Retour sur React Europe, la conférence hype du moment
Nouveauté pour JoliCode, nous étions cette année sponsor et participants à la conférence ReactEurope qui s’est déroulée à Paris les 2 et 3 juin à l’espace Charenton. Pourquoi ?
Nous aimons PHP mais faisons, au fil de nos projets, de plus en plus de JavaScript. Nous utilisons déjà la librairie React sur de nombreux projets et cette conférence nous a paru incontournable. C’était l’occasion d’en apprendre les subtilités et d’entrevoir son avenir, auprès des meilleurs.
Mais React, plus qu’une librairie, c’est un écosystème. La conférence couvre donc aussi bien React Native que le paradigme « unidirectional data flow » implémenté par Redux, ou d’autres réalisations pour faciliter l’expérience de développement.
Les conférences techniques de cette édition gravitaient pour la plupart autour de trois thèmes principaux : React en profondeur, React Native, GraphQL.
Section intitulée reactReact
Dan Abramov a lancé les hostilités en venant célébrer avec nous la première bougie de Redux dont il est à l’origine. Tel un Super Saïyen niveau 5, Redux a démonté les autres implémentations de Flux par son taux d’adoption par la communauté.
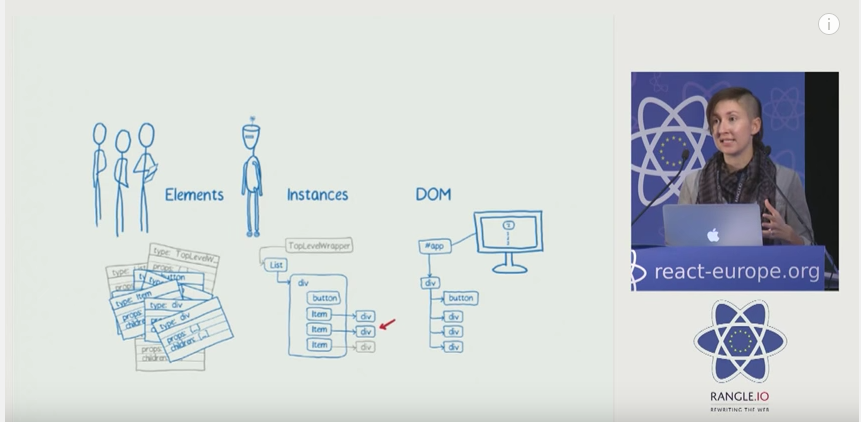
La conférence suivante, présentée par Lin Clark, développeuse chez Mozilla, qui travaille sur un nouveau navigateur utilisant React et Redux, est notre coup de coeur de ces deux journées.

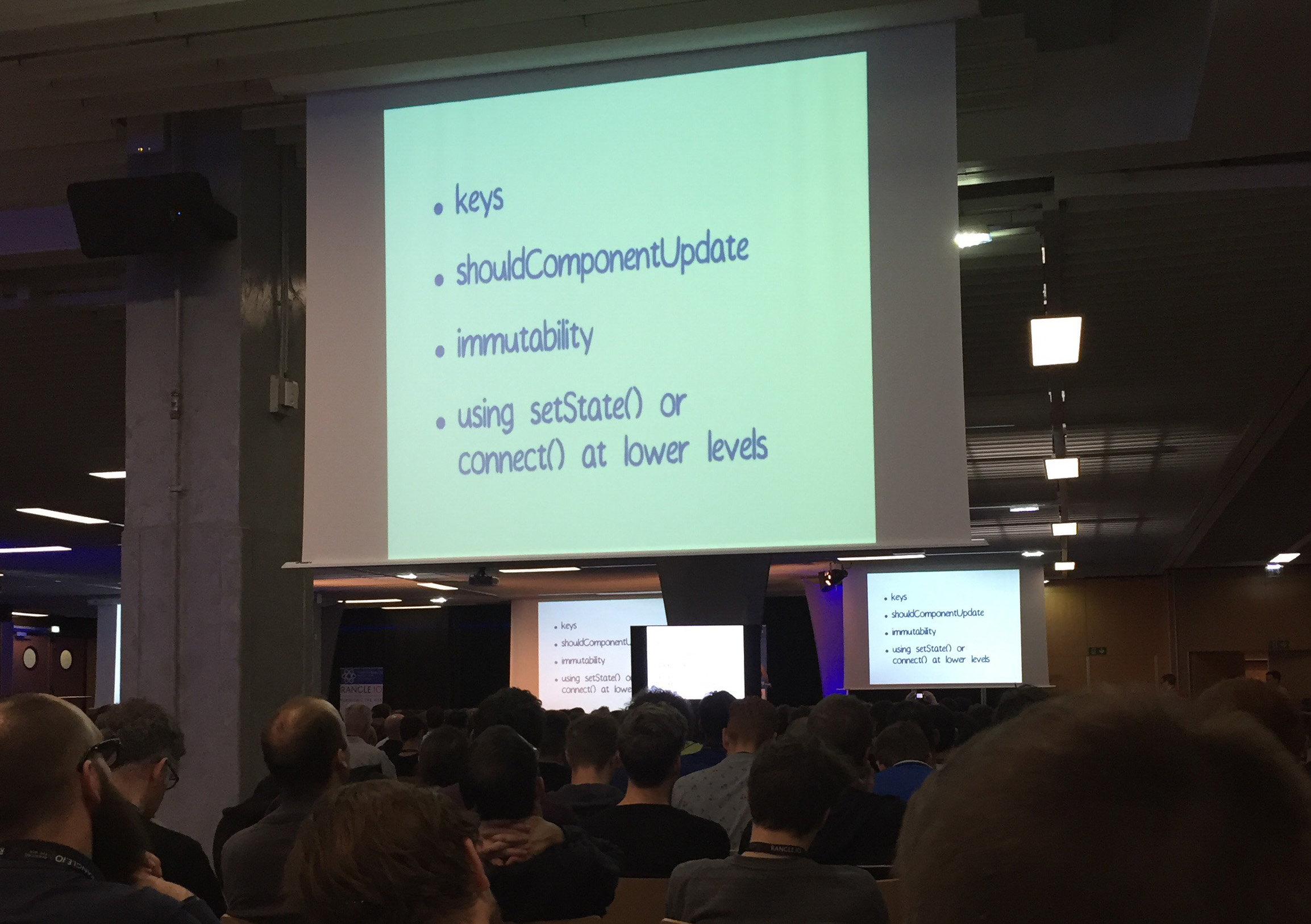
Durant ce talk illustré par d’adorables cartoons faits maison, Lin nous a pris par la main pour nous emmener dans les profondeurs du fonctionnement interne de React, afin d’aboutir tout naturellement à quelques techniques simples pour améliorer les performances de nos applications. On retiendra entre autres ces quelques conseils :

