JoliDay 2020 avec des buzzers, de la mousse et du gel hydroalcoolique
Comme chaque année, depuis maintenant 8 ans, nous organisons le JoliDay en lieu et place de la journée de solidarité envers les personnes âgées. Cette journée a traditionnellement lieu le lundi de Pentecôte, mais confinement n°1 oblige, nous l’avons reporté au 11 novembre #confinement2. Cette journée est dédiée à l’innovation, à l’amusement et à des projets qui ne sont pas nécessairement liés à nos métiers.
Dans cet article, découvrez le récapitulatif de ces projets rondement menés. 💪
Section intitulée mini-dashboard-e-inkMini dashboard e-ink
Chez JoliCode, nous nous organisons généralement en îlots de bureaux par projet pour que les développeurs d’un même projet soient physiquement proches. Pour rendre ces îlots encore plus interactifs, nous avons eu l’idée de faire un dashboard qui permettrait de suivre l’activité du projet correspondant à l’îlot !
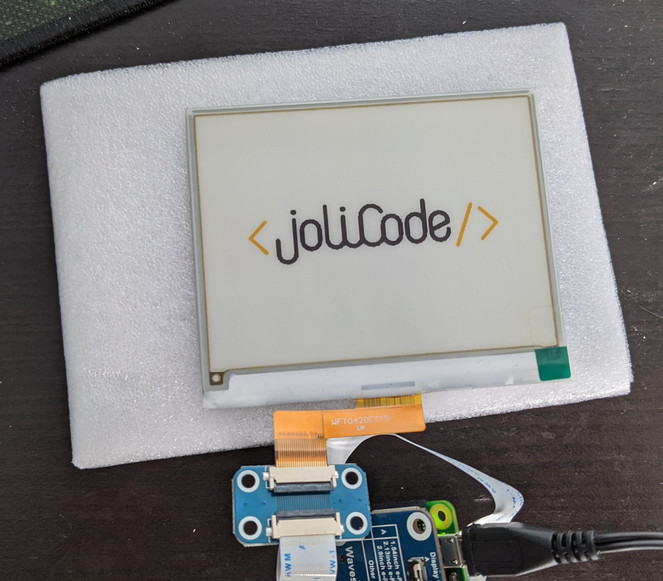
Pour ce faire, nous avons décidé d’utiliser du matériel très simple :
- Un écran e-ink 4.2” tri-color (noir / blanc / jaune) ;
- Un Raspberry Pi Zero WH ;
- Un shield pour connecter les deux.
Durant la journée, nous avons séparé le projet en 3 parties pour être le plus efficace possible tout en étant à distance.

Section intitulée le-screenshoterLe screenshoter
La première partie consistait à générer des masques noir et blanc pour chaque couleur à afficher à l’écran (un pour le noir, un autre pour le jaune).
Plusieurs options étaient envisageables : dessiner puis générer des BMP directement avec des librairies graphiques (par ex : Pillow en Python, Adafruit GFX pour Arduino, etc) ou « screenshoter » un site web, option que nous avons retenue car elle nous a semblé plus rapide à implémenter. De plus, cette option est très polyvalente : il est possible de « screenshoter » n’importe quel site et la logique est indépendante du microcontrôleur (Arduino, Raspberry Pi…).
Nous avons réalisé un petit script JS qui, grâce à Puppeteer, prend une capture d’écran (400×300 pour 4.2”) d’une page web. Cette capture couleur au format PNG est ensuite convertie et manipulée avec ImageMagick pour en faire les masques BMP noir et blanc nécessaires.
Petit « hic » de cette partie : la qualité du screenshot doit être pixel-perfect particulièrement pour les fontes, ce que nous n’avons pas réussi à faire en une journée. Cela dit, nous semblons avoir trouvé une piste intéressante : désactiver tout l’anti-aliasing avant de prendre le screenshot.
Section intitulée le-site-web-a-screenshoterLe site web à screenshoter
Nous avons monté un serveur Python avec le (très léger) framework Flask, chargé de :
- rendre configurable l’écran (exposer une interface de configuration) ;
- récupérer des données de façon périodique ;
- rendre le HTML/CSS à screenshoter avec le moteur de template Jinja.
