BlendWebMix & Kiwiparty 2017
Cette année, BlendWebMix et KiwiParty se sont réunis en un lieu unique : l’enceinte du centre des congrès de Lyon. Au programme : 2 jours, 1 800 participants, plus de 50 ateliers, 100 conférences, des sujets design, techniques, webmarketing et sociétaux et surtout estampillés #nobullshit. On y était en tant que speaker et public ; découvrez le résumé des conférences qui ont retenu notre attention.
Section intitulée les-pepites-du-jour-1Les pépites du jour 1
Section intitulée comment-publier-une-application-mobile-en-un-clicComment publier une application mobile en un clic ?
Par Claire Dufretelle.
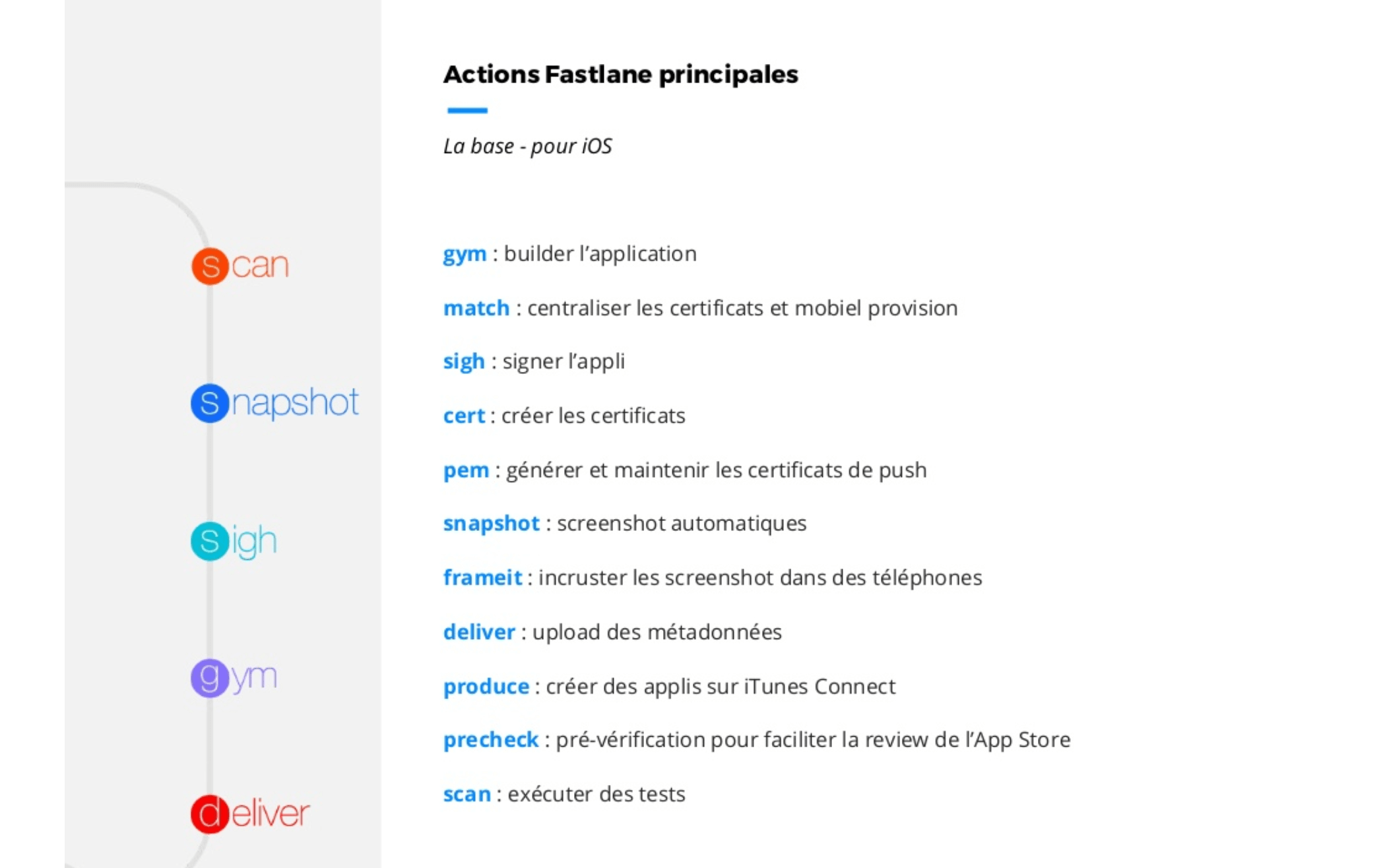
Claire nous a présenté la stack d’intégration continue avec laquelle elle travaille au quotidien ; et plus particulièrement Fastlane.tools, le projet open-source racheté par Twitter (Fabric), qui offre une série d’outils d’automatisation pour publier des applications iOS et Android (compilation, gestion des certificats, prise de captures d’écran, envoi de données…). On aime : les commandes offertes par Fastlane (voir ci-dessous) et les nombreuses intégrations avec les outils tels que Hockey App ou encore TestFlight 💕.

