Ouverture de Baywatch, notre outil de veille interne

La veille technique tient une place importante chez JoliCode. Elle nous permet d’approfondir nos connaissances mais aussi d’élargir notre vision en découvrant d’autres technologies. C’est la nourriture quotidienne du développeur : lecture de documentation, de blog, de flux divers et variés.
Cette veille menée par chaque développeur peut s’avérer volatile et cloisonnée. Nous avons donc développé chez JoliCode un outil permettant de la centraliser et de mettre en avant le fruit du travail de veille : bonjour Baywatch !
A l’instar de David Hasselhoff surveillant la côte ouest californienne, Baywatch offre au développeur un endroit où partager et découvrir la veille de son équipe.
Section intitulée inscriptionInscription
Baywatch est destiné à des équipes souhaitant partager leur veille. Chaque équipe disposera d’un espace accessible via une url dédiée (https://your-team.baywatch.io). Lors de la création de votre équipe, vous renseignez le domaine de votre email d’équipe (jolicode.com dans notre cas). Cela permettra aux personnes de votre équipe disposant d’un email dans ce domaine de rejoindre votre Baywatch facilement. L’administrateur de l’équipe peut également envoyer des invitations à des personnes ne disposant pas d’email interne.
Baywatch est encore en beta, c’est pourquoi la création d’une équipe est encore soumise à l’approbation de David Hasselhoff.
Section intitulée fonctionnementFonctionnement
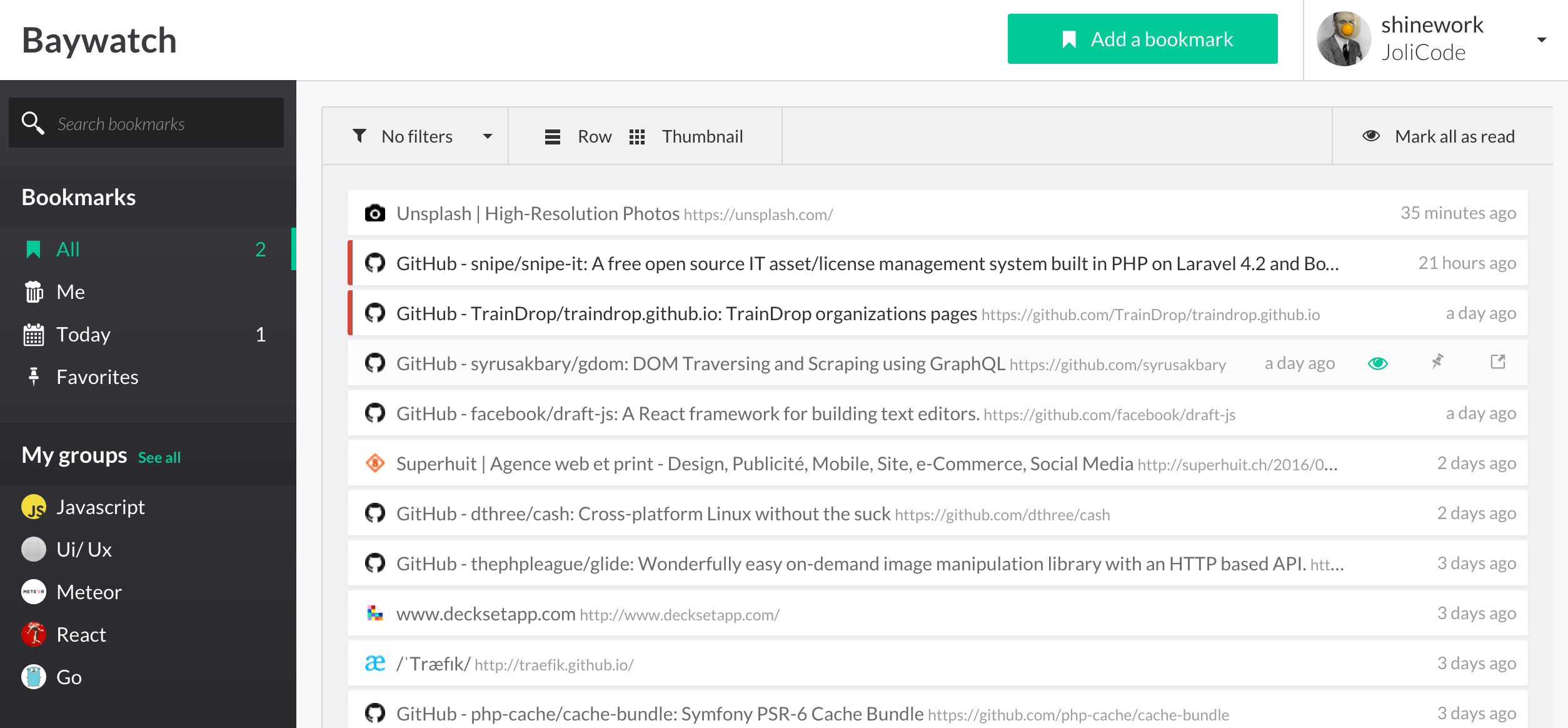
Son interface est simple et met en avant la veille de l’équipe, l’élément central est donc la liste des bookmarks, deux vues sont disponibles : liste ou vignette.