Pour les données, nous avons utilisé l’API GraphQL de GitHub, qui permet en une seule requête HTTP de récupérer les diverses statistiques souhaitées.
Après un rapide prototype dans Figma, nous sommes passés par le GraphQL Explorer de GitHub pour prototyper la requête idéale. Et quelques lignes de Python plus tard, la récupération périodique des données et leur affichage étaient prêts !
Section intitulée le-drawerLe drawer
Dernière étape : récupérer périodiquement les BMP du site web, générés par le « screenshoter », puis les afficher sur l’écran e-ink.
En amont, nous avions choisi d’utiliser des BMP pour se faciliter le travail à cette étape : ce format est facile à manipuler en C comme en Python. Il ne restait alors plus qu’à utiliser la librairie fournie par Waveshare pour lancer l’affichage !
Petit « hic » de cette partie : le rendu est vraiment lent ! Il faut environ 30s pour que l’écran soit prêt et lisible. Cela était prévisible, particulièrement pour un écran e-ink 3 couleurs qui doit d’abord dessiner les pixels noirs puis les jaunes, mais la littérature à ce sujet parlait plus d’une dizaine de secondes. Ce « refresh rate » est un des points que nous aimerions particulièrement améliorer dans le futur. À noter que nos tests sur un écran 2 couleurs (uniquement noir et blanc) se sont avérés bien plus rapides : environ 3 secondes.
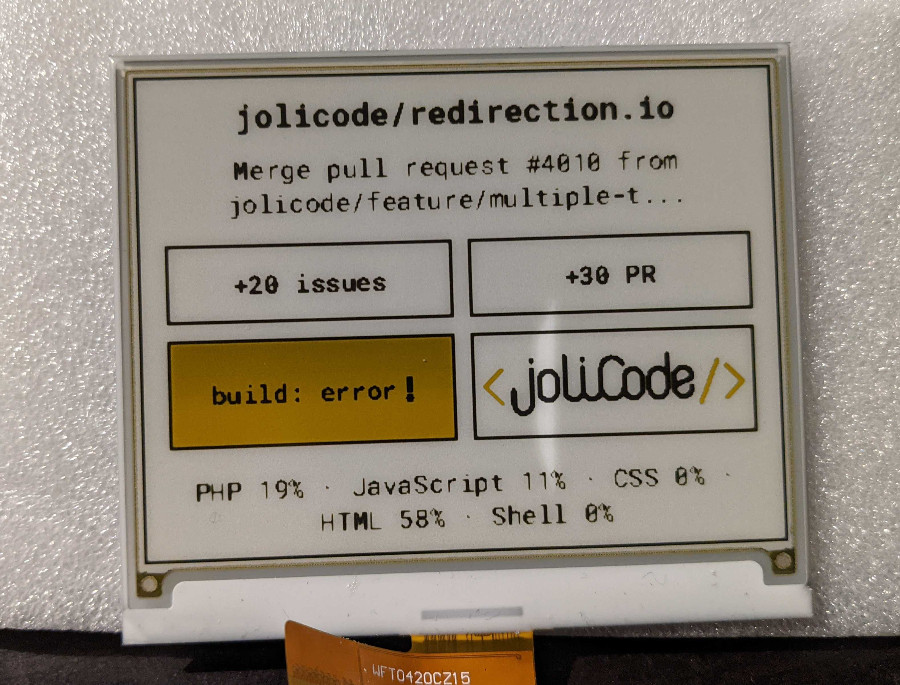
Section intitulée resultat-finalRésultat final
Les 3 étapes mises bout à bout, nous avons fini la journée avec des résultats prometteurs ! Par ailleurs, nous avons plein de pistes d’améliorations… Vivement la suite !

