L’accessibilité n’est plus un luxe !
Section intitulée un-constat-amerUn constat amer :
Section intitulée ces-dernieres-annees-les-metiers-du-web-ont-considerablement-changeCes dernières années, les métiers du Web ont considérablement changé :
L’évolution des langages, du workflow de développement et de nos méthodologies de travail ont permis de produire plus rapidement et efficacement des applications Web.
Nos workflows intègrent désormais des technologies comme Webpack, React, React Native, CSS in JS, …
Il est loin le temps du document HTML statique édité dans Notepad++, et c’est tant mieux !
Section intitulée cependant-un-constat-apparu-bien-vite-au-detriment-de-l-utilisateurCependant, un constat apparu bien vite au détriment de l’utilisateur :
- Les développeurs veulent utiliser les derniers Frameworks à la mode ;
- Les commerciaux et recruteurs surfent sur ces technos dites « Buzzword » sans véritablement en comprendre l’intérêt, mais sur le papier, c’est vendeur.
Pour résumer, nous ne pensons absolument plus à l’utilisateur final mais à nous-mêmes, développeurs.
Il ne faut pas perdre à l’esprit que nous faisons avant tout des applications Web pour des humains désirant « simplement » des sites ergonomiques, simples d’utilisation et accessibles, sans se soucier des technos utilisées.
Section intitulée notez-ces-pointsNotez ces points :
À aucun moment nous n’entendons ces problématiques en entretien d’embauche, en réunions d’équipe, ou pire, avec le client final.
La question soulevée en ce moment par quelques acteurs du Web soucieux de qualité (notamment Arnaud Delafosse dans sa conférence à la KiwiParty 2017) est la suivante :
Section intitulée pourquoi-ne-parle-t-on-jamais-d-accessibilite-dans-un-projet-webPourquoi ne parle-t-on jamais d’accessibilité dans un projet Web ?
L’accessibilité devrait pourtant être au cœur du projet, au même titre que le CSS et le JavaScript.
Section intitulée quelques-pistes-de-reflexionQuelques pistes de réflexion :
Comme nous venons de le remarquer, en 2017, l’accessibilité n’est malheureusement pas une priorité dans un projet Web. Pourtant, les chiffres officiels nous montrent que 15% à 20% de la population en France souffre d’un handicap.
Ces handicaps sont classés en 4 grandes familles : handicap visuel (cécité, trouble de la vision, daltonisme), auditif (surdité totale ou partielle), moteur et cognitif.
Imaginez alors que si vous ne prenez pas en compte des règles basiques d’accessibilité et d’ergonomie, 1 personne sur 5 ne pourra potentiellement pas naviguer correctement sur votre site.
Pour revenir à la question précédente, les raisons pour lesquelles l’accessibilité n’est pas prise en compte durant les phases de conception d’un projet Web sont souvent les mêmes :
- L’accessibilité, ça rend les sites moches : Si vous communiquez avec votre graphiste, UX / UI préféré, ça ne devrait pas être le cas. C’est justement l’occasion de se mettre d’accord sur la faisabilité de telle ou telle fonctionnalité, de se poser les bonnes questions sur le choix des couleurs, des contrastes, de la typographie, etc. Afin d’éviter (3 jours avant la mise en production) le fameux bug du texte blanc sur fond jaune.
- L’accessibilité, c’est compliqué : En toute objectivité, les spécifications officielles sont assez complexes pour un non averti. Il y a de nombreux standards et référentiels différents (WCAG, RGAA, AccessiWeb). Bref, on s’y perd facilement… Mais ce qui est chouette c’est qu’un intégrateur ou un développeur n’a pas besoin de connaître sur le bout des doigts toutes les directives du WCAG 2.0 et leurs critères de succès associés. Il y a justement des experts pour ça, c’est leurs métiers 😋 ! Il y a néanmoins des bonnes pratiques simples à mettre en place et à la portée de n’importe quel développeur soucieux de qualité.
Après ce rapide état des lieux, nous allons justement aborder les dix points d’accessibilité Web qui nous semblent essentiels afin de fournir une expérience utilisateur la plus optimale possible.
Ces points devraient être traités durant la phase de conception d’un projet et non pas en toute fin. Ils sont pour la plupart très simples à mettre en place et ne prendront que quelques minutes à implémenter, c’est promis !
Section intitulée top-10Top 10 :
Section intitulée 1-l-attribut-code-lang-code1) L’attribut lang :
Section intitulée temps-d-implementation-2-minutes-en-comptant-la-pause-cafeTemps d’implémentation : 2 minutes (en comptant la pause café ☕️)
L’attribut lang indique la langue d’origine d’un document Web. Il permet notamment aux outils d’assistance (comme les logiciels de synthèse vocale) de restituer correctement un texte en fonction de la langue déclarée. Cet attribut est également utilisé par les moteurs de recherche, les vérificateurs d’orthographe et les outils de traduction.
