Notre framework d’interface Atomic Builder – Partie 2
Pour de nombreux développeurs Web, utiliser Bootstrap ou Foundation est une évidence lorsqu’ils commencent le développement d’un site Web.
Nous avons décidé de faire autrement. Pour nos projets, nous avons créé un outil plus léger, plus souple, plus en adéquation avec nos besoins, en somme.
Dans cet article, nous allons vous parler d’Atomic Builder, notre framework CSS fait maison. Nous allons vous présenter en détail certaines de ses possibilités. Nous vous invitons aussi à lire l’article Présentation des frameworks d’interface de Jonathan Levaillant, le créateur d’Atomic Builder, où il explique ce choix de développer notre propre outil.
Section intitulée un-peu-d-histoireUn peu d’histoire
Atomic Builder est un framework léger et flexible basé sur l’architecture ITCSS et sur la convention de nommage BEM. Il utilise le préprocesseur SASS et des fonctionnalités CSS modernes comme les propriétés personnalisées. Il nous fournit la grille basée sur Flexbox et nous met à disposition plusieurs classes utilitaires. Il permet de créer des projets responsive avec l’approche mobile-first ou desktop-first. Il ne propose aucun template graphique par défaut, il peut donc être utilisé sur n’importe quel type de projet sans imposer un style graphique. Atomic Builder en est aujourd’hui à sa huitième version.
Section intitulée architectureArchitecture
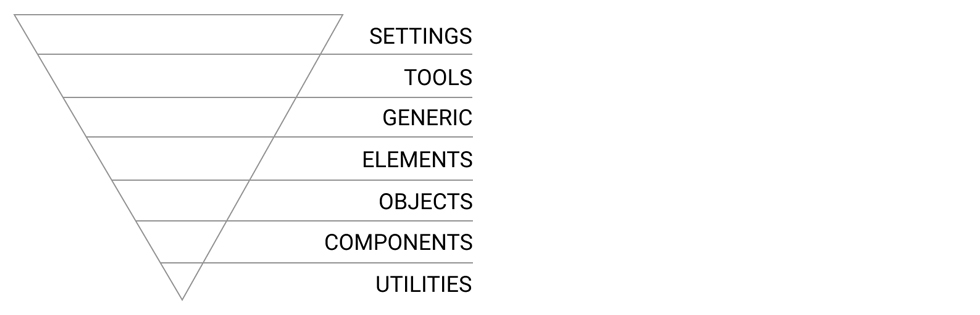
La structure de dossiers d’Atomic Builder est basée sur ITCSS (Inverted Triangle CSS), l’architecture créée par Harry Roberts.

-
settings– contient des variables globales (SASS) et des définitions de couleurs (SASS) ; -
tools– contient des mixins et des fonctions (SASS) ; -
generic– contient les fichiers qui réinitialisent et normalisent les styles par défaut des navigateurs (par exemple Normalize.css) ; -
elements– contient les styles spécifiques de certains éléments HTML, par exemple les styles de titres, d’images ou de formulaires ; -
objects– contient les styles dépourvus d’esthétique qui servent à gérer le positionnement et le comportement des composants ; -
utilities– contient des classes utilitaires, des styles très spécifiques qui permettent de surcharger n’importe quel style.
Étant donné qu’Atomic Builder ne propose aucun style graphique, il n’a pas de dossier components.
Cette architecture nous permet de créer des éléments autonomes qui peuvent être facilement réutilisables. Nous évitons ainsi les surcharges de style et les conflits de spécificité. Nous pouvons également mieux organiser, dimensionner et gérer le CSS, ce qui est essentiel sur de grands projets.
Section intitulée bem-itcss-bemitBEM + ITCSS = BEMIT
Dans Atomic Builder nous couplons BEM et ITCSS, deux approches qui se complètent parfaitement.
Nous utilisons la convention de nommage BEM :
- Block (
.block) représente un élément indépendant qui forme son propre contexte, - Element (
.block__element) est utilisé pour tous les éléments enfants de Block, - Modifier (
.block--modifierou.block__element--modifier) définit le style d’une variante de Block ou de Element. Nous préfixons les classes par la première lettre du namespace auquel elles appartiennent : -
.o-block__element--modifierpour les objets ; -
.c-block__element--modifierpour les composants ; -
.u-block__element--modifierpour les utilitaires.