Retrouvez les slides de Comment publier une application mobile en un clic ?
Section intitulée couleurs-et-accessibiliteCouleurs et accessibilité
Par Julio Potier.
Julio Potier aborde le thème des couleurs et de l’accessibilité. Étant daltonien (comme 8% de la population), il est fréquemment confronté à des problèmes concernant la façon de communiquer avec les couleurs dans le web. Après une brève introduction sur ce qu’est le daltonisme et comment se compose une couleur (basé sur la teinte, la saturation, la lumière et le contraste), Julio nous livre quelques bonnes pratiques pour choisir une couleur accessible.
Sa phrase-clé étant : « Il n’y a pas de mauvaises couleurs, il n’y a que des mauvaises utilisations ».
Parmi les bonnes pratiques que nous avons pu noter :
- Pour trouver un bon contraste, il est judicieux de choisir des couleurs complémentaires ;
- Il est nécessaire de tester son design en niveaux de gris (afin de vérifier par exemple si les CTA côte à côte restent bien différentiables) ;
- Pour un site e-commerce, il est nécessaire de nommer correctement ses couleurs (vente de t-shirts, etc.) ;
- Il est possible d’ajouter une information supplémentaire au survol de la couleur, comme un titre (attribut « title ») ;
- Il est également envisageable d’ajouter des patterns de remplissage ou de jouer avec des formes différentes en complément de la couleur utilisée.
Vous pouvez retrouver ses slides ici !.
Section intitulée creer-une-experience-webvr-cross-plateformesCréer une expérience WebVR cross-plateformes
Par David Rousset.
David Rousset, un des auteurs de Babylon.js, nous a présenté une conférence très interactive sur WebVR. WebVR fournit un support pour la réalité virtuelle aux applications web créées avec WebGL (Gestion de la 3D dans un navigateur web). C’est un standard qui est utilisé par les grands constructeurs de casques de réalité virtuelle comme l’Oculus Rift ou HTC Vive.
David nous a montré les nombreuses possibilités offertes par son moteur de rendu 3D, Babylon.js. Notamment le fait qu’il est possible de gérer l’affichage d’une page en VR indépendamment du casque utilisé. Il nous a également offert en fin de conférence, une démo live et interactive avec le public, basée sur une expérience VR et sonore très sympathique !
Les slides de sa conférence Créer une expérience WebVR cross-plateformes.
Section intitulée un-rythme-pour-les-gouverner-tousUn rythme pour les gouverner tous !
Par notre JoliCodeur Jonathan Levaillant.
Jonathan Levaillant aborde un concept encore méconnu dans le web, celui du rythme vertical.
Il montre dans un premier temps les bénéfices pour un design de respecter quelques principes typographiques basiques mais essentiels. Parmi ceux-ci, il a dégagé trois grands principes typographiques indispensables à une bonne cohérence graphique et une lisibilité optimale :
- Le choix de la taille de la police du document : entre 14px et 20px ;
- L’interlignage relatif standard : entre 120% et 150% ;
- Le nombre de caractères par ligne (CPL) : entre 45 et 75 caractères.
Il introduit ensuite le concept du rythme vertical en montrant qu’il découle simplement de ces trois règles, il y a un lien entre la taille de la police du document et la hauteur de ligne relative à celle-ci.
Jonathan nous montre comment calculer ce rythme, notamment grâce à la « baseline » (dénominateur commun) qui est le produit de la taille de la police du document et de sa hauteur de ligne relative. Il nous montre également comment établir une grille verticale basée sur cette « baseline ». Enfin, il nous présente les outils disponibles pour les graphistes et les développeurs afin de pouvoir utiliser ce rythme vertical facilement et efficacement dans un projet web.
