SymfonyCon Disneyland Paris pour les 15+2 ans de Symfony !
Après plus de deux ans d’attente, la SymfonyCon 2020 2021 2022 s’est tenue à Disneyland Paris les 17 et 18 novembre derniers. Nous étions ravis d’y retrouver des membres de la communauté, les autres membres de la Core Team, ainsi que de rencontrer en personne des contributeurs qui participent à Symfony depuis des années.
Le lieu, très grand, était parfait pour accueillir cette conférence. Avec 3 salles de conférences : 1500, 600, et 300 places. Symfony a même réussi à privatiser le parc d’attractions (le Walt Disney Studios Park) pour l’occasion, ce qui nous a permis d’enchaîner les attractions avec environ … 0 minute d’attente 😍
Bref, plongeons au cœur du sujet : les conférences.
Section intitulée nos-conferences-favoritesNos conférences favorites
Section intitulée keynote-d-ouverture-par-fabien-potencierKeynote d’ouverture, par Fabien Potencier

Fabien avait annoncé l’intégration de Twig dans Symfony lors du SymfonyLive Paris 2022. Ce sujet n’a pas trop avancé depuis l’annonce. Cependant, il a travaillé sur l’intégration de deux nouveaux composants dans Symfony. Voici les descriptions que nous pouvons lire dans les README respectifs :
- RemoteEvent : Symfony RemoteEvent eases handling remote events ;
- Webhook : Symfony Webhook eases sending and consuming webhooks.
RemoteEvent, le premier composant permet de gérer la réception d’événements depuis une source externe : un Webhook, un message AMQP, etc. Il peut être vu comme un EventDispatcher, sauf qu’ici l’émetteur de l’événement est extérieur à l’application.
Ce composant vise à fournir une abstraction pour gérer les événements les plus connus :
- Mailer :
-
MailerDeliveryEvent:received,dropped,delivered,deferred,bounce; -
MailerEngagementEvent:open,click,spam,unsubscribe;
-
- SMS :
-
SmsEvent:failed,delivered.
-
Cette liste sera amenée à s’agrandir au fur et à mesure que les besoins se feront sentir. Ceux qui nous viennent instinctivement en tête sont des événements de paiement, d’abonnement, de statuts de CI, etc.
Bien entendu, chaque application pourra définir et utiliser ses propres événements.
Webhook, le deuxième composant est très léger. Il permet d’envoyer et recevoir des webhooks. Il sera accompagné de différents bridges (comme Mailer ou Notifier), pour valider et parser les payloads.
Chez JoliCode, nous traitons souvent des webhooks (Stripe, Mailgun, Slack), et nous postons beaucoup de webhooks vers Slack. Nous sommes impatients d’utiliser ces deux nouveaux composants.
Saviez-vous que nous avons plusieurs projets open-source en rapport avec les webhooks & Slack ?
- Un bot Slack pour organiser un Secret Santa ;
- Un client PHP pour l’API Slack ;
- Un bot Slack pour animer vos salons.
Section intitulée keynote-de-cloture-par-ryan-weaverKeynote de clôture, par Ryan Weaver
Ryan est revenu sur l’évolution de PHP & Symfony au cours de la dernière année. Il y a tellement de nouveautés que nous ne pouvons pas toutes les lister. Mais nous pouvons retenir :
- L’amélioration constante de la DX ;
- Constructor Property Promotion & Named arguments ;
- Les Attributes, partout, supportés nativement par Symfony ;
-
#[Orm\Column()]: Doctrine détecte automatiquement le type de colonne en utilisant le type de la propriété PHP; -
#[Route()],#[IsGranted()],#[Cache()], etc : ce qui permet de se passer desensio/framework-extra-bundle; -
#[CurrentUser()]; -
#[Autowire('%kernel.debug%')],#[Autowire(service: 'twig.loader')]; -
#[AsEventListener(Request::class, 'doSomething')]; -
#[AsCommand],#[AsController],#[AsMessageHandler]; -
#[AsDecorator(decorates: 'router')];
-
- Un redesign complet du Profiler ;
- Plus de commandes de debug, et d’analyse de queue Messenger ;
- Des nouveaux composants :
- Clock ;
- HTML Sanitizer ;
- Et des features importantes :
- Helper dans la sécurité pour se connecter / se déconnecter manuellement ;
- Le Locale Switcher ;
- Emoji Insanity ;
- Symfony UX n’est plus experimental 🎉
Petit détail : Ryan avait avait empilé les déguisements, et lors de sa conférence, il les a enlevés les uns après les autres 😂

