JoliDay 2015 avec de la sciure, de l’étain et des Lego
Comme tous les ans, nous consacrons le lundi de Pentecôte (anciennement la Journée de solidarité envers les personnes âgées) à la réalisation de divers projets sortant de nos contrées habituelles.
Présentation rapide des projets réalisés par les JoliCodeurs !

Section intitulée jolimap-la-disponibilite-des-velib-du-quartier-en-temps-reelJoliMap, la disponibilité des Vélib’ du quartier en temps réel
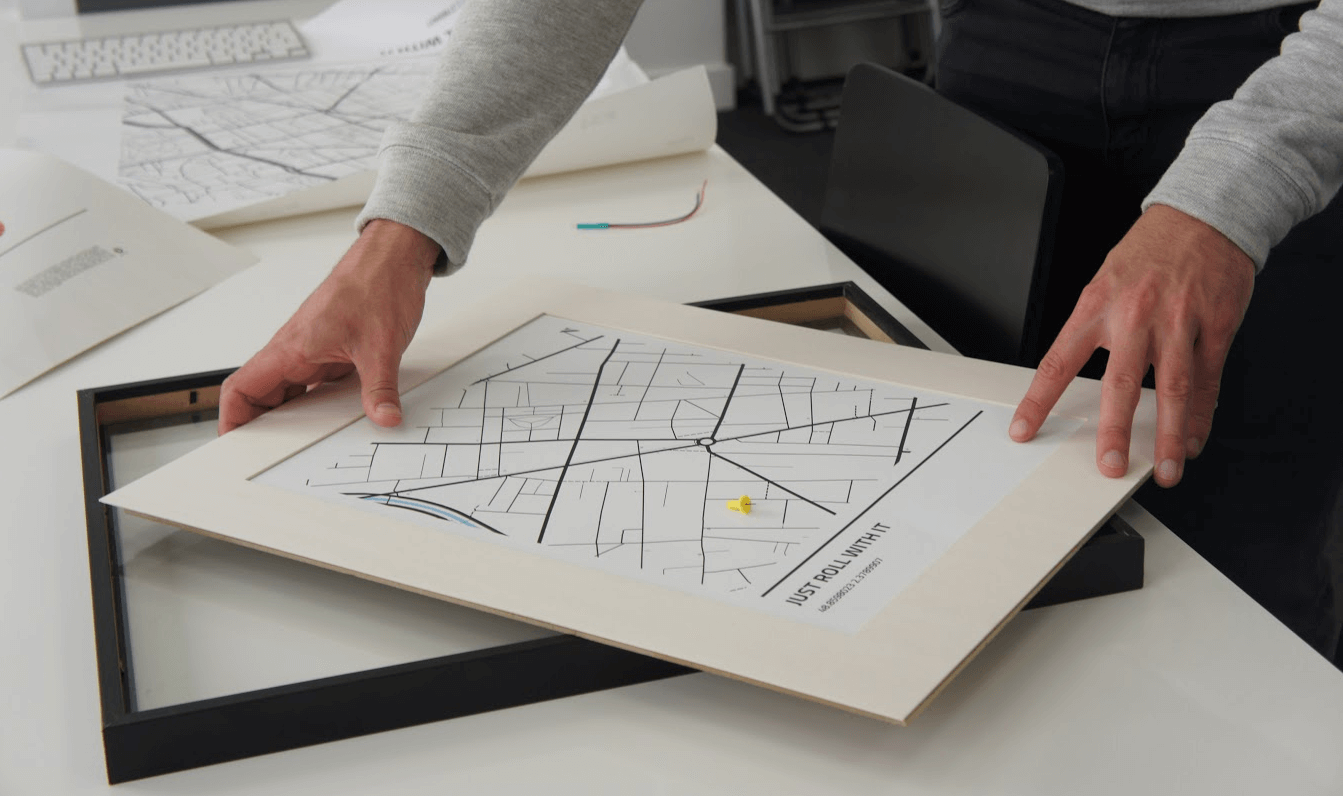
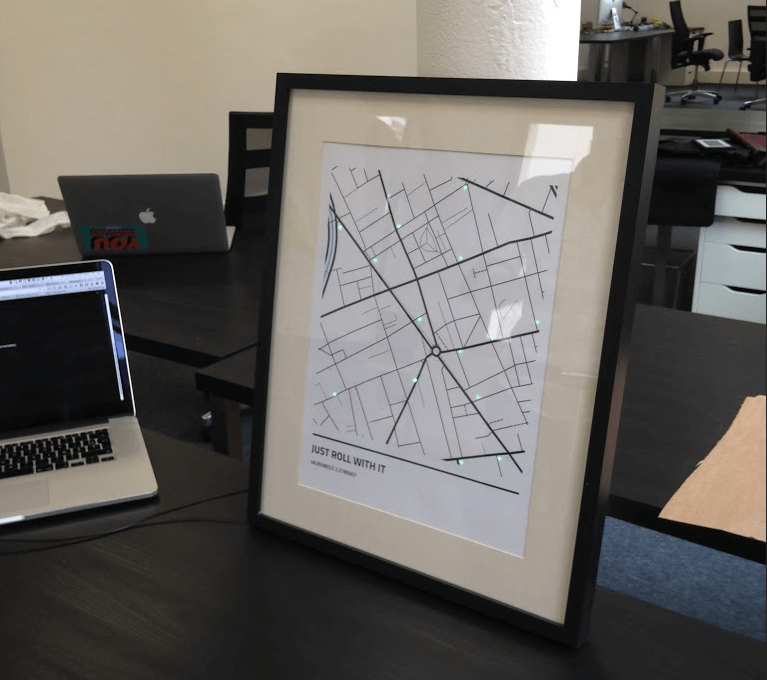
Chez JoliCode, nous sommes tous éco-responsables, même si on aimerait bien se déplacer en poney, la réalité parisienne nous oblige à monter des créatures moins fun, mais tout aussi pratiques : les vélibs. Nous avons donc élaboré une carte de notre quartier recensant les stations Vélib’ et indiquant la disponibilité des vélos. Le principe est simple, LED verte allumée : il reste des Vélibs, LED éteinte : plus de montures disponibles.