Section intitulée la-jolibeer-confineeLa JoliBeer confinée
Le brassage d’une cuvée de bière est une des activités récurrentes que nous menons à l’occasion de JoliDay, chaque année depuis 2014 – nous avons même dédié un mini-site à la gloire de la JoliBeer. Pour cette édition 2020, nous avons choisi de brasser une bière relativement simple, dont la mise au point nécessiterait peu de matériel.
La précieuse mixture est donc maintenant dans sa cuve et a entamé le processus de fermentation. Nous prévoyons une mise en bouteille d’ici deux semaines et une dégustation dans quelques mois, en espérant autant que possible que nous pourrons trinquer en équipe, à nouveau. C’est dans cette optique optimiste que nous avons choisi de nommer l’édition 2020 de la JoliBeer avec le doux nom de « La déconfinée », une « télé-bière » qui s’apprécie davantage avec vos collègues !
Section intitulée vis-ma-vie-de-abbr-title-chief-happiness-officer-cho-abbr-saison-2Vis ma vie de CHO – saison 2
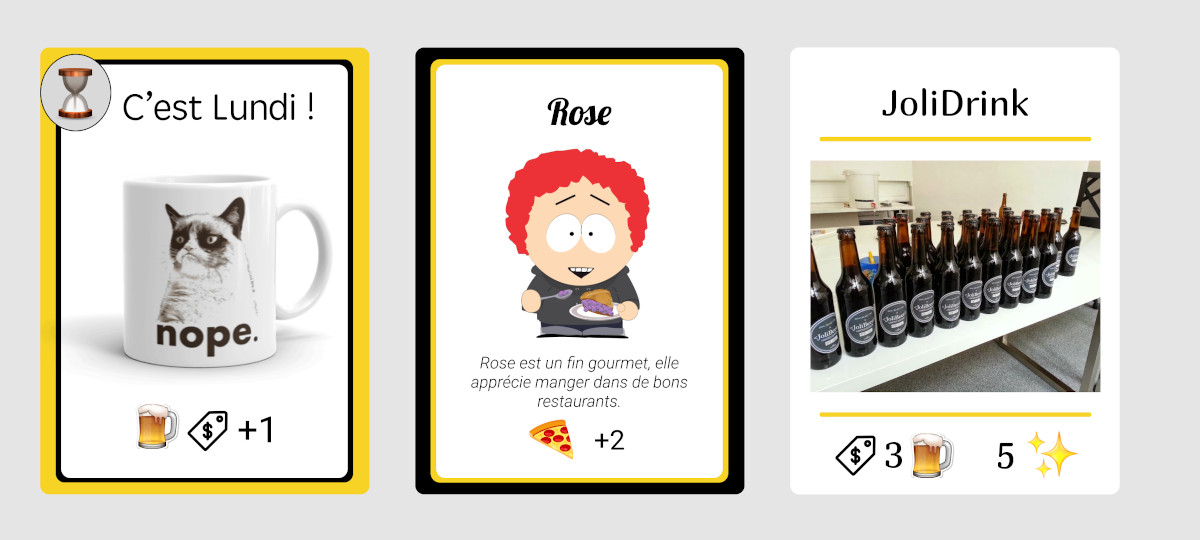
À l’occasion de ce JoliDay, nous avons repris le projet de jeu de société déjà commencé l’an dernier. Dans ce jeu, chaque joueur incarne un ou une CHO, travaillant tous dans la même agence de développeurs, devant, pour remporter la partie, offrir un maximum de bonheur à son équipe. La première chose à laquelle nous nous sommes attelés fut la rédaction des règles du jeu, comprenant évidemment la mise en place et le déroulement d’une partie, mais aussi la description détaillée du contenu de la boîte et des différents éléments et cartes qui composent le jeu. Nous avons ensuite pu ébaucher une première version des cartes, principalement dans une visée UX puisqu’il s’agissait surtout de définir leur structure et leur composition, sans trop s’intéresser au design pour le moment. Vous trouverez ci-dessous un exemple de chacun des trois types de cartes (carte événement, carte dév et carte action).