Section intitulée phpPHP
Nicolas Grekas a présenté un sujet qui l’a occupé pendant les 6 derniers mois ! Symfony 6.2 pourra générer des ghost objects. Les ghost objects sont une des nombreuses façons de faire de l’optimisation de performance grâce à du lazy loading de dépendances.
L’introduction sur les différents types de lazy loading était très intéressante. Quand à l’explication des ghost objects, nous avons préféré son blog post sur le sujet, qui était plus complet.
Concrètement, que cela va-t-il changer pour vous ? Pas grand chose directement. Ce code est utilisé par des librairies tierces, comme Doctrine. Mais nous tenons à remercier Nicolas pour son travail de fond sur ce sujet.
Ondřej Mirtes, le créateur de PHPStan, nous a présenté des fonctionnalités avancées de PHPStan. Les slides sont vraiment très complètes et nous vous invitons chaudement à les lire (dès qu’elles seront disponibles). Si vous n’avez pas le temps, voici quelques points qui ont retenu notre attention :
- Avec la PHPDoc, il est possible de dire plus de choses qu’avec le typage classique de PHP ;
- Types étendu :
non-empty-array,positive-int,non-empty-string; - Spécifier les clés et valeurs d’un tableau :
array{a: int, b: string, c: bool}; - Spécifier un bitmask :
int-mask<1, 2, 4>ouint-mask-of<Foo::BAR_*>; - Forcer la signature d’une callback
callable(int, int): string; - Définir des alias et les importer :
/** * @phpstan-type UserAddress array{street: string, city: string, zip: string} * OR * @phpstan-import-type UserAddress from AnotherClass */ class User { /** * @var UserAddress */ private $address; // is of type array{street: string, city: string, zip: string} } - Utiliser les generics
/** * @template T * @param T $p * @return T */ function returnTheSameTypeTheFunctionAccepts($p) - Spécifier via des stubs des classes qui sont dans les vendors.
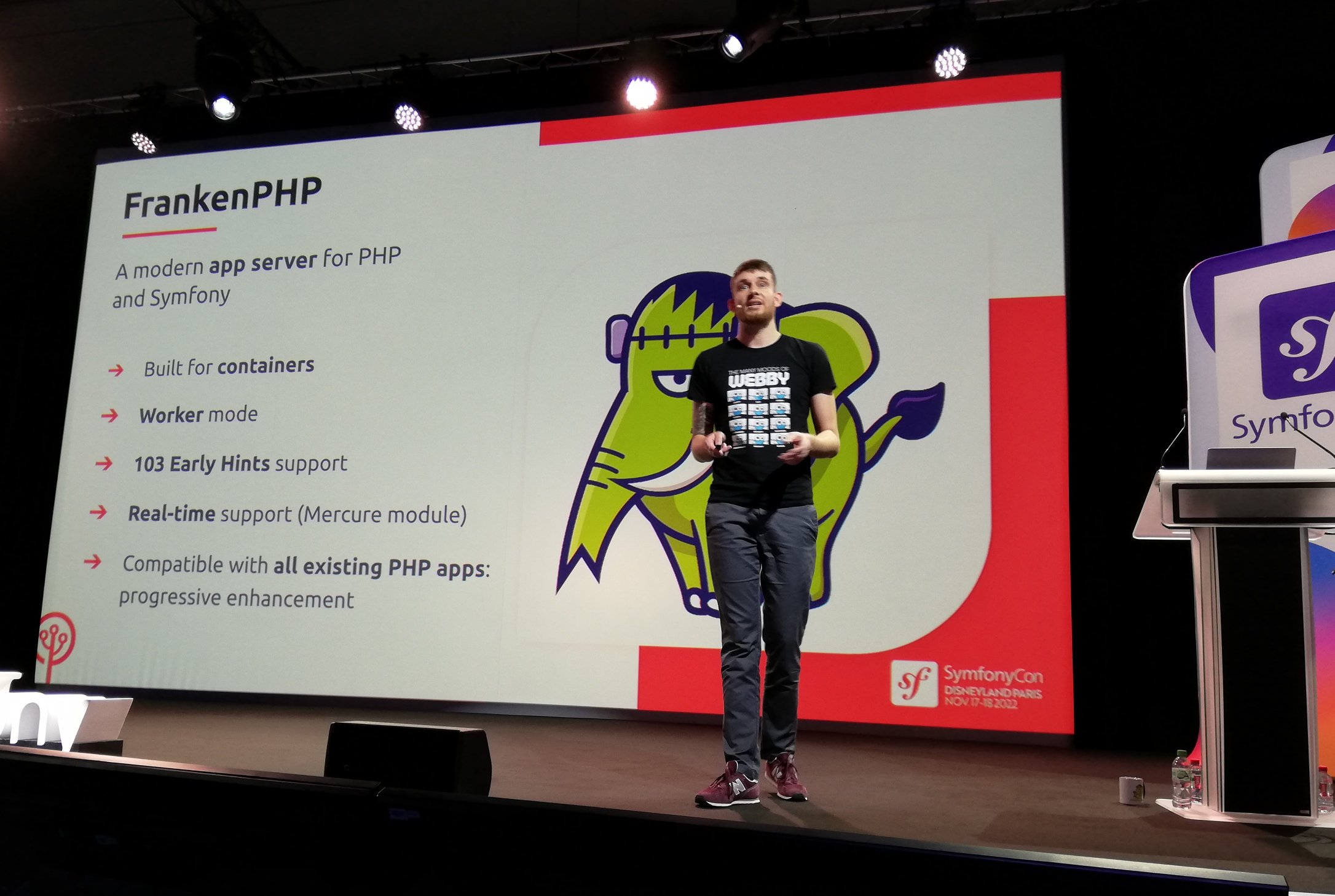
Kévin Dunglas nous a présenté un nouveau serveur d’application PHP : FrankenPHP.
Qu’est qu’un serveur d’application ? PHP est basé sur un design de Fire & Forget ou Share nothing. C’est à dire que quand une requête HTTP arrive :
- PHP va démarrer votre application Symfony (avec tous les services qui vont bien) ;
- Traiter la requête ;
- Tout mettre à la poubelle.
Quelle perte de temps, non ? En Java, par exemple, l’étape de boot n’est faite qu’une seule fois, quel que soit le nombre de requêtes HTTP. C’est pour ça qu’une application en Java met un peu de temps à démarrer.
Il existe déjà plusieurs tentatives de serveur d’application pour PHP. Citons Swoole ou RoadRunner par exemple. Cependant, toutes les solutions existantes ont un défaut majeur : elles ne sont pas vraiment intégrées à PHP.
Kevin à décidé d’écrire une nouvelle SAPI (un point d’entrée pour PHP, ex: CLI, FPM, mod_apache, etc). Cette SAPI est embarquée dans un serveur HTTP. Donc maintenant, quand une nouvelle requête arrive : le serveur utilise une application Symfony déjà chaude : tous les services sont déjà instanciés.
Vous l’aurez compris, l’intérêt est d’améliorer énormément les performances d’une application.
L’intégration avec Symfony est très simple, car il fournit un nouveau runtime Symfony. Nous avons essayé sur un petit projet et ça fonctionne très bien.
Le projet est encore en bêta, il n’est pas encore prêt pour la production. Mais nous sommes très heureux de voir que Kevin continue à travailler sur PHP. Et nous avons hâte que ce soit production ready & battle tested.

