Mon serveur local avec le binaire Symfony
Afin de développer efficacement et de pouvoir détecter au plus vite les soucis pouvant survenir en production, il est préférable d’avoir une stack locale au plus proche de la stack de production. Pour cela, Docker est un outil que nous ne pouvons que vivement conseiller (depuis déjà de nombreuses années !).
Cependant, il faut surtout avoir un environnement de développement rapide. Comme nous l’avons déjà évoqué dans d’autres articles, Docker et macOS ne sont pas les meilleurs amis du monde pour cela.
Depuis déjà quelques temps, nous avons sorti l’exécution de nos scripts yarn des containers Docker pour les personnes sous macOS.
Aujourd’hui, nous avons commencé à utiliser le binaire Symfony en local, et cela semble être une vraie renaissance pour les développeurs avec un Mac. Certains passent de 15 secondes pour la génération d’une page à 1 seconde.
Section intitulée le-binaire-symfony-kezakoLe binaire Symfony, kézako ? 🤔
C’est une évolution du phar Symfony qui a été présentée à la SymfonyCon de décembre 2018 à Lisbonne. Recodé entièrement en Go, il permet de créer nos projets Symfony mais aussi d’avoir un serveur de développement local (ou distant via Symfony Cloud). Grâce à la puissance de Go, le serveur de développement inclus aujourd’hui plein de nouveaux outils que nous allons découvrir au travers de cet article !
Section intitulée comment-ca-fonctionne-exactementComment ça fonctionne exactement ? ⚙
Tout d’abord, il est nécessaire d’installer le binaire Symfony. Il nous faudra aussi avoir PHP installé en local pour faire fonctionner le serveur.
Après, il suffit d’aller à la racine du projet et de lancer :
symfony serve --no-tls
L’option --no-tls sert à lancer son serveur sans HTTPS, nous verrons cette configuration plus tard. Le binaire vous donnera l’ip et le port sur lequel l’application tourne et voilà ! 🍾
Grâce à cela, nous avons un site en local qui tourne avec de bonnes performances – pour du développement, évidemment.
Mais nous développons généralement sur une stack un peu plus complète : plusieurs applications, des noms de domaine, de l’https, …
Section intitulée ajoutons-des-jolis-noms-de-domaineAjoutons des jolis noms de domaine ! 💅
Le binaire nous permet de gérer un système de proxy pour donner des noms de domaine à nos applications. Pour cela, il faut commencer par attacher un nom de domaine à notre application :
symfony local:proxy:domain:attach foo.bar
⚠ Tous les noms de domaine seront suffixés par .wip par défaut. Ici, nous aurons donc foo.bar.wip comme domaine.
Il suffit ensuite de lancer le proxy :
symfony local:proxy:start
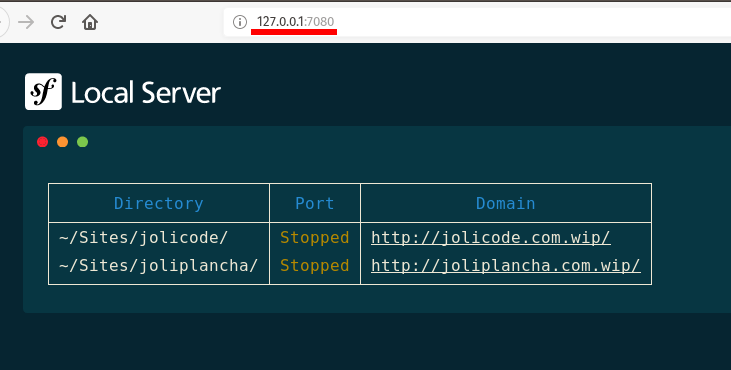
La commande nous affiche l’adresse du proxy. Si vous y accédez dans un navigateur, vous y trouverez la liste des noms de domaines et le répertoire vers lequel il pointe.