Finalement, il va mettre en avant les avantages d’utiliser un design basé sur un rythme vertical pour les graphistes (cohérence visuelle), les développeurs (fichier de configuration normalisé, valeur de « baseline » commune avec les créas) et surtout l’utilisateur final (confort de lecture, diminution de la fatigue visuelle).
Pour conclure, l’idée clé est de considérer que le rythme vertical est un support à la créativité au même titre que la grille horizontale.
Retrouvez les slides de sa conférence « Un rythme pour les gouverner tous ! ».
Section intitulée ne-parlons-plus-d-accessibiliteNe parlons plus d’accessibilité !
Par Arnaud Delafosse.
Arnaud Delafosse traite le sujet de l’accessibilité web de façon originale et à contre courant en partant d’un constat simple : « Pourquoi l’accessibilité n’est pas au coeur de nos projets web ? »
Pour tenter de répondre à cette question, il analyse les préjugés les plus répandus comme le fait que personne ne s’est jamais plaint, que ce n’est pas une priorité dans le workflow classique d’un projet web, que rendre accessible un site web coûte cher et que finalement les sites dit « accessibles » sont généralement « moches ». Il nous indique également qu’en France contrairement à d’autres pays, il n’y a pas d’obligation légale de rendre un site accessible. (Les contrevenants ne sont quasiment pas pénalisés : amende de 5000€ max).
Malgré ces difficultés et ces clichés, Arnaud nous rappelle les grands principes de l’accessibilité (contenus perceptibles, utilisables, compréhensibles et robustes) et pourquoi celle-ci doit être au coeur d’un projet web au même titre que le JavaScript et le CSS : « C’est le droit universel de pouvoir accéder, comprendre, utiliser et interagir avec un site ou une application. »
L’accessibilité doit donc être le premier chaînon dans la construction d’un site web, en commençant par un code HTML propre et conforme aux standards afin de rendre une information de qualité aux navigateurs web et aux technologies d’assistance.
Chaque développeur doit être responsable et faire le « minimum syndical » en intégrant les bases de l’accessibilité dès le début d’un projet web en concluant élégamment par le fait que l’accessibilité est une forme de politesse.
Les slides d’Arnaud « Ne parlons plus d’accessibilité ! » sont disponibles ici.
Section intitulée css-in-jsCSS in JS
Par Thomas Zilliox.
Thomas Zilliox part d’un constat simple : Actuellement la moitié des outils créés en CSS font du « CSS in JS ». Il analyse cette tendance en listant les avantages et les inconvénients de ces outils.
Parmi les points positifs, nous avons pu noter :
- Une isolation des styles : un composant = HTML + CSS + JS ;
- Optimisation, performance, pas de code mort : si nous supprimons un composant alors nous supprimons également les styles associés ;
- Nous travaillons dans un écosystème JavaScript, il est plus facile de mettre en place un chemin critique, de fusionner des styles, etc.
- Possibilité de mettre un place un CSS multi-plateforme.
Parmi les inconvénients :
- Ces outils sont principalement liés à l’écosystème React ;
- Perte de l’écosystème SASS ;
- Perte des avantages de l’IDE pour la coloration syntaxique, l’auto-complétion, etc. (Même si ça s’améliore très rapidement).
Pour Thomas, malgré les avantages indéniables du « CSS in JS », il est encore trop tôt pour utiliser cette méthodologie de travail. Il considère cependant que dans un futur proche, ça sera un standard qui permettra entre autre de rapprocher les développeurs des intégrateurs.
Section intitulée les-pepites-du-jour-2Les pépites du jour 2
Section intitulée typographie-a-l-ecran-typographie-de-l-ecranTypographie à l’écran, typographie de l’écran
Par Jean-Baptiste Levée.
Jean-Baptiste Levée, créateur de typographie nous présente son métier et nous donne de nombreuses bonnes pratiques pour choisir une typographie lisible et professionnelle adaptée à l’écran. Dans un premier temps, il nous rappelle les fondamentaux du métier de typographe ou comment jouer avec les illusions d’optique pour que visuellement la typographie ai l’air stable et cohérente. Le principe étant : « Pour que deux formes semblent identiques, elle doivent être souvent différentes ».