Section intitulée frontendFrontend
Florent Destremau a présenté un sujet innovant dans la communauté Symfony : l’intégration de Hotwire avec Symfony.
De nos jours, pour faire une application web, il est possible, entre autres, de développer une API ainsi qu’un frontend avec notre framework JavaScript préféré (React, Vue, Svelte, etc). Mais avec Hotwire, pas besoin d’API, l’application retourne directement du HTML à l’utilisateur. Hotwire va ensuite ajouter un peu de JavaScript dans vos pages pour :
- dynamiser les interactions ;
- charger des fragments de page en Ajax ;
- charger des pages entières en Ajax, et ne remplacer que ce qui a changé ;
- soumettre les formulaires en Ajax ;
- etc.
Florent utilise Symfony UX Turbo (l’intégration du cœur de Hotwire dans Symfony) depuis ses débuts. Il apprécie beaucoup la simplicité de l’installation et de l’utilisation, mais surtout de la maintenance. Il faut environ 30% de code en moins par rapport au couple API + Frontend JS. Il y a forcément des points négatifs, comme le nommage de certaines variables ou fonctions. Mais avec quelques contributions des utilisateurs, la DX s’améliorera rapidement.
Titouan Galopin nous a parlé d’édition de contenu avec Symfony. Il existe beaucoup de techniques pour laisser la main à vos utilisateurs et chacune a ses avantages et ses inconvénients. Il a présenté en détail les différences, ainsi que sa manière préférée : Quill.
C’est un éditeur qui va stocker les deltas ou « changements » d’un document, dans un format agnostique à l’égard du rendu. Donc nous pouvons générer du HTML pour le Web, ou un rendu dans un autre format, pour une application mobile native par exemple, à partir du même document. Et grâce aux deltas, nous pouvons facilement faire une plateforme collaborative et temps réel.
Section intitulée securiteSécurité