Voici un exemple :
<div class="o-grid">
<div class="o-grid__col">Column one</div>
<div class="o-grid__col o-grid__col--10">Column two</div>
</div>
Section intitulée configuration-de-baseConfiguration de base
Atomic Builder laisse à notre disposition plusieurs variables et maps SASS, définies dans les fichiers:
scss/settings/_colors.scss
scss/settings/_global.scss.
Nous pouvons redéfinir ces variables dans nos propres fichiers CSS.
Les développeurs qui préfèrent utiliser les propriétés personnalisées CSS le peuvent. Toutes ces variables SASS sont générées en tant que propriétés personnalisées CSS dans le fichier scss/elements/_root.scss.
Section intitulée media-queriesMedia Queries
Atomic Builder définit par défaut deux points de rupture dans scss/settings/_global.scss. Comme pour toutes les variables, il est possible de les redéfinir, de les ajouter ou de les supprimer.
$breakpoints: (
'phone': 47.9375em,
'tablet': 64em,
);
Ces points de rupture de Media Queries sont disponibles via mixins SASS. En voici un exemple et le code qu’il génère :
@include media('tablet') {
.c-custom-component {
margin: 1.2rem;
}
}
@media (max-width: 64em) and (min-width: 48em) {
.c-custom-component {
margin: 1.2rem;
}
}
En ajoutant des suffixes -up ou -down nous choisissons l’approche mobile-first ou desktop-first. Voici un nouvel exemple et le code qu’il génère :
@include media('tablet-up') {
.c-custom-component {
margin: 1.2rem;
}
}
@media (min-width: 64.0625em) {
.c-custom-component {
margin: 1.2rem;
}
}
Media queries générées par les points de rupture définis dans Atomic Builder :
| Phone | Tablet | Desktop | |
|---|---|---|---|
phone |
✓ | ✗ | ✗ |
tablet-down |
✓ | ✓ | ✗ |
tablet |
✗ | ✓ | ✗ |
phone-up |
✗ | ✓ | ✓ |
tablet-up |
✗ | ✗ | ✓ |
Section intitulée grille-responsiveGrille responsive
Le système de grille responsive est bâti sur le module flexbox. La structure est composée de colonnes et de gouttières.
Nous pouvons redéfinir le nombre de colonnes, avec la variable $column-count et personnaliser les valeurs de l’espacement des listes $column-gap et $row-gap :
Voici un exemple de code permettant d’obtenir une grille de deux colonnes :
<div class="o-grid">
<div class="o-grid__col">Column one (auto)</div>
<div class="o-grid__col">Column two (auto)</div>
</div>
Par défaut, les colonnes sont basées sur la largeur de leur contenu mais il est possible de les définir explicitement.

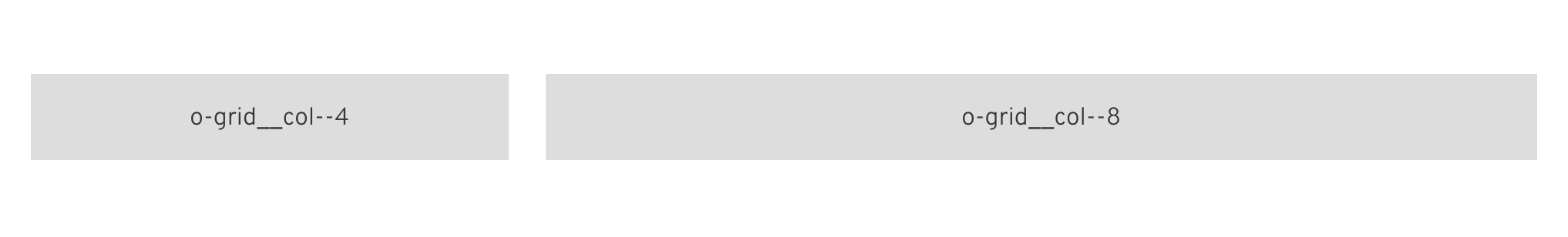
<div class="o-grid">
<div class="o-grid__col o-grid__col--4">1/3</div>
<div class="o-grid__col o-grid__col--8">2/3</div>
</div>
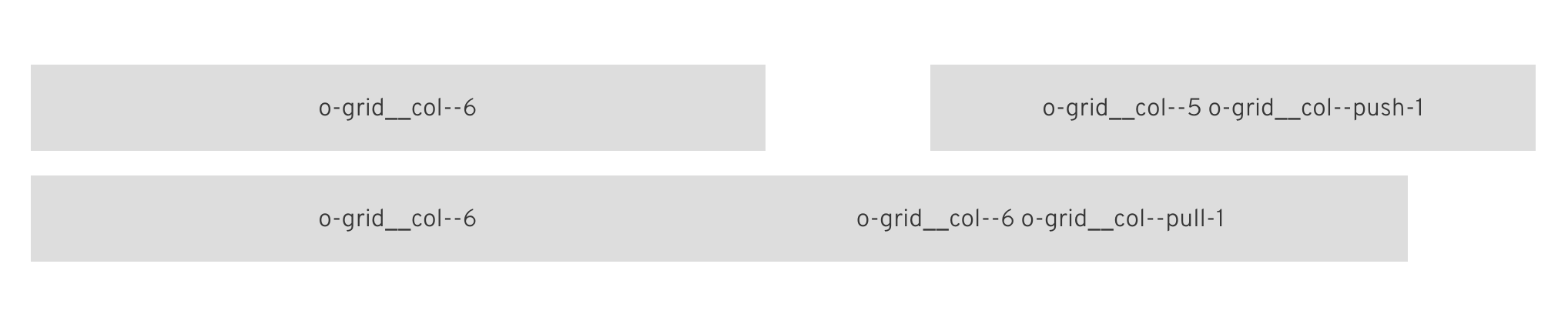
Les classes o-grid__col--push-1 et o-grid__col--pull-1 poussent les colonnes à gauche et à droite d’une valeur de 1 colonne. Nous pouvons adapter ces classes avec des valeurs supérieures.