Les bookmarks sont regroupés selon plusieurs critères :
- All (affiche la veille de l’équipe) ;
- Me (affiche seulement votre veille) ;
- Today (affiche la veille du jour) ;
- Favorites (affiche les bookmarks ajoutés à vos favoris).
Ces critères portent sur l’ensemble des bookmarks. Baywatch introduit la notion de groupe afin d’apporter une meilleure granularité au niveau de votre équipe.
Section intitulée groupesGroupes
Afin de catégoriser votre veille, vous pouvez créer des groupes et y ajouter des bookmarks. Seul un administrateur de l’équipe peut en créer. Il existe différentes visibilités de groupe :
- Public : le groupe et ses bookmarks sont visibles par tous ;
- Private : le groupe est visible par tous mais il faut être membre du groupe pour voir les bookmarks. Un membre peut envoyer une demande d’accès à l’administrateur ;
- Hidden : le groupe n’est pas visible depuis la page des groupes. Un administrateur doit ajouter les membres aux groupes pour qu’il puisse voir le contenu et y ajouter des bookmarks.
Section intitulée bookmarkBookmark
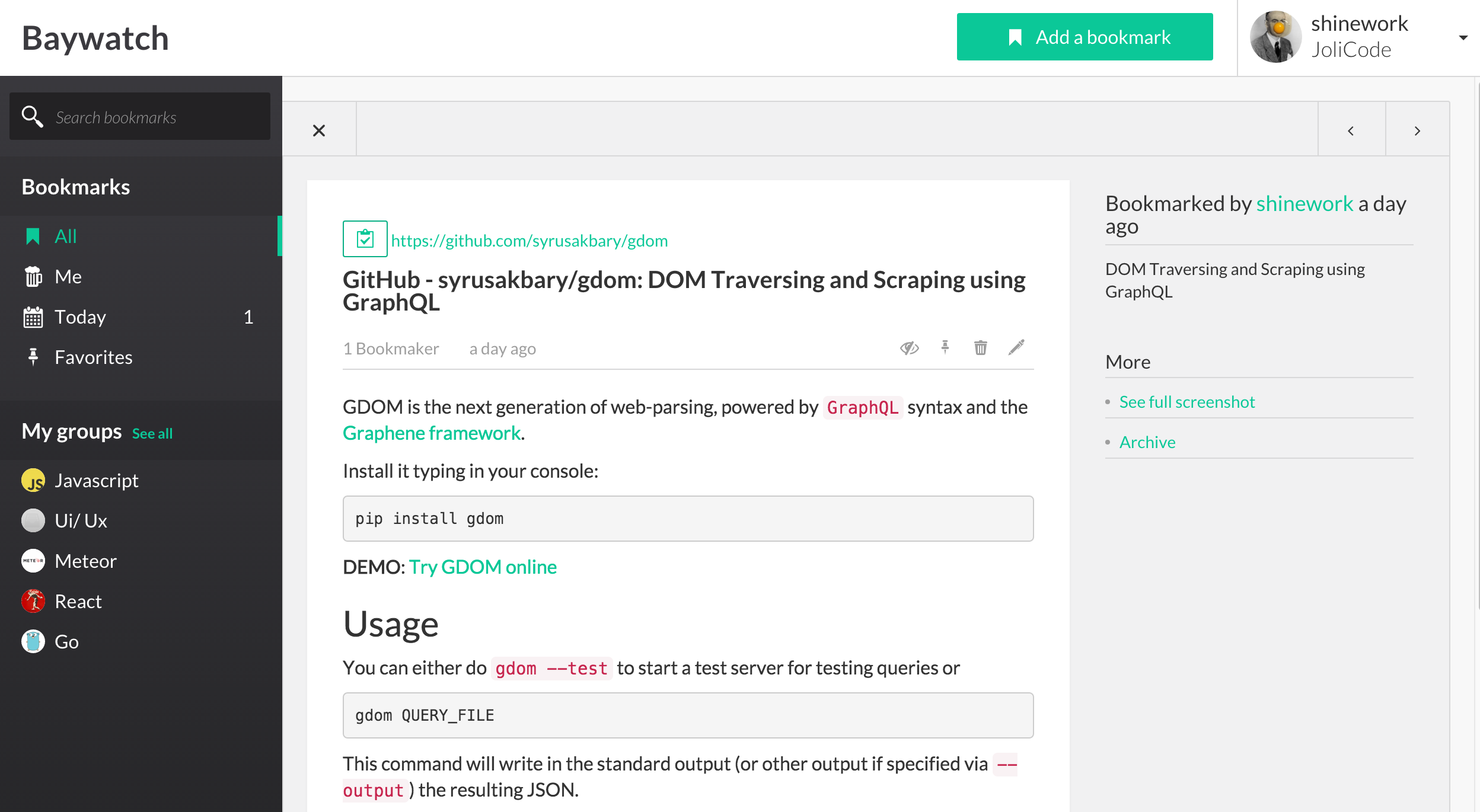
La vue d’un bookmark permet de consulter son contenu directement depuis Baywatch. Vous pouvez ajouter un bookmark grâce au bouton en haut à droite ou en appuyant sur la touche a de votre clavier. Baywatch va récupérer les métadonnées du lien (titre, description & tags), vous pouvez les modifier et choisir le groupe du bookmark.