Côté design, nous avons opté pour une approche minimaliste digne des plus grands designers scandinaves. Anthony a utilisé l’excellente application Mapbox pour dessiner et exporter la carte.
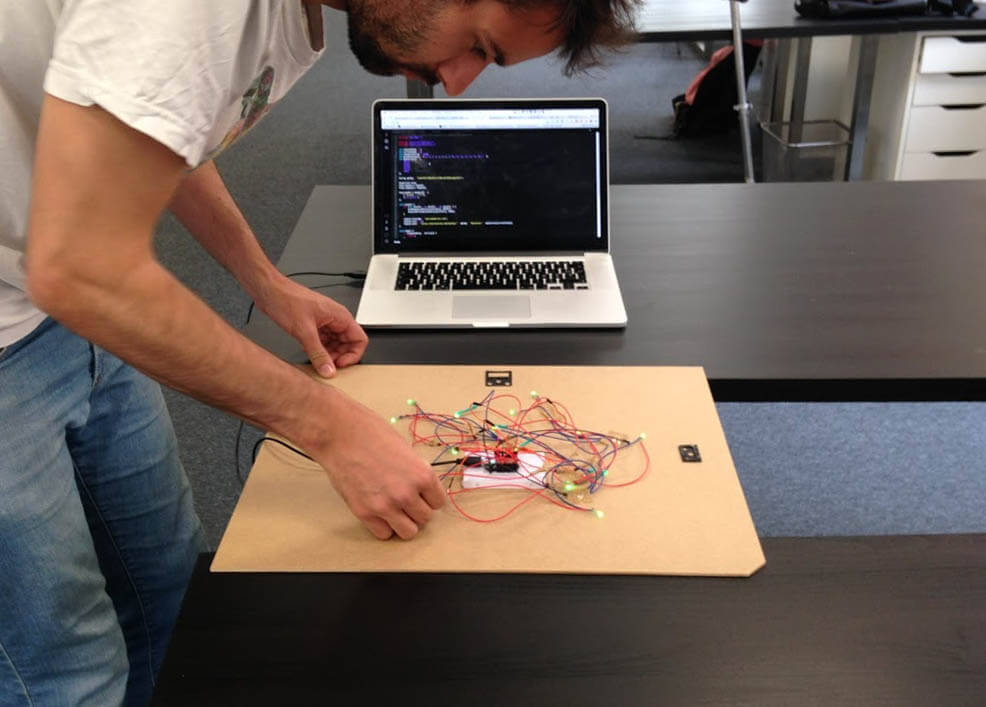
Côté technique, la recette est assez simple : des LEDs/résistances, du fils et l’impressionnant Spark Core (même si désormais le modèle Photon est encore plus cool). Le Core est un petit Arduino équipé d’une puce WiFi et d’un écosystème pour faciliter la conception d’objets connectés : cloud, environnement de développement en ligne, upload de sketch via WiFi, exposition via une API REST). C’est la chip indispensable à avoir dans votre arsenal de maker
Coté software, le dispositif va directement interroger l’API de JCDecaux et piloter les LEDs afin de fournir une information temps réel.