Section intitulée l-attribut-code-lang-code-doit-etre-defini-sur-l-element-code-lt-html-gt-code-comme-dans-cet-exempleL’attribut lang doit être défini sur l’élément <html> comme dans cet exemple :
<html lang="fr">
Si, dans un même document, une partie du texte est écrite dans une langue différente, il sera nécessaire d’ajouter un nouvel attribut lang sur l’élément entourant ce contenu.
Section intitulée 2-le-viewport2) Le viewport
Section intitulée temps-d-implementation-5-minutesTemps d’implémentation : 5 minutes
Une mauvaise utilisation de la balise <meta name="viewport"> peut empêcher les utilisateurs ayant un handicap visuel d’accéder à votre application Web.
Il ne faut en aucun cas utiliser les attributs maximum-scale=1.0 ou user-scalable=no. En effet, le simple fait de rajouter ces attributs désactive complètement le zoom navigateur ce qui est contraire à une bonne accessibilité et une bonne expérience utilisateur.
Cela entraîne notamment une impossibilité d’agrandir un texte trop petit, de sélectionner « facilement » une portion de texte à copier-coller, etc.
Pour pallier un bug d’iOS 9.0 nous vous conseillons également de rajouter le paramètre shrink-to-fit=no.
Section intitulée mauvaise-pratiqueMauvaise pratique :
<meta name="viewport" content="user-scalable=no">
Section intitulée bonne-pratiqueBonne pratique :
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
Section intitulée 3-la-semantique3) La sémantique :
Section intitulée temps-d-implementation-20-minutesTemps d’implémentation : 20 minutes
Le temps des <div> est révolu ! Il existe actuellement, grâce à HTML5, une balise pour chaque type de contenu (enfin presque). L’intérêt est de donner du sens au contenu.
Pour rappel, les éléments <div> et <span> n’apportent aucun enrichissement sémantique, ce sont des balises neutres.
Le fait d’apporter une valeur sémantique aux éléments HTML permet aux logiciels de synthèse vocale de structurer correctement un document et donc de restituer un contenu pertinent à l’utilisateur.
Section intitulée il-est-necessaire-de-privilegier-la-semantique-a-l-aspect-purement-visuelIl est nécessaire de privilégier la sémantique à l’aspect purement visuel.
Si, par exemple, un lien hypertexte ressemble graphiquement à un bouton (ce qui ne devrait déjà pas être le cas), insérez une balise <a> et non une balise <button>. Le rôle du CSS sera justement de mettre en forme ce lien pour qu’il ressemble à un bouton.
Section intitulée d-autres-exemples-de-balises-semantiquesD’autres exemples de balises sémantiques :
- Entête d’un document, d’un article, d’une section :
<header> - Section contenant des liens de navigations :
<nav> - Pied de page d’un document, d’un article, d’une section :
<footer> - Contenu principal du document :
<main>(il doit être unique)
Section intitulée 4-les-titres4) Les titres :
Section intitulée temps-d-implementation-20-minutesTemps d’implémentation : 20 minutes
Utiliser une bonne hiérarchie de titres (<h1> à <h6>) permet de structurer correctement un document.
Elle doit être logique, continue (le premier titre doit être un <h1>, un titre <h3> doit être précédé d’un titre <h2>) et sémantique (un titre ne doit être présent que pour sa valeur sémantique et non pour son rendu visuel).
Les titres doivent être correctement rédigés, ils doivent être pensés avant tout pour un utilisateur (afin de faciliter la lecture et la compréhension d’un document) et non pour un robot.
Section intitulée 5-les-liens5) Les liens :
Section intitulée temps-d-implementation-10-minutesTemps d’implémentation : 10 minutes
La règle la plus importante est d’utiliser un libellé de lien explicite permettant d’identifier la page ciblée.
Évitez par exemple les libellés génériques comme : « Cliquez ici », « En savoir plus », etc. Privilégiez plutôt : « Lire la suite de l’article sur l’accessibilité ».
Le titre d’un lien (attribut title) ne doit être implémenté que pour apporter une information complémentaire.
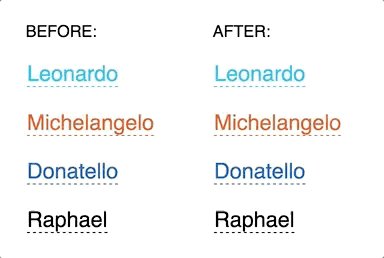
Les liens devraient toujours être soulignés contrairement aux textes.
Pour les liens de téléchargement, le fait d’ajouter la taille du fichier est considéré comme une bonne pratique.