Jean-Baptiste nous rappelle que la typographie est un outil de communication très stable dans le temps, car basé sur des principes géométriques, points, courbes, etc. Il prend l’exemple de la typographie Verdana qui a 35 ans d’existence mais qui reste actuellement une valeur sûre.
Dans un second temps, Jean-Baptiste nous conseille sur les bonnes pratiques pour choisir une typographie et nous montre quelques astuces pour travailler avec une typographie destinée au web (dépendante du type d’écran, de la résolution, etc.)
Parmi ces astuces nous pouvons noter que :
- La typographie doit comporter un nombre de graisses importantes ;
- La typographie doit posséder un corps optique pour les petits et grands caractères ;
- Les caractères doivent avoir des contreformes ouvertes ;
- Les caractères doivent être simples pour rester lisibles et distinctifs ;
- La ponctuation doit être présente.
Pour conclure, dans le futur, la typographie se doit d’être flexible et responsive.
Section intitulée les-millenials-ces-collaborateurs-2–0Les millenials, ces collaborateurs 2.0
Par Rodolphe Pelosse.
Cette excellente conférence consistait à comprendre les moins de 35 ans car oui, c’est bien eux l’avenir de l’entreprise. Ce qui nous a particulièrement plu, c’est d’entendre Rodolphe Pelosse remettre la génération des Millenials à l’honneur en les décrivant comme des personnes optimistes, à l’esprit entrepreneurial ; et qui ont confiance au futur (pour 67% d’entre eux, alors que 19% des autres générations voient l’avenir des Millennials avec optimisme). Rodolphe nous a invité ensuite à expérimenter une série de rituels / ateliers comme :
Le reverse mentoring : Les Millenials deviennent les mentors et les cadres dirigeants les mentorés. Cela permet de créer des ponts, d’échanger de bonnes pratiques et de favoriser le partage de compétences.
La création d’un board de Millenials : L’objectif ? Écouter les Millenials, les inviter à façonner l’avenir de l’entreprise et à diriger les aspects clés de sa stratégie. Par exemple, une fois par an, en partageant les problématiques de votre conseil d’administration à une équipe polyvalente de jeunes penseurs, qui vont apporter avec leur curiosités des solutions aux perspectives différentes.
Pour que des ateliers comme ceux-là soient réellement constructifs ; les dirigeants doivent adopter la bonne attitude ; en incluant avec respect la voix des Millenials et en se disant ; qu’un jour ; c’est peut être grâce à ce genre de collaboration active que de grandes choses comme le business model même de l’entreprise qui pourrait être amené à évoluer et s’améliorer.
« Est-ce que je continue d’apprendre et de grandir ? » est une question qui doit interpeller les employés de tout âge. La façon dont votre société les aidera à répondre à cette question peut constituer un avantage concurrentiel certain pour continuer d’attirer, développer et conserver les talents de demain, alors n’oublions jamais ça 🤜 🤛.
Section intitulée conclusionConclusion
Merci à l’équipe de bénévoles BrigaBlend ; pour l’organisation de cette nouvelle édition ; vous avez fait un travail incroyable pour avoir plus de parité sur scène, trouver des sujets passionnants et faire de ces deux journées un moment chaleureux ! BlendWebMix et KiwiParty en même temps, c’était un pari osé, et on vous dit bravo car nous, on adore ❤️.
À l’année prochaine !
Cet article porte sur les conférences suivantes : Kiwi Party 2017, Blend Web Mix 2017.
Commentaires et discussions
La KiwiParty 🥝 2018, nous y étions !
Pour cette 9e édition de la KiwiParty à Strasbourg, nous avons une nouvelle fois répondu présents, et avons eu la chance d’assister à de nombreuses conférences de qualité. Par ailleurs, JoliCode a soutenu cette année la KiwiParty en se portant sponsor. Nous en avons profité pour…
Lire la suite de l’article La KiwiParty 🥝 2018, nous y étions !
L’accessibilité n’est plus un luxe !
Un constat amer : Ces dernières années, les métiers du Web ont considérablement changé : L’évolution des langages, du workflow de développement et de nos méthodologies de travail ont permis de produire plus rapidement et efficacement des applications Web. Nos workflows intègrent…
Lire la suite de l’article L’accessibilité n’est plus un luxe !