Automatiser la création de vos assets mobile avec TiCons
Chez JoliCode, nous utilisons Titanium Mobile pour développer des applications mobiles. Titanium est un framework de développement mobile cross-platform, qui s’appuie sur le langage Javascript. Vous obtiendrez plus d’informations sur son fonctionnement sur un de nos précédents articles, Titanium mobile : genèse, principes et aléas d’une solution de développement mobile Cross-Platform (1/3)
Ce qui nous intéresse ici, c’est comment automatiser la création de nos assets. En effet, qui dit cross-platform (iOS et Android dans notre cas) dit aussi multiplication des assets. Il faut aussi compter sur leur création dans les différentes résolutions existantes, allant jusqu’à multiplier par trois leur taille initiale pour les appareils iOS et par quatre pour ceux sous Android.
En résumé, pour un bouton.png on obtient:
- bouton.png
- iphone/bouton@2x.png (retina)
- iphone/bouton@3x.png (retina hd)
- android/ldpi/bouton.png (low)
- android/mdpi/bouton.png (medium)
- android/hdpi/bouton.png (high)
- android/xhdpi/bouton.png (extra-high)
- android/xxhdpi/bouton.png (extra-extra-high)
- android/xxxhdpi/bouton.png (extra-extra-extra-high)
Il est impensable de créer tous ces formats manuellement. Pour ce faire, nous utilisons TiCons-CLI (version 0.11.0 actuellement), un outil en ligne de commande permettant l’automatisation de cette tâche.
Section intitulée comment-ca-fonctionneComment ça fonctionne ?
Section intitulée gestion-des-assetsGestion des assets
Dans notre cas, nous avons les assets en résolution xxxhdpi (quatre fois supérieur), la plus haute actuellement. Une simple commande suffit:
$ ticons assets
Par défaut, celle-ci va chercher les assets via ce chemin: app/assets/android/images/res-xxxhdpi/button.png C’est ensuite que la magie opère, tous les autres formats sont automatiquement créés. Un détail important, la taille de vos assets en xxxhdpi doit être en multiple de quatre, autrement ceux générés ne seront pas proportionnels.
Bien entendu, si vous ne disposez pas des assets au format xxxhdpi, vous pouvez préciser un chemin vers une autre résolution:
$ ticons assets app/assets/iphone/images/
Pensez également à ajouter l’option -a si vous êtes sur un projet Alloy. Car ce ne sont pas les même chemins par défaut.
Section intitulée gestion-de-l-iconeGestion de l’icône
Autre asset pris en charge, l’app icône. Par défaut, celui-ci est décliné sur le modèle de l’iTunesArtwork@2x dont les dimensions sont de 1024×1024 pixels. Lancez la commande
$ ticons icons
et TiCons s’occupe de générer tous les formats.
Vous pouvez également créer des icônes par plateforme.
$ ticons icons -p iphone app/assets/iphone/iTunesArtwork@2x
$ ticons icons -p android app/assets/android/icon.png
Section intitulée gestion-des-splashscreensGestion des splashscreens
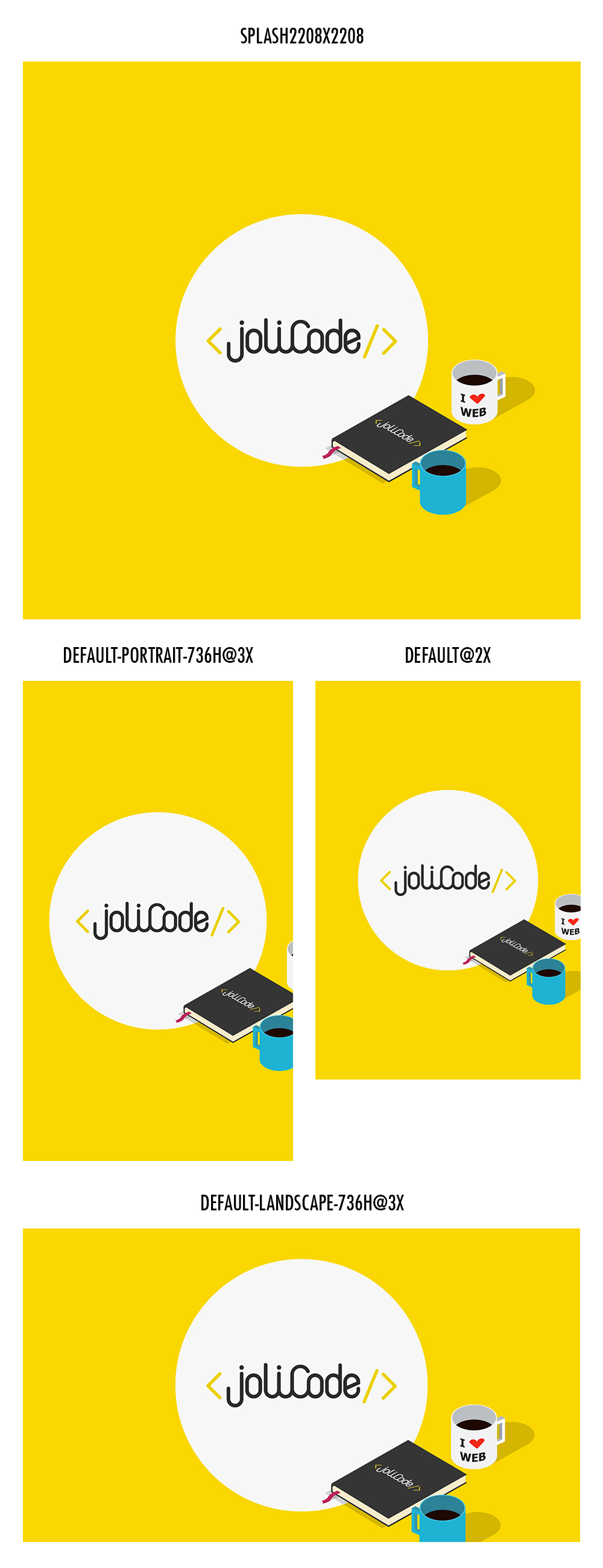
TiCons permet également de générer les différents splashscreens de l’application. Il utilise par défaut app/assets/iphone/Default-Portrait-736h@3x.png ce qui n’est pas forcément très pratique dans le cas d’une orientation “landscape”. Pour un meilleur résultat, il est conseillé d’utiliser une image en 2208×2208 pixels, en incluant le visuel principal (logo par exemple) au centre et au maximum en 1100×1100 pixels.
$ ticons splashes app/assets/splash2208x2208.jpg
Ci-dessous, un exemple des formats générés :