Nous pouvons rendre notre grille responsive grâce aux suffixes basés sur les points de rupture. Dans cet exemple nous avons défini une grille différente sur desktop en ajoutant le suffixe @tablet-up
<div class="o-grid">
<div class="o-grid__col o-grid__col--6 o-grid__col--4@phone-up">1/1 and 1/3 for tablets and desktops</div>
<div class="o-grid__col o-grid__col--6 o-grid__col--8@phone-up">1/1 and 2/3 for tablets and desktops</div>
</div>
Section intitulée classes-utilitairesClasses utilitaires
Atomic Builder nous offre plusieurs classes utilitaires qui contiennent une seule déclaration CSS. Vous pouvez choisir lesquelles vous voulez importer dans votre feuille de style. Les classes utilitaires peuvent être responsives si cette option est activée :
$enable-responsive-flex: true;
La syntaxe est largement inspirée d’Atomic CSS, toutes les classes sont préfixées par la lettre u-.
Voici la description des classes que nous utilisons principalement.
Section intitulée les-proprietes-margin-et-padding-utilities-spacingLes propriétés margin et padding (utilities/spacing)
Nous utilisons la syntaxe suivante pour ajouter les marges externes et internes :
-
.u-m,.u-p– margin et padding de tous côtés ; -
.u-mx,.u-my,.u-px,.u-py– margin et padding horizontales et verticales ; -
.u-mt,.u-mr,.u-mb,.u-ml,.u-pt,.u-pr,.u-pb,.u-pl– margin et padding d’un seul côté (top | right | bottom | left).
Ces classes d’espacement sont construites pour chaque valeur présente dans la liste $spacers :
$spacers: (
'lg': 4.8rem,
'md: 2.4rem,
'sm': 1.2rem,
);
Voici un exemple de code qui ajoute margin-bottom: 4.8rem; à un paragraphe :
<p class="u-mb(lg)">Lorem ipsum</p>
Section intitulée flexboxFlexbox
Vous avez à votre disposition des classes utilitaires pour modifier toutes les propriétés du module flexbox. En voici quelques-unes :
-
.u-d(flex),.u-d(inline-flex)– pour la propriété display, -
.u-fxd(row),.u-fxd(row-reverse),.u-fxd(column),.u-fxd(column-reverse)– pour la propriété flex-direction -
.u-jc(flex-start),.u-jc(flex-end),.u-jc(center),.u-jc(space-between),.u-jc(space-around),.u-jc(space-evenly)– pour la propriété justify-content -
.u-ai(flex-start),.u-ai(flex-end),.u-ai(center),.u-ai(baseline),.u-ai(stretch)– pour la propriété align-items -
.u-fx(initial),.u-fx(auto),.u-fx(1),.u-fx(none)– pour la propriété flex -
.u-or(-1),.u-or(0),.u-or(1)– pour la propriété order
Voici leur utilisation :
<div class="u-d(flex) u-fxw(wrap) u-jc(space-between) u-ai(flex-start)">
<div>Lorem ipsum</div>
<div class="u-or(-1)">Lorem ipsum</div>
</div>
Section intitulée les-proprietes-font-weight-font-size-et-font-family-utilities-textLes propriétés font-weight, font-size et font-family (utilities/text)
-
.u-fw– pour la propriété font-weight -
.u-fz– pour la propriété font-size -
.u-ff– pour la propriété font-family
Les classes qui modifient l’aspect du texte sont générées pour chaque valeur présente dans les listes $font-weights, $font-sizes, $font-families.
