Kia ora! Let me tell you what I learned at nz.js(con);
I had the chance to be in Wellington for the first national Javascript conference called nz.js(con);.
TLDR: It was amazing.
You can take a swim in the #wellington harbor during your #nzjscon lunch break. It’s a beautiful day. kh pic.twitter.com/0hYsJBjDng — nz.js(); (@javascript_nz) March 9, 2017
Section intitulée keynote-day-1-how-bad-code-can-be-goodKeynote Day 1: How bad code can be good?
By Raquel Vélez, engineering manager at npm.
The day start with a controversial subject. Raquel starts by showing us what we can consider a good code and how can we focus on this.
Well, to be short, it has functionality and readability. And how can we ensure these two things?
Don’t try to reduce lines just to appear clever. Style is personal, use a linter to be consistent and stop arguing over it;
Try to do as much pair programming as you can (she recommends Screen hero to do so);
Commit early and often. Write tests, and if it’s too hard, then refactor!
Code reviews, a lot, with holistic overview, each commits and then line by line.
But can bad code be good? Yes, you get to see how people think! It is a learning opportunity on both sides. It is part of our origin, have you looked back at your first scripts? We all have done it.
She concludes the keynote by saying that we have an unhealthy attachment to code, it is first an act of communication. Good code is hard, accept the fact that we can write bad code and become better.
Section intitulée deep-learning-in-your-browserDeep learning in your browser
By Igor Costa.
We are far from having an AI that is close to the human brain. Thankfully, Skynet is not for today. There is a lot of buzzwords around AI, machine learning and deep learning are two well known branches of it.
They are used in cars, drones, natural language processing, image recognition, speech to text, intent recognition, classification…
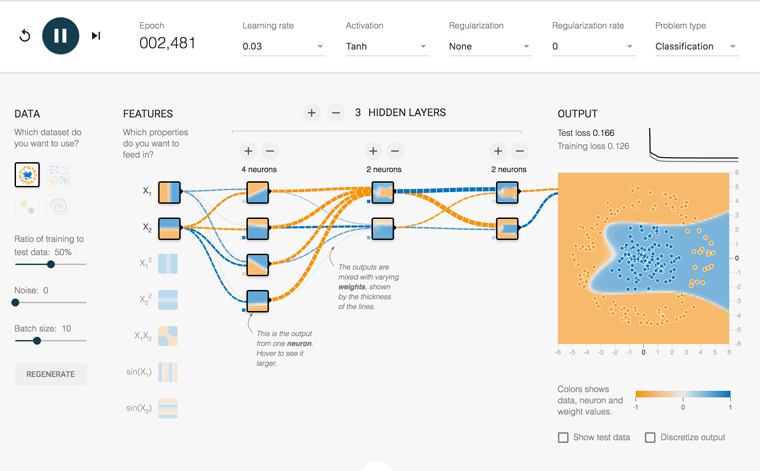
To do deep learning, you need a neural network, which is a representation of the brain neurones but with way less power. And like us, it needs to learn, and to do that, it needs time and power. The power comes from the GPU, which is really good at parallel computation, but that’s not enough, to train on big dataset; we need a cluster and it starts to be expensive. This is why it is mainly done by giants like Google, Facebook or Amazon.
You can now play with it in your browser with the Playground of Tensorflow or try the demos from Keras.js to warm the room.

Here are some links if you want to learn more about Deep learning:
Section intitulée reactive-query-an-alternative-to-rest-for-universal-js-web-appsReactive Query – an alternative to REST for universal JS web apps
By Michael McGahan, product engineering lead at Meetup.
Michael shows us the infrastructure that was used for the new Meetup website and they created a pattern called Reactive Query.
REST is basically serialization to expose data from your database in JSON. In javascript, we can easily handle this format on both sides, that’s why they used this for the API.
A query is a JSON object with some mandatory data like the type of resource, meta datas and parameters.
The server is responsible of aggregating the data (calling multiple APIs for example) and returning it to the client. On the client side, a Redux middleware is handling the transformation of action to queries, that’s something we do at JoliCode with the redux-axios-middleware.
The whole pattern looks a lot like GraphQL to me.
Section intitulée moving-fast-without-crashingMoving fast without crashing
By Marcus Bristol, senior developer at Pushpay.
Marcus explains how Pushpay is following the “Just Culture”, a culture of trust, learning and accountability. A culture that allows the boss to hear the bad news.
They do this by “meeting hurt with healing”, no fear of punishment or retribution. After something went wrong, the person who made the mistake write a post-mortem document describing the situation, timeline, impact, discussion and mitigations.
He also describes a workflow to avoid mistakes and increase security:
- Feature flags;
- Monitoring and test on feature flags;
- Small PR, commit fast to let others see your work directly;
- Pollination, ask someone from another team to participate with the review;
- Slack bots: create a deployment team where everyone have to validation the action
Some links to go further:
Section intitulée behaviour-amp-your-teamBehaviour & your team
By Robert Pearce, freelance software developer and digital nomad.
Robert shows us various stories about some bad behaviours that can occur in a development team.
- Code horror, things programmer should never say, like “Your code looks like shit”. Think about feelings when you judge someone’s work, discuss and teach instead of hate. He mentioned a blog post that I read and that you should also if you think that you could have hurt someone while doing a code review: How to Use a Code Review to Execute Someone’s Soul.
- Function and pride VS art. Developers got a weird emotional attachment to their code. Great analogy with highways, it is not a piece of art, it is just a tool that needs to work.
- Avoid the culture of criticism, avoid negativity. That’s something that we are really trying to do in our office. The blame game might be very tempting and even if sometimes it can be fun, the best is not to play it at all.
- The hero complex, like someone who is trying to fix everything and work crazy hours. This could be something bad for your team, like other developers wouldn’t need to be involved in the project since the hero is doing all the work, and will eventually burn out. Or refactoring everything, anytime, for the code to be perfect and the final release in 10 years…