Section intitulée conclusionConclusion
Ne perdez plus de temps, utilisez TiCons !
Commentaires et discussions
L’histoire des résolutions iOS
Depuis l’arrivée des écrans dits “retina” sur mobile en 2010, réaliser des interfaces graphiques est devenu plus complexe. En cause, la difficulté de compréhension des différentes résolutions proposées par les appareils mobiles Apple. Pour les non initiés, un écran retina dispose…
Titanium mobile : genèse, principes et aléas d’une solution de développement mobile Cross-Platform (1/3)
Titanium Mobile est un framework de développement mobile cross-platform que nous utilisons très fréquemment, mais qui suscite régulièrement des critiques assez acerbes de la part de certains développeurs. Certains lui reprochent la qualité de la documentation, d’autres la stabilité…
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

JoliCode accompagne l’équipe technique Dayuse dans l’optimisation des performances de sa plateforme. Nous sommes intervenus sur différents sujets : La fonctionnalité de recherche d’hôtels, en remplaçant MongoDB et Algolia par Redis et Elasticsearch. La mise en place d’un workflow de réservation, la migration d’un site en Twig vers une SPA à base de…

L’équipe de Finarta a fait appel à JoliCode pour le développement de leur plateforme Web. Basée sur le framework Symfony 2, l’application est un réseau privé de galerie et se veut être une place de communication et de vente d’oeuvres d’art entre ses membres. Pour cela, de nombreuses règles de droits ont été mises en places et une administration poussée…

Groupama Épargne Salariale digitalise son expérience client en leur permettant d’effectuer leurs versements d’épargne salariale en ligne. L’application offre aux entreprises une interface web claire et dynamique, composé d’un tunnel de versement complet : import des salariés via fichier Excel, rappel des contrats souscrits et des plans disponibles, …