Nous voyons ici 2 applications avec leurs noms de domaine. Les serveurs sont actuellement stoppés, mais, comme vu précédemment, de simples commandes serve suffiront à les lancer.
Pour que notre navigateur puisse accéder à ces noms de domaines, nous devons ajouter l’adresse du proxy en ajoutant /proxy.pac à vos préférences système. Des exemples détaillés de cette configuration sont présents dans les slides de présentation de l’outil.
Et voilà, notre site est disponible avec l’adresse que nous avons choisie ! 🎉
Section intitulée http-c-est-moche-on-peut-pas-avoir-du-httpsHTTP c’est moche, on peut pas avoir du HTTPS ? 🔐
Le souci de faire un certificat à la main est que les navigateurs vont bloquer les certificats auto-signés. Nous allons donc utiliser le binaire Symfony pour créer une autorité de certification locale. Pour cela, nous aurons à utiliser cette commande une seule fois :
symfony local:server:ca:install
Et c’est terminé, il nous suffit de lancer le serveur (sans l’option --no-tls cette fois-ci) et nous aurons notre application disponible en HTTPS. 👌
symfony local:server:start
Section intitulée et-comment-je-fais-pour-voir-ce-qu-il-se-passe-sur-mon-siteEt comment je fais pour voir ce qu’il se passe sur mon site ? 🕵
Avoir son site en ligne, c’est bien, mais généralement, nous ne laissons pas la commande local:server:start en premier plan et nous allons préferer la mettre en background grâce à l’option --daemon. Du coup, une question se pose : comment afficher les logs ?
Le binaire Symfony inclus une commande pour les logs qui va combiner PHP, Symfony et le serveur HTTP au même endroit :
symfony local:server:log
Par défaut, nous aurons tous les flux dans la commande mais il est possible de filtrer à l’aide des options --no-app-logs ou encore --no-server-logs.
Section intitulée conclusionConclusion
Nous nous sommes penchés sur ce binaire suite à des soucis de performance (essentiellement sous macOs) sur un de nos projets qui a plusieurs applications tournant sous Docker. Grâce à une solution hybride à base de Docker pour la partie data et services (redis, mysql/postgresql, rabbitmq) et de binaire symfony pour les serveurs des différentes applications, nous sommes arrivés à garantir à tous les développeurs (linux ou macOS) une rapidité d’execution et cela même pour un projet d’une grande complexité. Si des gens sont intéressés pour en savoir plus, n’hésitez pas à nous envoyer un petit tweet, et nous écrirons un article plus complet sur cette solution hybride.
Commentaires et discussions
Le binaire Symfony à l’usage
Après notre premier article présentant le binaire Symfony, voici enfin la suite ! Nous allons revenir sur le projet où nous l’avons utilisé et vous présenter les détails de cette mise en place. Notre projet 🙌 Pour ce projet, nous avons deux applications Symfony : le front et l’API.…
My local server with the Symfony binary
In order to develop efficiently and to be able to foresee production issues as quickly as possible, it is a good thing to have a local stack as close as possible to the production one. For this reason, Docker is the tool that we strongly recommend (and so for many years now!). However, …
Lire la suite de l’article My local server with the Symfony binary
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

Notre mission a été particulièrement passionnante car Faume a pris la décision de migrer d’un modèle « agence » vers un modèle « SaaS ». Nous avons été sollicité pour challenger leur architecture actuelle basée sur Symfony et examiner leur feuille de route. Après un audit technique, nous avons identifié les principaux chantiers et scénarios…

Nous avons développé un outil statistique complet développé pour ORPI. Basé sur PHP, Symfony et Elasticsearch, cet outil offre à toutes les agences du réseau une visibilité accrue sur leurs annonces. Il garantit également une transparence totale envers les clients, en fournissant des statistiques détaillées sur les visualisations et les contacts de…

Nous avons développé une plateforme de site génériques autour de l’API Phraseanet. À l’aide de Silex de composants Symfony2, nous avons accompagné Alchemy dans la réalisation d’un site déclinable pour leurs clients. Le produit est intégralement configurable et supporte de nombreux systèmes d’authentification (Ldap, OAuth2, Doctrine ou anonyme).