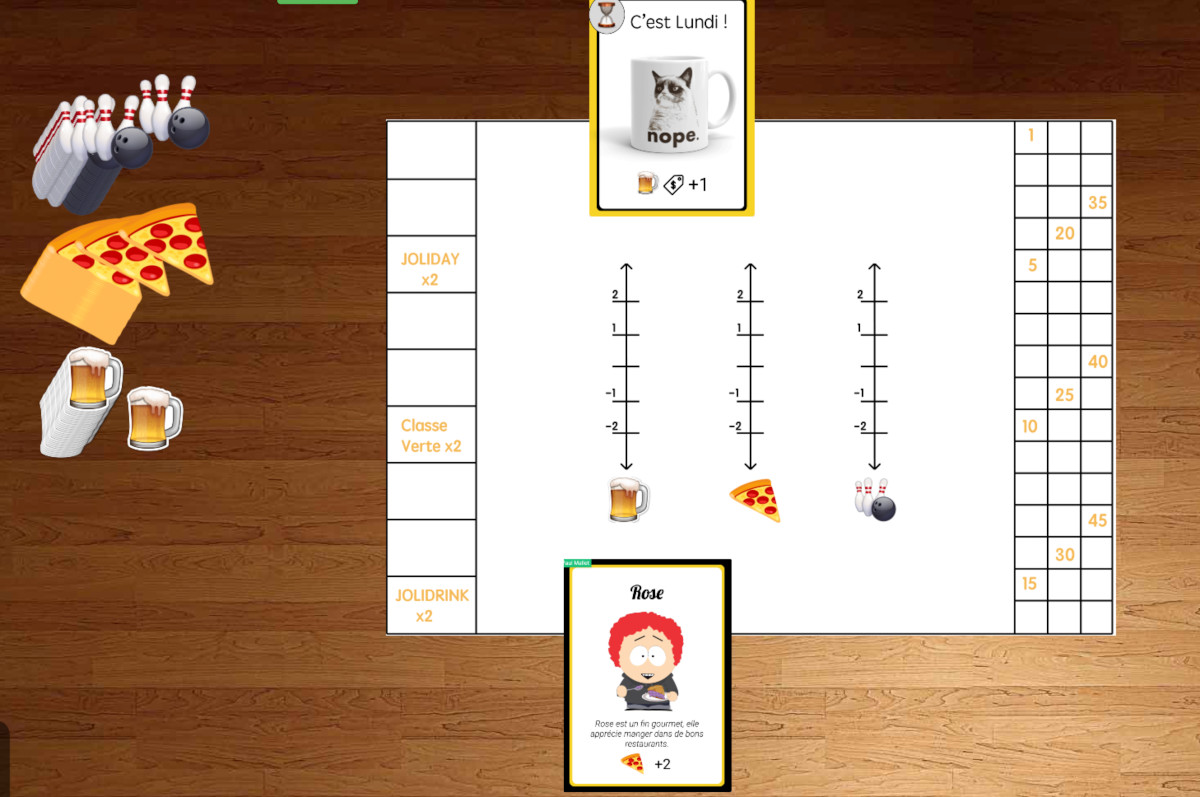
Nous espérons pouvoir bientôt avoir une version fonctionnelle du jeu en ligne qui nous permettra de le tester facilement malgré ces temps de confinement ! De multiples parties sont encore essentielles pour vérifier l’équilibre du jeu. Il ne restera ensuite plus qu’à imprimer une version physique et, qui sait, le jeu sera peut-être disponible dans vos prochains sacs de goodies !

Section intitulée 4-buzzers-0-tricheur4 buzzers – 0 tricheur
Dans le monde d’avant, lorsque nous pouvions encore nous voir dans nos locaux, pour travailler et nous amuser, il y avait plusieurs occasions où des quizzs ou concours étaient organisés entre nous. Pour éviter toute fraude massive, nous avons décidé pour ce JoliDay de créer des buzzers synchronisés. Le but, connaître le premier joueur ou équipe autorisé à prendre la main et répondre à la question.
