intéresse --filter=<scenarioLabelRegex>.
Pour éviter que vos tests ne soient trop longs, vous pouvez ne tester que les éléments modifiés. Les tests complets seront effectués par l’outil d’intégration continue.
$ backstop approve
Si les tests échouent, mais que vos modifications paraissent correctes, approuvez-les en mettant à jour vos références.
Si le contenu d’un site Web est dynamique, il est possible d’utiliser un générateur de fixtures ou un faux serveur qui générera le même contenu chaque fois que les tests de non-régression visuelle seront exécutés.
Si vous travaillez avec un styleguide ou avec un Storybook qui regroupe tous les composants de votre site, vous pouvez choisir de n’effectuer des tests que sur ces composants, de façon à limiter la durée d’exécution des tests ou la lourdeur des scénarii. Autre avantage, cette approche garantit que le contenu des éléments testés sera le même à chaque test.
Section intitulée en-conclusionEn conclusion…
Aujourd’hui, il me paraît difficile de passer à côté de ce puissant outil qu’est le test de non-régression visuelle pour développer un front-end évolutif de qualité.
Le temps que vous investirez à mettre cet outil en place en début de projet permettra à coup sûr d’en gagner beaucoup plus sur la durée du développement, ce qui sur le long terme permet d’investir davantage sur des tâches plus agréables et créatives. À votre tour d’explorer BackstopJS et de découvrir par vous-même comment l’utiliser dans vos projets !
Commentaires et discussions
Nos formations sur ce sujet
Notre expertise est aussi disponible sous forme de formations professionnelles !
CSS avancé
Mettre en forme des pages web en offrant des possibilités de personnalisation poussées
Ces clients ont profité de notre expertise
Nous avons entrepris une refonte complète du site, initialement développé sur Drupal, dans le but de le consolider et de jeter les bases d’un avenir solide en adoptant Symfony. La plateforme est hautement sophistiquée et propose une pléthore de fonctionnalités, telles que la gestion des abonnements avec Stripe et Paypal, une API pour l’application…

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.