Nous pensons déjà à une version 2, équipée de LEDs RGB afin de fournir une meilleure granularité d’information.




Section intitulée jolilogo-parce-qu-on-vient-de-demenagerJoliLogo, parce qu’on vient de déménager
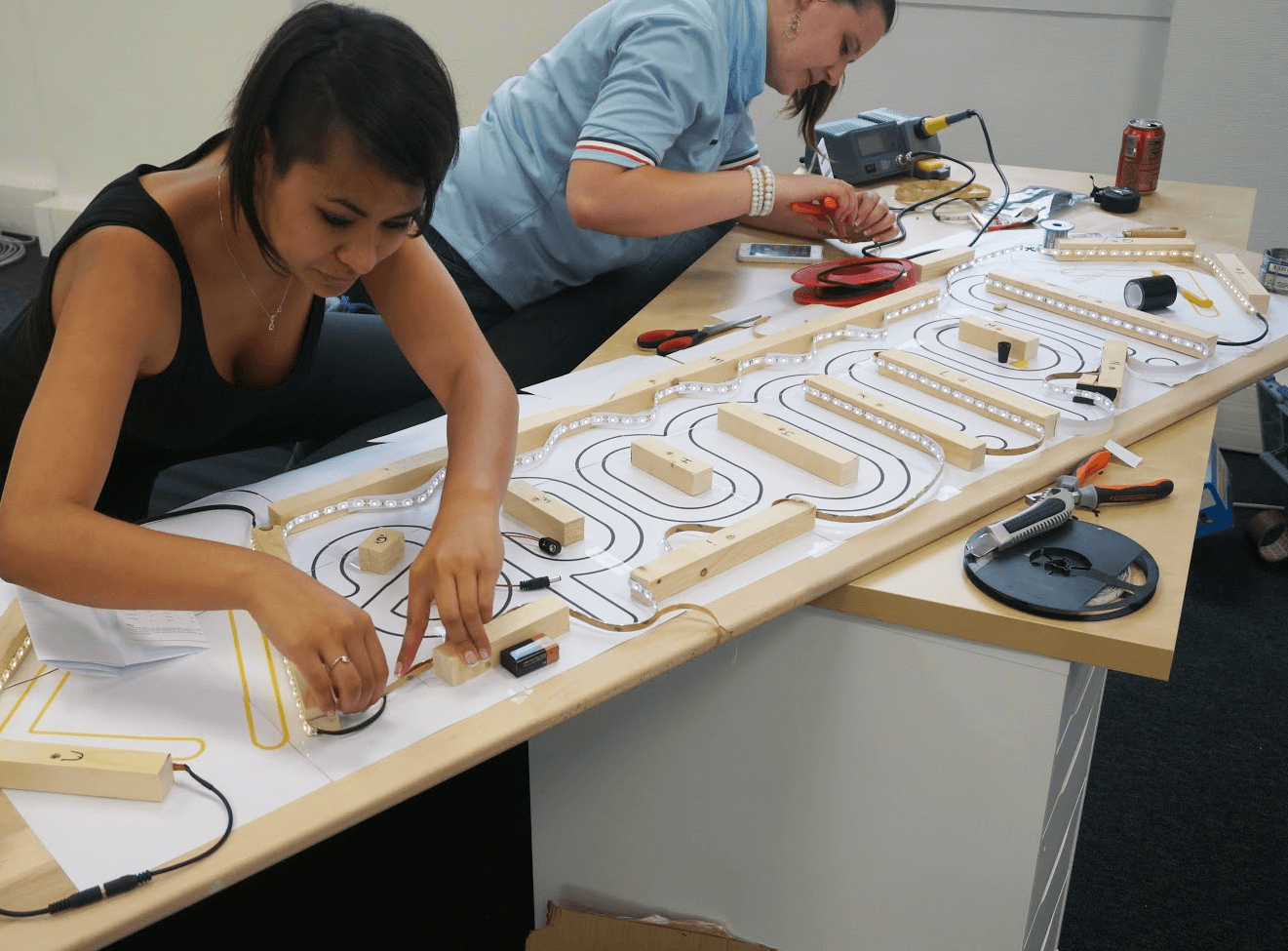
Nous venons tout juste d’emménager dans nos nouveaux locaux, mais notre anamorphose nous manque déjà. Pour combler ce vide, nous avons décidé de réaliser notre logo en bois avec un rétro-éclairage en LEDs, en s’inspirant de Thinkering Monkey. Nous voulions réaliser ce logo avec des matériaux nobles, nous avons donc opté pour des planches en chêne et en hêtre.
La première partie (la plus longue et la plus physique) a consisté au découpage des planches de chêne pour y faire apparaître notre logo. C’est cette planche qui apparaîtra devant, il nous fallait donc nous appliquer pour les découpes, pas évident avec une scie sauteuse. Plusieurs lames ont