Nous avions défini à l’avance la liste d’achats nécessaires et aussi conçu au préalable les boîtiers destinés à contenir toute l’électronique pour pouvoir les imprimer en 3D. Le but était d’avoir tout le matériel le jour J, car il faut plus de 10 heures d’impression pour chaque boîtier !
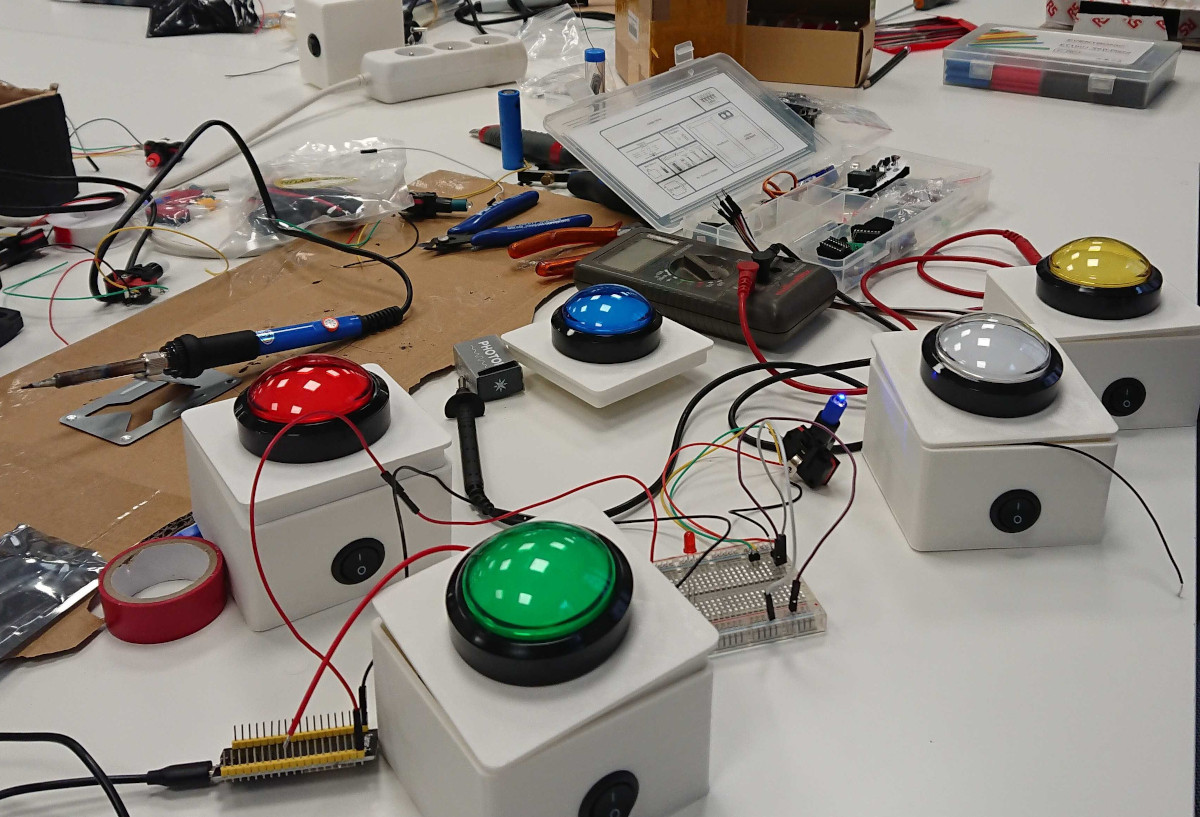
Chaque buzzer est composé d’un ESP32 (un microcontrôleur type Arduino avec Wi-Fi intégré), sur lequel est connecté un gros bouton de couleur équipé d’une LED interne et un buzzer piézoélectrique pour le feedback sonore. Côté alimentation, nous avions prévu d’utiliser des accus LiFePO4 (lithium-fer-phosphate) au format 18650. Petite déception de ce côté là, malgré nos différentes recherches, il semblerait que ces accus ne soient finalement pas assez puissants pour faire fonctionner nos ESP32… 😭
Pour connaître l’ordre de réponse, chaque buzzer est connecté, en Wi-Fi et en WebSocket à un boîtier central qui fait office de serveur. Pour simplifier le déroulement de notre journée, nous avions décidé que le serveur serait composé des mêmes boîtier, bouton, accumulateur et microcontrôleur, seul le code différerait.