Il n’existe pas encore de bookmarklet / extension navigateur mais ce n’est qu’une question de semaines !

Baywatch extrait le contenu du site et l’affiche même si celui-ci venait à disparaître. En plus de l’extraction, une capture d’écran du site ainsi qu’une archive de la page sont sauvegardées et mises à disposition sur la partie droite de l’application.
Depuis cette vue vous pouvez éditer, supprimer, mettre en favoris le bookmark et voir les autres membres de votre équipe qui ont bookmarké ce lien. Baywatch détecte automatiquement le type de lien ajouté :
- Vidéos: les liens de types youtube, vimeo… ;
- Images: les images directement ajoutés dans Baywatch ;
- Webpage: tout les autres liens.
En plus d’une archive et d’une capture d’écran, Baywatch sauvegarde lorsque c’est possible les média associés au lien (YouTube, Vimeo, Dailymotion, Arte, Soundcloud…) et affiche un contenu pertinent pour les sites connus :
- Player vidéo pour les sites de vidéo ;
- Embed tweet pour Twitter ;
- Slides pour Speaker Deck ;
- Codes pour Github Gist ;
- …
Vous pouvez facilement retrouver vos bookmarks grâce au champ de recherche en haut à droite et recevoir un email récapitulant les bookmarks non lus :
- De manière quotidienne (tout les matins) ;
- De manière hebdomadaire (tout les dimanche).
L’activation de cette fonctionnalité se fait depuis la partie Account > Notification.
Section intitulée synchronisation-de-la-veilleSynchronisation de la veille
De nombreux sites de bookmark existent déjà sur Internet, vous n’êtes pas obligé d’utiliser Baywatch pour ajouter des liens, mais pouvez lier vos outils à Baywatch afin qu’il importe automatiquement vos liens en temps réel. Les sites supportés aujourd’hui sont :
- Pocket ;
- Diigo ;
- Readability ;
- Instapaper ;
- Delicious ;
- Github (stars).

Si vous utilisez d’autres sites, n’hésitez pas à nous les faire remonter sur @baywatchapp afin que nous puissions les intégrer !
Section intitulée et-ensuiteEt ensuite ?
Baywatch est aujourd’hui disponible au public mais demeure en beta (à accès restreint donc). Nous avons déjà une multitude de fonctionnalités à ajouter, notre principal défi sera d’améliorer l’aspect « smart bookmarking » afin de vous proposer des résumés pertinents et faire remonter l’information qui compte pour vous.
Pendant la période de beta au moins, Baywatch demeurera gratuit sans restrictions. Nous n’avons pas encore définitivement décidé du modèle de prix pour la suite – n’hésitez donc pas à nous partager votre point de vue et à nous envoyer votre feedback sur hello@baywatch.io !
JoliCode & Baywatch vous souhaitent une bonne veille !
Commentaires et discussions
Baywatch : d’Angular à React, avec une dose de ReactNative
Je n’ai pas pu résister longtemps à l’envie de réécrire l’application Baywatch en React, notre application (et la vôtre) de partage de veille. La première version Angular, développée il y a 3 ans, était un petit sac de nœuds mélangeant plusieurs paradigmes d’Angular: événement, factory, …
Lire la suite de l’article Baywatch : d’Angular à React, avec une dose de ReactNative