My local server with the Symfony binary
In order to develop efficiently and to be able to foresee production issues as quickly as possible, it is a good thing to have a local stack as close as possible to the production one. For this reason, Docker is the tool that we strongly recommend (and so for many years now!).
However, we also need the development environment to be the fastest possible. As we all experienced, Docker and MacOS are clearly not BFF’s in that regard. For a while, we have been running our yarn scripts out of Docker containers specifically for our MacOS’s users.
We started today to use locally the Symfony binary, and it has been a real rebirth for these users. Some of them now experience execution times approaching 1 second, versus 15 seconds with Docker.
Section intitulée the-symfony-binaryThe Symfony binary? 🤔
It is an evolution of the Symfony phar that was presented at the Lisbon SymfonyCon in December 2018. Rewritten entirely in Go, it allows us to create our Symfony projects but also to have a local development server (or a remote one through Symfony Cloud). Thanks to the power of Go, the development server now includes many new tools that we will discover through this article!
Section intitulée how-does-it-workHow does it work ? ⚙
First of all, it is necessary to install the Symfony binary. We will also need to have PHP installed locally to run the server.
Then, just go to the root of the project and run:
symfony serve --no-tls
The --no-tls option is used to launch the server without HTTPS, we will see this configuration later. The binary will give you the ip and port on which the application runs and that’s it! 🍾
Thanks to this, we now have a local website that runs with good performances – for development purposes only, of course.
But we usually have a more complete stack in development environment: several applications, domain names, https, …
Section intitulée let-s-add-some-nice-domain-namesLet’s add some nice domain names! 💅
The binary allows us to manage a proxy system to give domain names to our applications. To do this, you must first attach a domain name to our application:
symfony local:proxy:domain:attach foo.bar
⚠ All domain names will be suffixed by .wip by default. In our case, we will use foo.bar.wip as our domain.
Then just launch the proxy:
symfony local:proxy:start
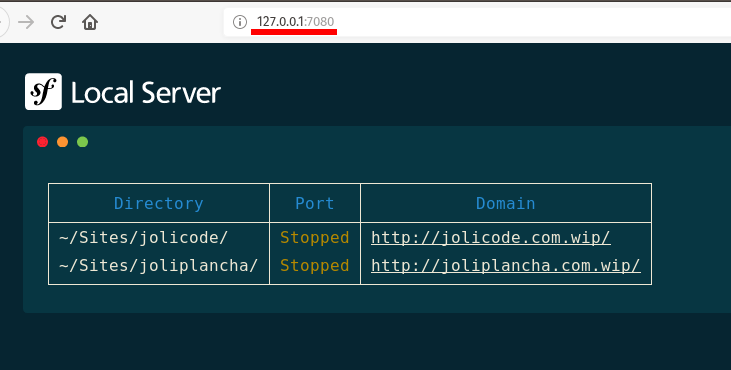
The command will display the proxy address. If you access it in a browser, you will find the list of domain names and the directories to which they point.

We can see here 2 applications with their domain names. The servers are currently stopped, but, as seen above, a simple symfony serve command will be enough to launch them.
In order for our browser to access these domain names, we must add the proxy address by adding /proxy.pac to our system preferences. Detailed examples of this configuration are available in the presentation slides of the tool.
And that’s it, our site is available with the address we chose! 🎉
Section intitulée http-is-ugly-can-t-we-have-httpsHTTP is ugly, can’t we have HTTPS? 🔐
The issue with creating a certificate manually is that browsers will block self-signed certificates. We will use the Symfony binary to create a local certification authority. To do this, use the following command only once:
symfony local:server:ca:install
And that’s it, we just have to run the server (without the --no-tls option this time) and we will have our application available in HTTPS. 👌
symfony local:server:start
Section intitulée and-how-do-i-see-what-s-going-on-on-my-siteAnd how do I see what’s going on on my site? 🕵
Having your website online is good, but generally, we won’t leave the command local:server:start in the foreground and we will prefer to put it in the background with the --daemon option. As a result, we will loose logs… 😓
The Symfony binary includes a command for logs that will combine PHP, Symfony and the HTTP server in the same place:
symfony local:server:log
By default, we will have everything in the command but it is possible to filter using the --no-app-logs or --no-server-logs options.
Section intitulée conclusionConclusion
We looked at this binary following performance concerns (mainly under MacOS) on one of our projects that has several applications running under Docker. Thanks to a hybrid solution based on Docker for the data and services parts (redis, mysql/postgresql and rabbitmq) and Symfony binary for the servers of the different applications, we have managed to guarantee for all developers (Linux or MacOS) a good execution speed, even for a highly complex project. If you are interested in knowing more, feel free to send us a little tweet, and we will write a more complete article on this hybrid solution.
Commentaires et discussions
Mon serveur local avec le binaire Symfony
Afin de développer efficacement et de pouvoir détecter au plus vite les soucis pouvant survenir en production, il est préférable d’avoir une stack locale au plus proche de la stack de production. Pour cela, Docker est un outil que nous ne pouvons que vivement conseiller (depuis déjà…
Lire la suite de l’article Mon serveur local avec le binaire Symfony
Ma stack de développement avec Docker sous macOS X
C’est après une discussion en ce mois de juillet 2018 sur le Slack de l’AFSY sur la question “pour une nouvelle machine… Linux ou Mac ?” que j’ai décidé d’écrire cet article. Je pense réellement prendre un Linux pour ma prochaine machine et donc, quitter Apple qui m’énerve…
Lire la suite de l’article Ma stack de développement avec Docker sous macOS X
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

Les site e-commerces font face à de nombreuses problématiques : gestion de fort trafic, recherche parmi des milliers de références etc. JoliCode a accompagné l’équipe Smallable dans le choix des solutions pouvant répondre à ces enjeux : utilisation de briques asynchrones, conception d’index Elasticsearch pérenne.

JoliCode a formé l’équipe de développement d’Evaneos aux bonnes pratiques pour l’écriture de tests unitaires efficaces et utiles. Nous en avons également profité pour mettre en place une plateforme d’intégration continue pour accompagner l’évolution de la plateforme.

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.