Enfin, le survol ou l’activation des liens ne doit pas modifier la mise en page du document.
Section intitulée 6-les-liens-d-evitement-ou-liens-de-navigation-interne6) Les liens d’évitement (ou liens de navigation interne) :
Section intitulée temps-d-implementation-25-minutesTemps d’implémentation : 25 minutes
Les liens d’évitement permettent d’accéder rapidement à des zones clés d’un document, comme la navigation, le contenu principal ou le pied de page.
Section intitulée ils-doivent-etre-places-en-debut-de-pageIls doivent être placés en début de page.
L’intérêt pour une personne naviguant au clavier est qu’elle n’aura pas besoin de parcourir tous les liens de la page (d’où le terme « liens d’évitement ») pour accéder aux contenus importants.
Il est possible de masquer ces liens mais ils doivent être rendus visible lors du focus clavier. Il ne faut donc surtout pas les masquer avec les propriétés display: none ou visibility: hidden.
Exemple de liens d’évitement :
<ul class="skiplinks">
<li><a href="#nav">Skip to navigation</a></li>
<li><a href="#content">Skip to content</a></li>
</ul>
Section intitulée 7-l-outline-css7) L’outline CSS :
Section intitulée temps-d-implementation-15-minutesTemps d’implémentation : 15 minutes
La règle est simple : Ne supprimez pas l’outline en CSS !
L’outline est indispensable pour une navigation au clavier (utilisation de la touche tab) afin de visualiser sur quel élément on se situe au sein d’un document
Le fait de supprimer l’outline en CSS (via un reset CSS ou un outline: none) perturbe donc fortement cette navigation au clavier.
Souvent, les clients demandent d’annuler cet outline pour des raisons esthétiques. En effet, par défaut, le rendu est discutable selon les navigateurs …
La bonne nouvelle, c’est que CSS nous offre la possibilité de styliser cet outline, alors (une fois de plus) communiquez avec vos graphistes et soyez créatifs !
Ci-dessous, un exemple très simple en CSS réalisé par Matt Smith :

a:focus {
outline: 1px solid;
outline-offset: .15em;
}
Section intitulée 8-les-images8) Les images :
Section intitulée temps-d-implementation-10-minutesTemps d’implémentation : 10 minutes
Chaque image doit avoir un attribut alt, pas seulement à des fins de référencement, mais pour que chaque personne malvoyante ou aveugle puisse déterminer l’utilité de l’image.
Ne commencez pas le texte de l’attribut alt avec « photo de .. » ou « image de .. »; les technologies d’assistance le font déjà. La redondance et la répétition sont presque aussi mauvaises que le manque d’informations.
Dans la balise img, l’attribut title est facultatif et est rarement nécessaire.
Évitez d’utiliser des images contenant du texte ! Dans la mesure du possible, utilisez du texte en HTML qui sera plus accessible aux personnes malvoyantes.
Si l’image ne fournit aucune information supplémentaire ou est juste décorative, utilisez simplement un attribut alt vide alt="".
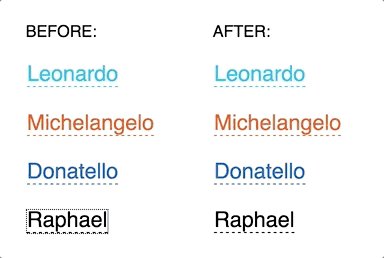
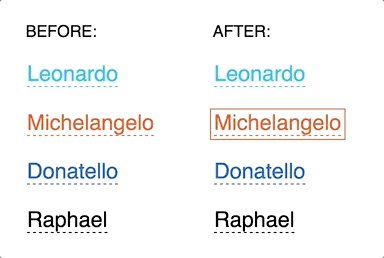
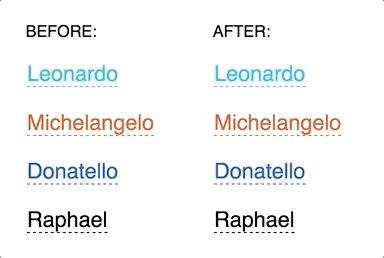
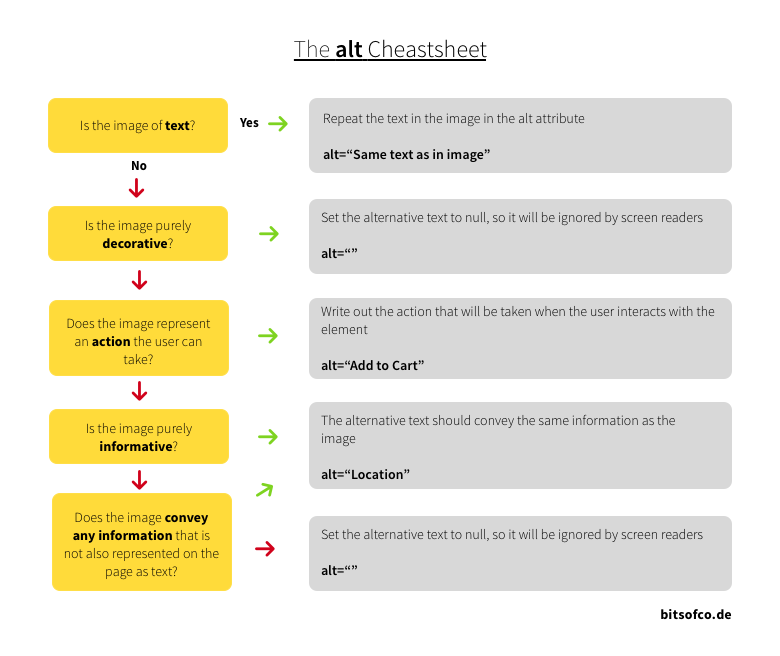
Pour résumé, voici une fiche récapitulative proposée par bitsofcode sur les bonnes pratiques de l’utilisation de l’attribut alt :

Section intitulée 9-les-formulaires9) Les formulaires :
Section intitulée temps-d-implementation-10-minutesTemps d’implémentation : 10 minutes
Il est indispensable d’étiqueter tous les champs de formulaire avec un libellé.