All the people had fake name in Robert stories, but he ended his talk by saying that he was once every of these persons.
Team is what must succeed, not you.
The only way forward is together.
Section intitulée keynote-day-2-beauty-and-humanity-in-dataKeynote day 2: Beauty and humanity in data
By Ri Liu.
Ri Liu starts the second day with an interesting talk on data visualization, her speciality.
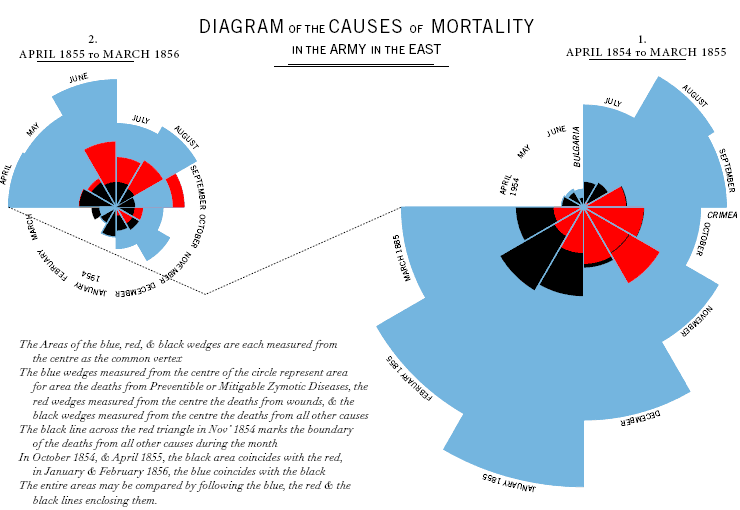
The first slide is a diagram of the causes of mortality in the army in the east by Florence Nightingale. This is the story on how one woman saved many lives with data and graph.

She shows one of her famous project, Close the gap, which is a representation of the gap between men and women for labour force, education, parliamentary and income levels around the world.
While explaining the importance of representation and the choice of the graph in her project, she mentioned a very good blog post “One dataset visualized in 25 different ways” that shows the same data in many different ways with each chart on a different focus and interpretation. The author also helps with what question you should ask yourself when trying to interpret data and make your graph choice.
The talk ends with an important reminder that people are not numbers and we have to keep in mind the social implications of techs, we must keep solving problems with what we build.
Section intitulée psychology-and-the-art-of-pair-programmingPsychology and the art of pair programming
By Raf Gemmail (technical lead) and Paul Sharpe (psychologist).
This talk is about job methodology like TDD and pair programming. Paul and Raf used to pair programmed together and they show what are the benefits and good techniques to do it.
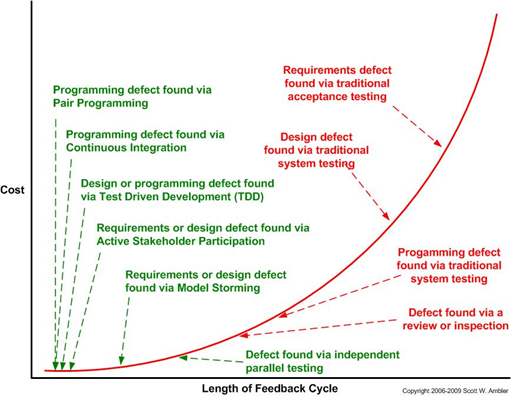
It starts with the cognitive process: we love programming because we love to solve problems, and it can be harder to do it with someone else. In fact, pair programming has a 15% to 100% overhead, but when we look at the Length of feedback cycle graph, we see that the sooner the feedback is, the less it costs. Also, it comes when the developer is currently 100% focused of the task, whereas a code review is done when he has already switched to another issue.

They then show many different pair programming techniques like the Rubber ducking, Driver and navigator, Test ping pong, The rally, Swarming… and end up with a demo of them trying to build a simple program with the Driver and navigator.