- utiliser la méthode
shouldComponentUpdatedès que cela peut entraîner un gain de performances. On évite ainsi de re-render les composants inutilement à chaque infime changement du state ; - renseigner systématiquement la props
keydes composants rendus dans des boucles (vous savez, ce fameux warning qu’on ignore gentiment la plupart du temps). React utilise ces clés pour déterminer la position des éléments enfants et déterminer s’il doit effectivement les re-render ou simplement échanger leurs positions dans la liste par exemple ; - utiliser au maximum l’immutabilité, pour limiter le
shouldComponentUpdateà une simple comparaison de références ; - définir le
statedes composants au plus bas niveau possible. Par exemple, un composant List devrait recevoir enpropsuniquement les id des items qu’il contient, et laisser la responsabilité de l’objet aux composants ListItem. De cette manière, si l’on modifie un des items, seul le composant enfant dont l’objet a changé sera re-rendered.
Max Stoiber & Nik Graf nous ont fait la présentation de leur outil carte blanche, qui permet de tester le rendu des composants dans toutes leurs variations possibles. On peut ainsi changer à la volée les props et le state des composants, grâce au hot loader intégré, ce qui permet de détecter simplement les edge cases et les problèmes de design éventuels. Ce type d’outil va certainement s’avérer très pratique pour les développeurs mais aussi pour les recettes.
Les autres conférences nous ont présenté Recompose, le fonctionnement interne de Flow ou encore la librairie Victory qui regroupe des composants de visualisation de données.
Section intitulée react-nativeReact Native
On ne présente plus React, mais certains d’entre vous n’ont peut-être pas encore eu l’occasion de se plonger dans l’univers de React Native. La techno était au coeur de nombreuses conférences, abordant principalement deux de ses aspects les plus délicats : les animations et la navigation.
Si React Native vous est inconnu, regardez la conférence de Bonnie Eiseman qui raconte l’histoire et l’évolution de React Native depuis sa première bêta. Elle revient sur les problèmes rencontrés par les early adopters (pas de support pour Android, API incomplète…). Elle décrit ainsi l’évolution très rapide de React Native et l’engouement massif qui a suivi la première release. Depuis, React Native supporte Android et le support de Windows Universal Apps a été annoncé lors de la conférence F8.
Section intitulée improve-react-native-animationsImprove React Native animations
Les animations natives présentent un certain nombre de limitations. En effet, même si elles permettent des performances optimales et un comportement spécifique aux plateformes à moindre coût, il n’existe qu’un nombre limité de composants disponibles, qu’il est de plus impossible de customiser. Krzysztof Magiera tente de répondre à ces problématiques via l’utilisation de la librairie Animated, intégrée à React Native. Celle-ci apporte la flexibilité qui manque aux animations natives et permet de définir des animations gestuelles avec des performances supérieures, à la condition toutefois de ne pas s’attaquer aux animations de layout. Pour ces dernières, il faudra utiliser des API complémentaires.
Section intitulée navigation-eric-vicentiNavigation // Eric Vicenti
Eric nous a fait une démonstration du composant de navigation cross-platform (iOS, Android, Windows, NodeJS et les navigateurs) de React Native. Ce composant est encore expérimental mais déjà disponible. Il est d’ores et déjà utilisé en production.
Section intitulée graphql-et-falcor-donner-le-pouvoir-au-clientGraphQL et Falcor, donner le pouvoir au client
Créé pour les besoins de Facebook et utilisé depuis 4 ans, GraphQL se veut être une alternative aux APIs (REST) afin de permettre aux clients d’accéder aux données en décrivant le format de réponse attendu. Le principe : décrire explicitement toutes les données dont ont besoin nos composants. Le tout est ensuite récupéré en une seule requête afin d’hydrater ces composants.
Exemple de requête GraphQL pour récupérer le nom des utilisateurs :
{
user {
name
}
}
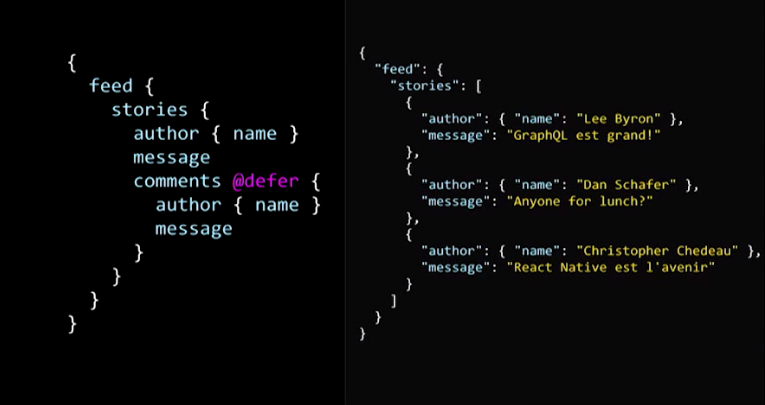
Dans la conférence sur le futur de GraphQL, présentée par Laney Kuenzel et Lee Byron, nous avons particulièrement apprécié la proposition expérimentale des annotations :
-
@defer, qui permet d’éviter de récupérer toutes les données d’un coup (ex: on affiche l’article, ensuite on affiche les commentaires) mais de différer la récupération des données secondaires ; -
@live, sans doute la plus bluffante, qui permettrait de visualiser la donnée en temps réel ; -
@stream, comme son nom l’indique, cette annotation permet de créer un flux, pour éviter un temps d’attente trop important pour visualiser une liste.