malheureusement péri au combat…RIP. En parallèle de ce découpage, nous avons travaillé sur la deuxième planche, destinée à représenter le fond du logo. Il fallait principalement préparer et y fixer les tasseaux. Ces derniers ont deux fonctions : séparer les deux planches et servir de support pour les rubans de led. Ces rubans de LEDs sont pensés pour être découpés toutes les 3 LEDs, ce qui nous a permis de faire passer le ruban comme nous le souhaitions. Une fois la première planche découpée, limée, poncée, nous avons pu nous attaquer à son vernissage pour lui donner un aspect mat super joli. Le montage final aura lieu bientôt – surveillez-nous sur Twitter pour le voir !




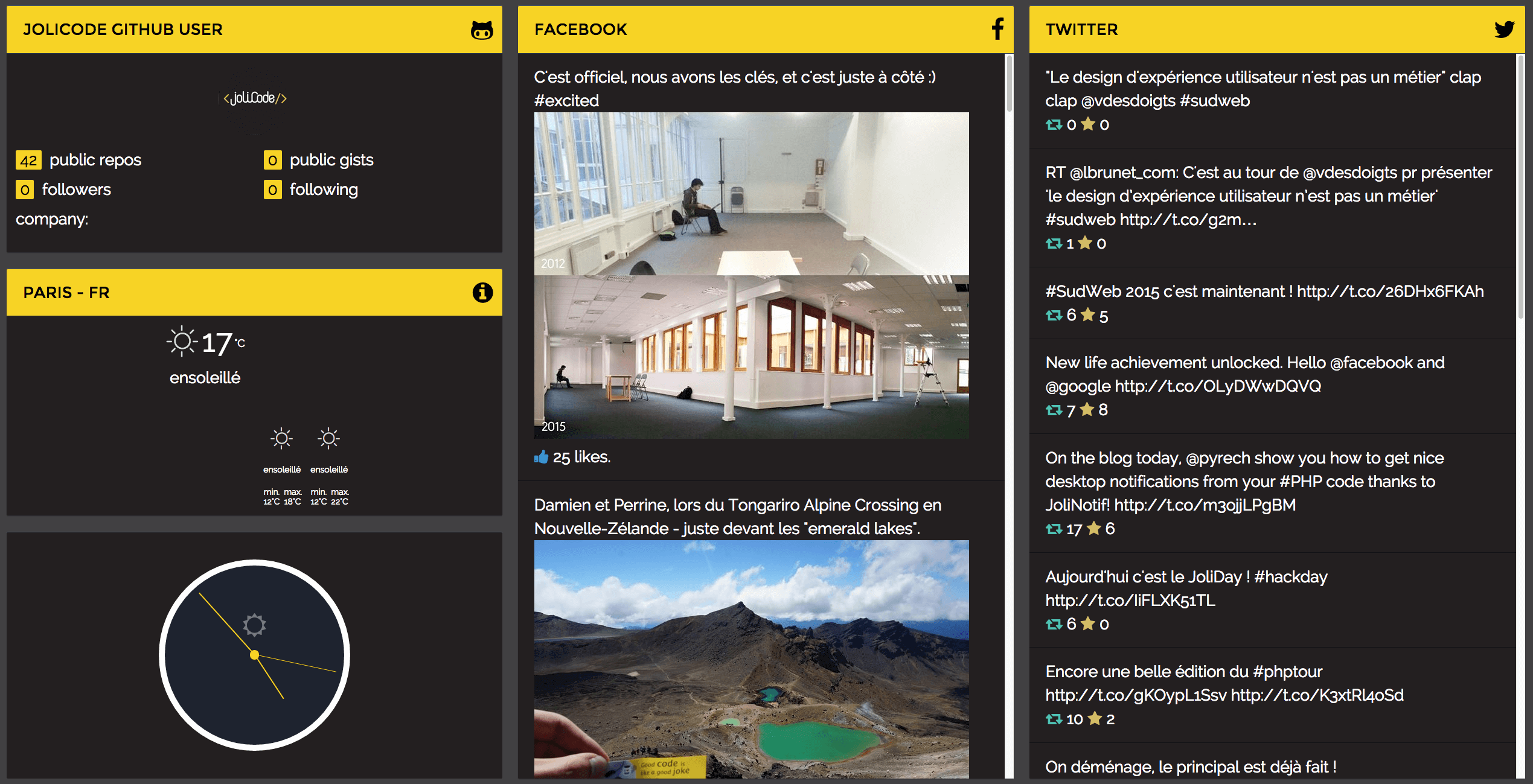
Section intitulée jolidashboardJoliDashboard
Nous aimons beaucoup de chose, contribuer à des projets open source, tester nos applications, faire de la veille, jouer aux jeux vidéos, les gifs animés, les réseaux sociaux, faire des apéros… Enfin la liste est longue. Avec tout ça, nous avons décidé de mettre en place un dashboard qui pourrait nous permettre d’afficher des informations intéressantes par rapport à ces activités.
Côté technique nous sommes parti sur node.js, react, d3, et stylus afin de mettre en place notre dashboard (voir https://github.com/plouc/mozaik). Durant cette journée, nous avons pu mettre en place : un module Github, un module météo, un module qui affiche la date/heure, un module Facebook, un module Twitter, un module métro sur la ligne 9, un module Google Analytics et un module de Gifs animés. Bien sûr nous en sommes à notre première version, nous avons encore beaucoup d’idées et d’améliorations sur ce projet. Notre JoliDashboard sera disponible sur un grand écran dans nos locaux afin que tout le monde puisse profiter des données qui seront affichées.