The talk ends with psychological explanation of the work we do, of what happens when we try to work together and it seems that as Paul said it, programming is psychologically complex.
This is definitely something we could do more at JoliCode, are you doing it in your company?
Section intitulée augmented-reality-with-jsAugmented reality with JS
By Ducky.
If you don’t know what is Augmented Reality, it’s a live view of the physical world enriched with virtual data like informations or 3D objects on top of it thanks to various sensors (GPS, accelerometers, microphone…).
Lots of applications are using it, the two more popular ones are Snapchat filters and Pokemon go. But there is also the hololens, leap motion…
What can we do nowadays in the browser with AR? As usual in JS, many frameworks and libraries are available. The most famous one for tracking is tracking.js, for real-time color tracking or face detection.
Once you got all the detection and data you need, you can add data in 2D or 3D with Three.js for example.
There is tons of other libraries out there for AR, Awe.js, AR Toolkit, Aruco… And from what Ducky tried, everything seems to be here but not working at 100%.
After trying all the demos, I ask myself, do I really want to live in this world?
We also tried WebVR and the HTC Vive a few months ago and it was great (post in french)!
Section intitulée teaching-and-learning-on-a-full-stack-bootcamp-javascript-courseTeaching and learning on a full stack, bootcamp, JavaScript course
By Simon Tegg.
Simon introduces the concept of mutable identity to start his talk. Mutable identity is how someone can change who he is, according to the event occurring in his life.
import me, { makeIdentity } from './me'
const bootcampExperiences = Bootcamp()
me.lifestory = me.lifestory.concat(bootcampExperiences)
while (me.isAlive) {
let myIdentity = me.getLifeStory().reduce(makeIdentity)
if (myIdentity.canIDoIt) {
continue
}
becomeDeveloper(me)
// haveKids(me)
// getMortgage(me)
me.isAlive = dieMaybe()
}
A bootcamp is a fast training of 18 weeks to become a full stack web developer. And it is a teaching challenge in many way:
- Different starting points, young students, career change…
- Complex stack and many technologies available, they choose full stack JS with node;
- People are harder than code;
- Teaching about “engineering empathy”, like the just culture;
- Abstract layer is indistinct from magic.
I had the chance to share their workspace and meet some of their students, they definitely come out of this training with good engineering values like empathy or big curiosity.
Section intitulée rats-of-the-mazeRats of the maze
By Simon Swain.
Amazing and scary talk completely written in JS. It’s hard to tell what it is really about but to me it was the best introduction possible to the universe of procedural gaming and simulation.
If you want to watch the talk, close your curtains and turn on the bass to better experience the maze!
Section intitulée technology-for-everyoneTechnology for Everyone
By PrototypeAlex.
The conference end with a talk from PrototypeAlex who is playing an important part in the JS community in New Zealand. It starts with the good points in the country, like the less corrupted government of the world, 80% of house got internet access or being the 2nd country education budget.
And then the problems that we need to solve for the country like the income inequalities, the incarceration level and the child poverty (1/4 of the children live in income poverty).
There are many in New Zealand. A lot of inspiration for these solutions comes from Sir Paul Callaghan and his talk “Mapping our future” and Alex explains them again with more emphasis on what the tech community can do. It consists of growth, attraction, retention and networking and I let you watch the talk for more details.
Even as a foreigner in the room, I felt that we can take these advices for every country. The tech should be for everyone without inequalities, and through communities and teaching this is achievable.
Section intitulée ka-kite-anoKa kite anō
Great two days in Wellington and not only for the conference; there was a big networking room with node-controlled drones racing, awards for the best contributors and best educator… I also had some good discussions with web developers working in New Zealand during the conferences and the bar event. I even got the chance to work for a week in the very nice Enspiral Dev Academy open space. It gave me more perspective about my work and the way I want to share it with other people, also it seems that even on the other side of the world, we are facing the same problems of inequalities in tech.
Thanks the awesome folks @enspiral for letting me work in their workspace this week. Really good vibes 👌 pic.twitter.com/GvTLhX6tnX — Thibault Lenclos (@ThibZ) March 16, 2017
All the talks are available on Youtube.
Nothing to envy from the famous Dot.JS conference I know in Paris, even though it was the first one! Good job.
Commentaires et discussions
Ces clients ont profité de notre expertise

Nous avons construit un extranet afin de de simplifier les tâches quotidiennes de gestion, que ce soit pour les utilisateurs (départements, associations, mandataires, accueillants et accueillis) et l’équipe de Cettefamille. Le socle technique utilisé est Symfony, PostgreSQL, Webpack, VanillaJS. L’emploi de ces technologies modernes permet aujourd’hui…

Ouibus a pour ambition de devenir la référence du transport en bus longue distance. Dans cette optique, les enjeux à venir de la compagnie sont nombreux (vente multi-produit, agrandissement du réseau, diminution du time-to-market, amélioration de l’expérience et de la satisfaction client) et ont des conséquences sur la structuration de la nouvelle…

Dans le cadre d’une refonte complète de son architecture Web, Expertissim a sollicité l’expertise de JoliCode afin de tenir les délais et le niveau de qualité attendus. Le domaine métier d’Expertissim n’est pas trivial : les spécificités du marché de l’art apportent une logique métier bien particulière et un processus complexe. La plateforme propose…