Les speakers nous ont détaillé comment le problème des données en temps réel était actuellement résolu sur Facebook, en utilisant les subscriptions GraphQL, une implémentation du pattern publisher/subscriber. Le principe est de faire une requête GraphQL indiquant l’action que l’on écoute, comme la liste des commentaires de notre publication récente. Puis, à chaque fois qu’un nouveau commentaire sera publié, notre client recevra ce nouveau commentaire.
En tout cas, si on pouvait être sceptique lors des premières annonces de GraphQL, les évolutions qu’on entrevoit dans son futur laissent présager de la résolution de problèmes communs à toutes les implémentations de clients et auxquels il n’existe pas actuellement de solution unique.
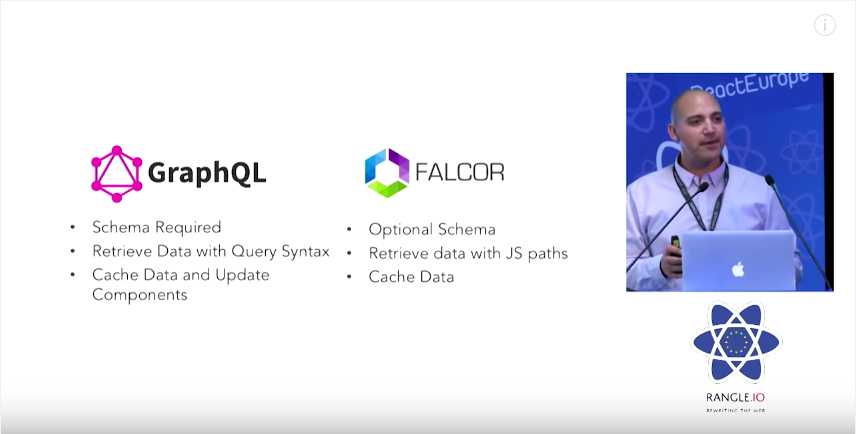
Jafar Husain de Netflix nous a présenté leur alternative à GraphQL : Falcor. Leur modèle de données étant relativement simple (moins d’une vingtaine d’entités), GraphQL était long à mettre en place et ne correspondait pas réellement à leurs besoins. Ils ont donc développé une alternative, Falcor, qui répond au même problème initial que GraphQL mais dont la mise en place sur un projet existant est plus rapide et qui est mieux adapté, selon eux, à un modèle de données plus léger.