AccessTokenExtractorInterface qui permet d’extraire un Access Token depuis une requête pour authentifier un utilisateur. Il a commencé par faire un petit résumé du nouveau système d’authentification. Puis il a montré comment passer d’un code custom en Symfony 6.1 à une version grandement simplifiée en Symfony 6.2. Nous aimons !
Robin Chalas est venu nous parler du futur de oAuth2.1 qui s’appellera OAuth3.0 Gnap. Ça se prononce « nap ». OAuth 1 & 2 souffrent de plusieurs problèmes et les auteurs de ce protocole se sont remis au travail pour proposer une nouvelle version :
- plus simple ;
- plus sécurisée ;
- plus facile à implémenter ;
- plus facile à déployer ;
- non couplée avec un browser (mobile, IoT, bot, etc).
Ce protocole, initié il y a plus de deux ans, est toujours en draft, mais il commence à être très stable. Les deux dernières réunions n’ont pas fait évoluer le protocole ! Nous avons hâte de jouer avec.
Section intitulée symfonySymfony
Alexander M. Turek a montré comment imbriquer une application legacy dans une application Symfony afin de la moderniser. Nous utilisons la même technique chez JoliCode ! Si vous avez à faire à un legacy, nous vous conseillons de regarder sa présentation qui est très complète.
Notre également très chère Marion a présenté en profondeur le composant Validator, et surtout comment valider de la données dynamiquement. Nous avions d’ailleurs déjà blogué a ce propos.

Section intitulée conclusionConclusion
Ceux d’entre nous qui étaient speakers en tirent une bonne expérience : la scène principale était très intimidante mais les régisseurs étaient adorables, et le public bienveillant. Nous avons beaucoup discuté avec des gens du public après les conférences et c’est tellement satisfaisant d’avoir un retour immédiat nous disant que notre présentation a apporté des réponses ! Si vous n’avez pas déjà tenté l’expérience en tant que speaker, vous invitons grandement à essayer lors d’un de ces événements.
La SymfonyCon est l’occasion de croiser ou recroiser des développeurs et contributeurs du monde entier, ça nous avait manqué. Nous avons hâte de nous retrouver à Bruxelles l’année prochaine !
Cet article porte sur la conférence SymfonyCon Disneyland Paris 2022.
Commentaires et discussions
Symfony Webhook et RemoteEvent, ou comment simplifier la gestion d’événements externes
Lors de la conférence SymfonyCon 2022 à Disneyland Paris, Fabien Potencier a dévoilé à la communauté Symfony deux nouveaux composants : Webhook et RemoteEvent. Ces derniers ont récemment (mars 2023) été mergés dans la branche 6.3 et nous pouvons donc commencer à les tester, c’est…
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

JoliCode a assuré le développement et les évolutions d’une des API centrale de l’épargne salariale chez Groupama. Cette API permet à plusieurs applications de récupérer des informations et d’alimenter en retour le centre de donnée opérationnel. Cette pièce applicative centrale permet de développer rapidement des applications avec une source de vérité…

Une autre de nos missions a consisté à réaliser le portail partenaire destiné aux utilisateurs des API Arte. Cette application Web permet de gérer les différentes applications clé nécessaires pour utiliser l’API et exposer l’ensemble de la documentation.
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.