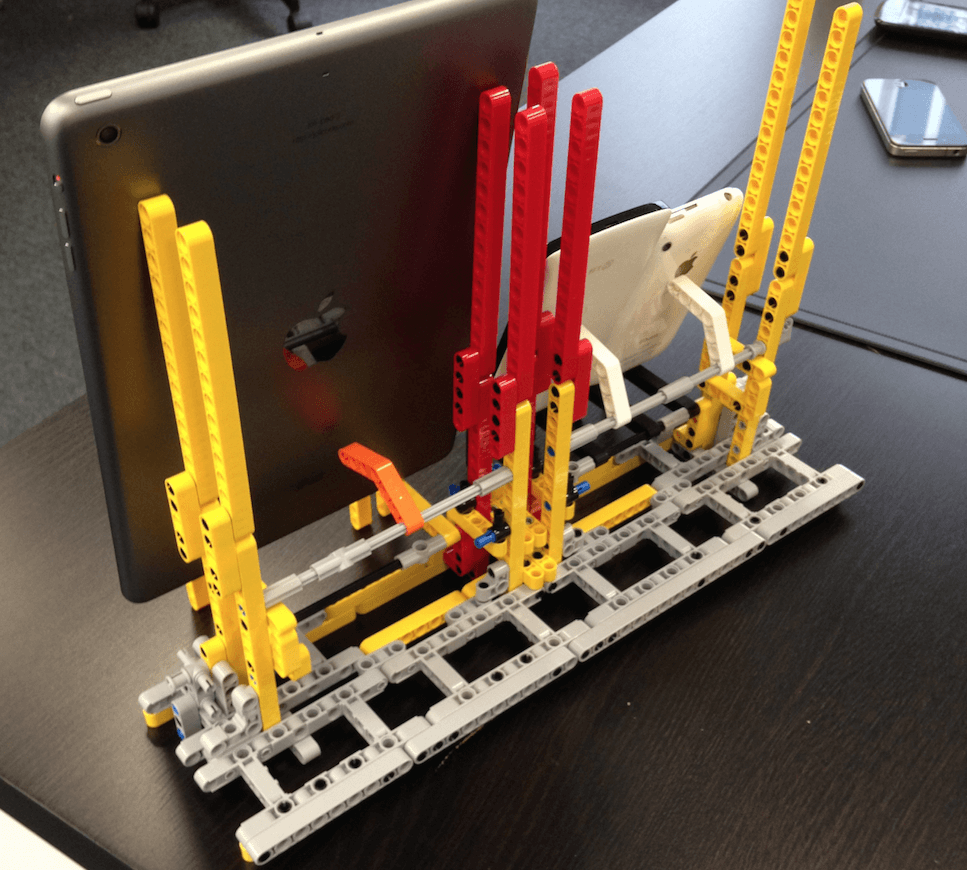
Section intitulée parc-de-devices-en-legoParc de devices en Lego
Chez JoliCode, on aime concevoir des applications mobiles, et ça nous arrive parfois de faire du front. Vincent s’est donc attelé à la création d’un « parc de devices » en Lego, permettant d’installer plusieurs appareils de test. Connecté via BrowserSync, très pratique pour tester nos projets sur différents types de résolutions et d’OS à la fois.


Section intitulée pour-conclurePour conclure
Cette journée fait partie des nombreux side-projects que l’équipe poursuit tout au long de l’année, et cette 3ème édition a enfin vu des projets se finir intégralement :)
Envie de jouer avec nous ? Changez de boulot !
Commentaires et discussions
JoliDay 2022 avec du chêne, des bruits d’animaux, des Lego et de la Badoit
Comme tous les ans, nous avons profité d’un jour férié (en application de la journée de solidarité) pour nous retrouver tous ensemble et faire des projets ni Web ni Mobile, mais toujours de qualité 👌. Nous avons un gros faible pour le DIY et retrouvons la même gratification à résoudre…
JoliDay 2020 avec des buzzers, de la mousse et du gel hydroalcoolique
Comme chaque année, depuis maintenant 8 ans, nous organisons le JoliDay en lieu et place de la journée de solidarité envers les personnes âgées. Cette journée a traditionnellement lieu le lundi de Pentecôte, mais confinement n°1 oblige, nous l’avons reporté au 11 novembre #confinement2.…
Lire la suite de l’article JoliDay 2020 avec des buzzers, de la mousse et du gel hydroalcoolique