À la fin de la journée, tout n’était pas complètement fonctionnel mais nous avons déjà prévu de retravailler dessus pour finaliser notre projet.
Section intitulée map-workadventu-reMap WorkAdventu.re
Confinements obligent, nous avons maintenant un petit espace douillet chez nous pour travailler – mais évidemment les locaux et les collègues nous manquent.
Depuis plusieurs semaines, nous regardions avec attention le projet de nos amis de chez The Coding Machine : WorkAdventu.re. Ce site permet de mettre en place une carte sur laquelle chaque personne, incarnée par l’avatar de son choix, peut se déplacer et à l’approche d’un autre personnage voit son micro et sa webcam s’allumer pour échanger avec la personne rencontrée.
C’est à l’occasion du ForumPHP que nous nous sommes décidés à faire la carte de nos locaux.
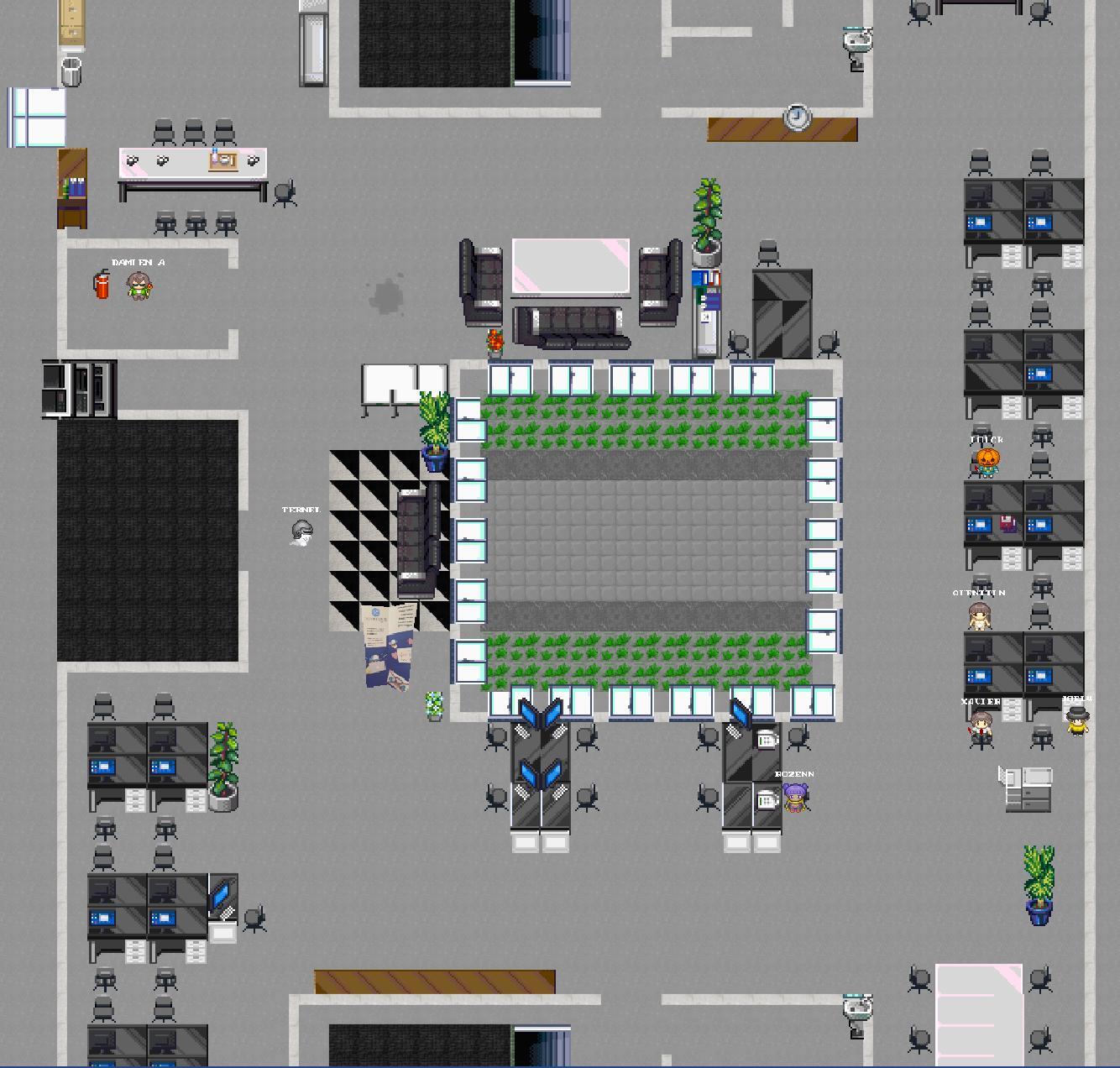
Le groupe formé de Cécile, Joël et Benjamin a étudié comment créer une carte pour WorkAdventu.re et… c’est simple ! Il faut d’abord installer le logiciel Tiled Map Editor, ensuite récupérer quelques textures pour faire des « tiles », comprendre 2 ou 3 concepts du type : collision, entrée / sorties, calques, … et se lancer. Pour communiquer, nous nous sommes retrouvés sur un salon vocal de notre Discord et, afin de ne pas se marcher sur les pieds – et éviter les conflits sur le fichier JSON représentant une carte – nous nous sommes répartis les tâches. Benjamin s’est occupé des textures et des sprites : récupérer des photos des locaux de JoliCode, sortir les objets marquants et les faire passer d’une résolution de 8000 par 8000 px par des images en 32 par 32px. Cécile et Joël se sont concentrés sur la création des cartes.
Nous avons fini la journée avec 4 cartes différentes :
- Les locaux de JoliCode, avec l’accueil, les îlots, les salles de réunion (enfin presque), la cuisine, le salon, ainsi qu’un début de château fort en carton ;