Voici un exemple de code :
<p class="u-fz(h1) u-fw(bold) u-ff(secondary)">Lorem ipsum</p>
Section intitulée la-propriete-text-align-utilities-textLa propriété text-align (utilities/text)
-
.u-ta(left),.u-ta(right),.u-ta(center),.u-ta(justify)– text-align: left | right | center | justify;
Voici un exemple de code qui centre un paragraphe sur mobile et tablette et l’aligne à droite sur desktop :
<p class="u-ta(center) u-ta(right)@tablet-up">Lorem ipsum</p>
Section intitulée la-propriete-text-transform-utilities-textLa propriété text-transform (utilities/text)
-
.u-tt(lowercase),.u-tt(uppercase),.u-tt(capitalize),.u-tt(none)– text-transform : lowercase | uppercase | capitalize | none;
Voici un exemple de code qui passe un paragraphe en majuscule sur tablette :
<p class="u-tt(uppercase)@tablet">Lorem ipsum</p>
Section intitulée les-proprietes-color-et-background-color-utilities-colorsLes propriétés color et background-color (utilities/colors)
-
.u-c– pour la propriété color; -
.u-bgc– pour la propriété background-color;
Ces classes sont générées pour chaque valeur présente dans la liste $colors :
$colors: (
'white': #fff,
'black': #000,
);
Voici un exemple de code qui modifie la couleur du texte et ajoute la couleur de l’arrière-plan au paragraphe :
<p class="u-c(white) u-bgc(black)">Lorem ipsum</p>
Section intitulée conclusionConclusion
Atomic Builder est un outil puissant qui nous permet de construire nos projets sur une architecture solide. Il est idéal pour démarrer rapidement un projet avec l’essentiel. Il nous fournit une base bien structurée que nous allons pouvoir étendre et modifier tout au long du développement.
Commentaires et discussions
J’ai testé Tailwind CSS…
Paris 11e, un vendredi, 10h42, pause café : Greg (développeur Back-End) : Tu n’as jamais testé Tailwind CSS ? Allô, on est en 2021, même ma nièce de 2 ans s’y est mise ! Moi (développeur Front-End) : Mouais… c’est juste un générateur de classes utilitaires… mais ok, si tu insistes, …
Présentation des frameworks d’interface – Partie 1
En tant que développeur, vous avez sans doute déjà entendu parler de Bootstrap. Pour faire simple, dans le monde des frameworks CSS il y a lui et les autres ! Bootstrap est un framework CSS open source développé et mis en avant par Twitter en 2010 et qui reste à ce jour le framework…
Lire la suite de l’article Présentation des frameworks d’interface – Partie 1
Nos articles sur le même sujet
Ces clients ont profité de notre expertise
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.

L’équipe d’Alain Afflelou a choisi JoliCode comme référent technique pour le développement de son nouveau site internet. Ce site web-to-store incarne l’image premium de l’enseigne, met en valeur les collections et offre aux clients de nouvelles expériences et fonctionnalités telles que l’e-réservation, le store locator, le click & collect et l’essayage…
Discourse est un logiciel libre pour forum de discussions très puissant, sur lequel Mix with the Masters s’appuie pour créer et animer sa communauté. Nous avons appliqué une forte customisation du logiciel sur plusieurs aspects : thème graphique complet en accord avec la charte graphique du site ; plugin dédiés pour afficher un paywall ; implémentation…