Le logiciel de synthèse vocale pourra associer correctement chaque champ de formulaire avec son label respectif en restituant sa valeur à l’utilisateur.
Pour étiqueter un champ de formulaire avec un label, le mieux est de renseigner la valeur de l’attribut for de l’élément <label> avec l’id du champ auquel il est rattaché.
L’autre avantage de lier un champ de formulaire avec son élément <label> est d’améliorer l’ergonomie du formulaire, en effet, un clic sur un élément <label> permettra de sélectionner automatiquement le champ associé.
Attention, l’attribut placeholder ne remplace pas l’élément <label> !
Il permet d’apporter une information complémentaire afin de remplir correctement le champ de formulaire.
Section intitulée 10-les-couleurs10) Les couleurs :
Section intitulée temps-d-implementation-durant-la-phase-de-creation-graphiqueTemps d’implémentation : Durant la phase de création graphique
Cette thématique concerne la partie graphique, et s’adresse particulièrement aux designers, graphistes, UX / UI.
Rendre accessible les couleurs d’une application Web est primordial pour toute personne ayant des problèmes de vue, permanents ou temporaires, ou tout simplement âgée.
- Penser à bien soigner le contraste de votre application Web est une tâche qui devrait être faite dès la construction des maquettes ;
- Ne pas différencier les éléments des pages uniquement par les couleurs (ajouter des pictos, souligner les liens…) ;
- Privilégier les contrastes élevés entre l’arrière plan et les couleurs du texte.
Pour bien appliquer ces recommandations, des outils existent afin de pouvoir choisir ou tester des couleurs pour respecter un contraste suffisant pour l’accessibilité de votre application Web. En voici une liste non exhaustive :
- http://www.msfw.com/Services/ContrastRatioCalculator
- http://www.checkmycolours.com/
- https://www.paciellogroup.com/resources/contrastanalyser/
- https://snook.ca/technical/colour_contrast/colour.html
- http://leaverou.github.io/contrast-ratio/
- http://paletton.com/
- http://contrast-finder.tanaguru.com/
Section intitulée faire-simpleFaire simple
Aujourd’hui, les solutions qui existent pour rendre accessible un site Web sont pour la plupart simple et peuvent être mises en application par chaque intervenant.
Le respect des normes d’accessibilité permet de gagner en structuration et donc en lisibilité, mais aussi en référencement. Ce n’est pas seulement une loi à respecter, mais un contrat de qualité vis-à-vis de tous les internautes.
Section intitulée l-accessibilite-sur-le-web-est-l-affaire-de-tousL’accessibilité sur le web est l’affaire de tous :
Des équipes techniques qui se doivent d’intégrer les règles d’accessibilité à la conception des sites qu’aux équipes de rédaction qui doivent respecter certaines règles et bons usages.
Commentaires et discussions
Une fenêtre modale accessible
Dans ce second article sur l’accessibilité, nous allons nous intéresser à un composant incontournable dans une application Web : La fenêtre modale. Nous n’aborderons pas les fenêtres modales d’un point de vue UX, mais d’un point de vue technique porté sur l’accessibilité. Pour la…
Paris Web 2017, nous y étions !
Paris Web est l’une des plus chouettes conférences de la communauté francophone. Nous aimons y participer depuis de nombreuses années. Paris Web milite pour un web plus responsable, plus éthique, plus accessible, plus performant ou plus inclusif. Ce sont des thématiques qui nous…