- La terrasse – trop peu utilisée cette année – avec évidemment, la plancha !
- L’ascenseur avec une particularité… impossible d’en sortir, il va falloir attendre qu’un technicien vienne vous débloquer !
- Un monde caché représentant notre Classe-Verte annuelle 🎉
Nous avons eu de nombreuses idées tout au long de la journée : mettre des trottinettes dans les locaux, ajouter des easter eggs, ajouter des animations, … Mais hélas, nous avons manqué de temps ! La carte est facile à éditer et en un commit, tout se met à jour automatiquement, nous pourrons donc ajouter cela par la suite.

Cette carte nous permet maintenant d’avoir un lieu de rencontre informelle pour nos journées de télétravail, et qui sait, pourquoi pas inviter nos clients pour de futures réunions !
Section intitulée pour-conclurePour conclure
Cette journée fait partie des nombreux side-projects que l’équipe poursuit tout au long de l’année, même si nous ne nous sommes pas vu physiquement cette année nous avons pu découvrir, expérimenter et nous amuser.
Envie de jouer avec nous ? Changez de boulot ! Et surtout portez vous bien.
Commentaires et discussions
JoliDay 2022 avec du chêne, des bruits d’animaux, des Lego et de la Badoit
Comme tous les ans, nous avons profité d’un jour férié (en application de la journée de solidarité) pour nous retrouver tous ensemble et faire des projets ni Web ni Mobile, mais toujours de qualité 👌. Nous avons un gros faible pour le DIY et retrouvons la même gratification à résoudre…
Du gaming, du papier électronique, du clavier mécanique vintage et des buzzers connectés, c’est notre JoliDay 2021 !
Un an après notre premier (et dernier 🤞) JoliDay confiné, nous nous sommes tous retrouvés pour reprendre nos bidouillages et expérimentations traditionnels ! L’an dernier, nous avions surtout fait du virtuel…. Cette année, c’était un vrai plaisir de revenir dans les locaux et jouer…