L’histoire des résolutions iOS
Depuis l’arrivée des écrans dits “retina” sur mobile en 2010, réaliser des interfaces graphiques est devenu plus complexe. En cause, la difficulté de compréhension des différentes résolutions proposées par les appareils mobiles Apple.
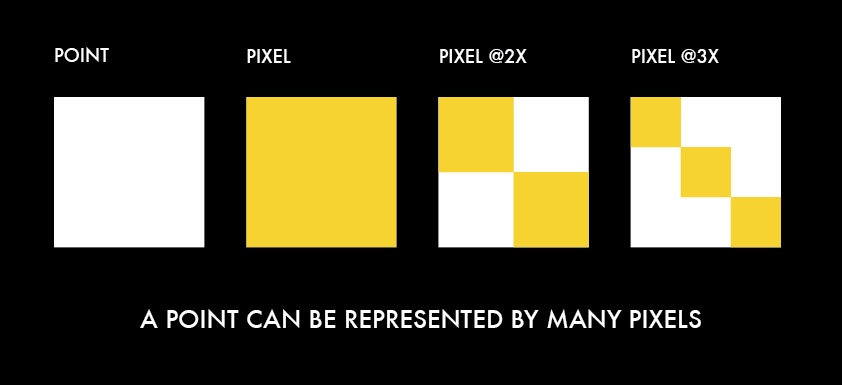
Pour les non initiés, un écran retina dispose d’une densité de pixels deux fois supérieure à la normale. Il est possible de dédier des assets à cette résolution, et ils sont alors généralement nommés avec un suffixe « @2x », comme ceci : nom@2x.extension.
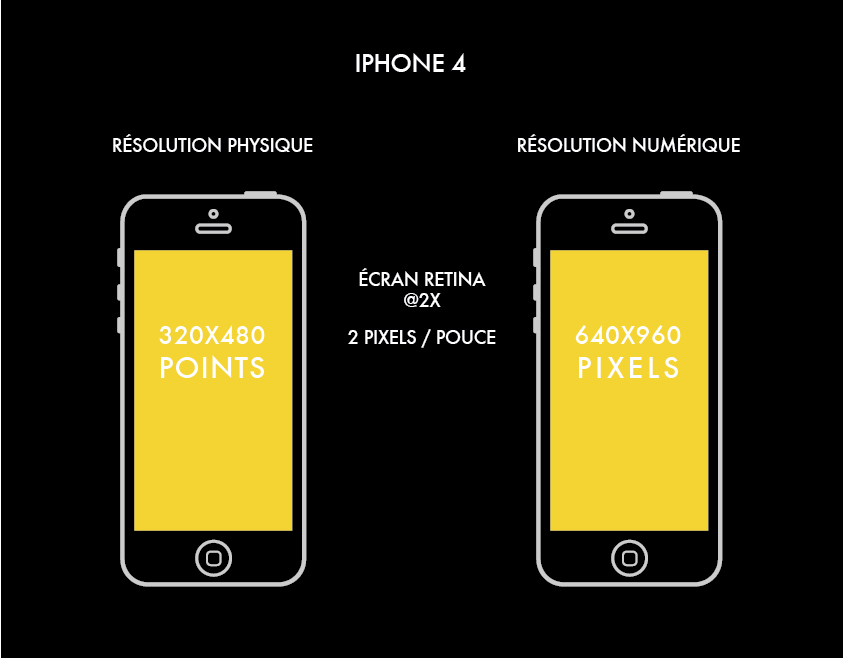
Par exemple, l’écran d’un iPhone 4 affiche une résolution d’écran “physique” de 320×480 points, et une résolution “numérique” de 640×960 pixels, soit deux pixels par point, et donc une meilleure qualité d’affichage.

Section intitulée face-a-un-tel-cas-quel-format-devons-nous-donner-a-nos-maquettesFace à un tel cas, quel format devons nous donner à nos maquettes ?
320×480 points, qui finalement revient à 320×480 pixels pour une résolution de 72 dpi. Ou 640×960 pixels, qui correspond au nombre total de pixels que contient l’écran.
Il existe sûrement plusieurs réponses à cette question. Pour ma part, j’ai choisi d’opter pour le format “physique” de l’écran, je vous explique pourquoi.
Section intitulée tout-d-abord-un-rapide-tour-des-resolutions-iphoneTout d’abord, un rapide tour des résolutions iPhone.
Au commencement, l’iPhone, l’iPhone3G et l’iPhone 3GS disposaient d’une résolution d’écran “physique” identique à leur résolution “numérique”. Autrement dit, un seul pixel par point était affiché, on obtenait donc à la fois 320×480 points et pixels.
Vint ensuite l’iPhone 4/4s, et par la même occasion, les fameux écrans “retina” affichant deux pixels par point.

En 2012, Apple révolutionne sa gamme avec l’iPhone 5/5c (trolololo), en augmentant la hauteur de l’écran, ce qui nous donne 320×568 points, et donc 620×1136 pixels. Pas de grands changements concernant la conception d’UI.
Le vrai changement opère en 2014, avec l’arrivée de l’iPhone 6/6+. Apple casse ses standards d’écrans en fournissant de nouvelles résolutions, 375×667 points et 414×736 points. Mais plus que ça, ces nouveaux appareils sont dotés d’écrans Retina HD. Ils affichent désormais trois pixels par points, pour une résolution respective de 750×1334 et 1242×2208 pixels. Si vous désirez un panel complet de toutes les résolutions, je vous invite à suivre ce lien : The Ultimate Guide To iPhone Resolutions
Gardons ces différentes résolutions en tête, et revenons à notre problématique de format.
Généralement, la première solution qui s’impose, est de créer une maquette au plus grand format actuel, c’est-à-dire 1242×2208 pixels. Cette méthode a pour avantage d’avoir les assets (images, icones, etc) directement au bon format (@3x). Par contre, chaque autre élément doit être ramené à sa dimension en point, sa dimension “physique”, et donc être divisé par trois au moment de l’intégration.
Pour ma part, je pense que cette solution est obsolète ou, en tout cas, va le devenir. Imaginons que dans quelques années, nous soyons soumis à des densités de pixel atteignant fois cinq ou fois dix : allons-nous pour autant créer des maquettes de 3200×5680 pixels ? Imaginez un peu le temps de calcul et le poids que cela engendrera !
Il me semble plus judicieux de créer la maquette en se basant sur la résolution physique de l’écran, soit 320×568 points/ pixels. Ainsi, nous aurons directement les bonnes mesures, et nul besoin de recalculer les dimensions de chaque élément, image, font, icônes, etc.
Dans le cas de l’utilisation de Photoshop pour la création de l’interface, il sera cependant nécessaire de fournir les icônes et autres éléments graphiques sous un format vectoriel, afin de pouvoir les exporter en trois résolutions (@1x, @2x et @3x).
Qu’en pensez-vous ? N’hésitez pas à partager vos avis et vos méthodes de conception, je sais qu’il existe d’autres méthodes incluant Sketch. Cela nous intéresserait vraiment d’avoir d’autres avis !
Commentaires et discussions
Automatiser la création de vos assets mobile avec TiCons
Chez JoliCode, nous utilisons Titanium Mobile pour développer des applications mobiles. Titanium est un framework de développement mobile cross-platform, qui s’appuie sur le langage Javascript. Vous obtiendrez plus d’informations sur son fonctionnement sur un de nos précédents articles, …
Lire la suite de l’article Automatiser la création de vos assets mobile avec TiCons