Malgré les 800 développeurs présents dans la salle, nous avons également pu assister à des conférences moins techniques :
Section intitulée being-successful-at-open-sourceBeing successful at open source
Dans cette conférence qui détonait par son aspect bien moins technique, Christophe Cheadeau, qui a travaillé à l’open sourcisation (oui oui) de React, React Native, Jest, et d’autres projets Facebook, nous a offert un retour d’expérience édifiant. Des points évoqués par Christophe, il ressort que la communication est la clé de voûte de ces réussites, de la propagation de l’information via les réseaux sociaux, les articles de blog, jusqu’à la création de tickets Github pour interroger la communauté sur les points faibles des libs et sur leurs réalisations. On en retient que le succès fulgurant de ces librairies n’est pas seulement dû au grand nom qui les porte, ni même peut-être aux librairies elles-mêmes, mais bien à un travail réfléchi et de chaque instant, et qu’il est aussi à notre portée !
Section intitulée on-the-spectrum-of-abstractionOn the spectrum of abstraction
Cheng Lou nous plonge dans les profondeurs de l’abstraction, et de tout ce que cette grande notion implique dans notre travail de tous les jours. Observer les lignes de code avec plus de recul permet de se rendre compte de la nécessité de travailler parfois à un niveau plus bas, plus concret, et en se concentrant d’abord sur les use-cases qui nous intéressent vraiment, plutôt que d’essayer de répondre à tous les cas possibles via des implémentations plus abstraites. Un talk rafraîchissant qui pose un regard nouveau, critique et réfléchi sur notre frénésie des frameworks.
Section intitulée conclusionConclusion
React Europe est LA conférence pour rencontrer les rock stars de l’univers React. Une grande partie des conférenciers sont employés chez Facebook ; l’entreprise est à la fois moteur et travaille à la stabilité de React et des technologies liées en s’associant aux contributeurs principaux de l’écosystème. La conférence étant internationale, nous avons pu échanger avec des développeurs norvégiens, italiens, américains, polonais… Une particularité suffisamment rare dans les conférences parisiennes pour mériter d’être soulignée. Merci à l’organisation et aux speakers pour ce bel événement, dont vous pouvez retrouver toutes les conférences sur la chaîne Youtube de React Europe.
Cet article porte sur la conférence React Europe 2016.
Commentaires et discussions
Retours de React Europe 2018
Il y a 5 ans, Facebook ajouta sa contribution à l’écosystème JavaScript en publiant la première version de React. Depuis cette dernière s’est hissée au rang des incontournables, dépassant son simple rôle de librairie. React ❤️ React est aujourd’hui un vrai écosystème à part entière…
Flux & React: vers un nouveau paradigme
En se baladant sur le compte Github de Facebook, nous tombons rapidement sur des projets très intéressants : HHVM pour le côté PHP, Flux et React pour le côté Javascript. Nous allons nous arrêter sur ces derniers afin de comprendre les nouveaux paradigmes introduits par le géant…
Lire la suite de l’article Flux & React: vers un nouveau paradigme
Nos articles sur le même sujet
Nos formations sur ce sujet
Notre expertise est aussi disponible sous forme de formations professionnelles !
React
Développez des interfaces efficaces et élégantes avec la bibliothèque JavaScript React.
React Native
Développez des applications mobiles natives et cross-platform pour iOS et Android
Ces clients ont profité de notre expertise

Nous avons également accompagné l’équipe d’Evaneos sur le framework javascript AngularJS permettant d’industrialiser la création d’application web moderne & ergonomique. Cela a garanti une bonne architecture initiale afin d’assurer la pérennité et la maintenabilité des applications. L’intervention de JoliCode a permis de mettre en place une architecture…

L’équipe d’Alain Afflelou a choisi JoliCode comme référent technique pour le développement de son nouveau site internet. Ce site web-to-store incarne l’image premium de l’enseigne, met en valeur les collections et offre aux clients de nouvelles expériences et fonctionnalités telles que l’e-réservation, le store locator, le click & collect et l’essayage…

Aujourd’hui, notre équipe travaille avec Courbet Paris en expérimentant toutes les possibilités techniques que la visualisation en 3D pourrait apporter à leurs produits. Ce travail de recherche & développement nous mène naturellement à jouer au quotidien avec des technologies comme le gyroscope, WebGL, ThreeJS…