Notre retour sur le SymfonyLive Paris 2023

Nous étions nombreux de JoliCode à assister, la semaine dernière, à une nouvelle édition du SymfonyLive Paris. Cette conférence se déroule depuis des années au sein de la magnifique Cité Universitaire de Paris. Voici notre retour sur ces 2 jours de conférences dans l’écosystème Symfony.
Section intitulée symfony-et-ses-composantsSymfony et ses composants
Plusieurs conférences se sont attardées sur des composants spécifiques de Symfony, qu’ils soient tout nouveaux comme le Scheduler, présenté par Fabien Potencier, ou bien plus ancien comme le composant Console, dont nous a parlé Robin Chalas.
Section intitulée keynote-fabien-potencierKeynote – Fabien Potencier
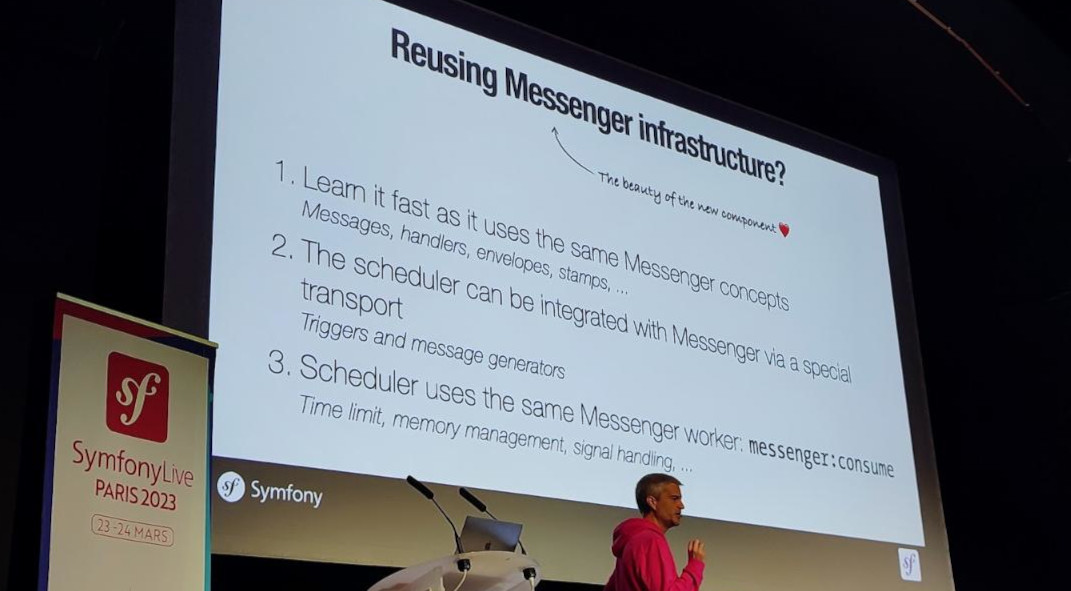
Tradition oblige, ce SymfonyLive s’est ouvert avec la Keynote de Fabien Potencier. Dans celle-ci, il nous présente le composant Scheduler qui arrivera avec la prochaine version de Symfony, aka 6.3.
Ce composant, proposé initialement par un membre de la communauté (congrats Sergey Rabochiy!), n’est pas une ré-implémentation de Cron en PHP. L’idée est de fournir un outil simple à l’usage et qui s’intègre parfaitement dans un projet Symfony, pour effectuer des tâches à intervalles réguliers.

Ce Scheduler tire parti du composant Messenger. Pas de cron à mettre à place, uniquement un worker messenger classique à lancer. C’est le transport Messenger configuré pour le scheduler qui va émettre le message représentant la tâche à effectuer dans le bus messenger. Ensuite ce message sera dispatché au handler correspondant. Il est possible de dispatcher un message programmé dans un transport asynchrone afin de ne pas bloquer le scheduler.
Ce système permet de configurer la récurrence des tâches de manière très précise :
RecurringMessage:every(string $frequency, object $message, from: $from, until: $until)
La récurrence ($frequency) peut s’exprimer avec tous les formats compris par le DateInterval natif de PHP (one hour, last day of next month, etc). Nous pouvons même avoir une récurrence exprimée en secondes, contrairement au système Cron classique qui n’offre qu’une granularité minimale à la minute.
Enfin, comme de nombreux autres composants, Scheduler s’appuie sur plusieurs composants de Symfony plus bas niveaux comme Lock et Cache afin de répartir les traitements sur plusieurs workers.
Section intitulée reinventer-le-composant-console-de-symfony-robin-chalasRéinventer le composant Console de Symfony – Robin Chalas
Robin a débuté sa conférence en présentant rapidement le composant Console et surtout son taux d’adoption par des outils divers et variés : Composer, Drupal, Laravel, Magento, Sylius, PHPStan, etc. La liste est longue car c’est le composant Symfony le plus utilisé. Cette adoption est un signe très encourageant, mais c’est aussi un souci lors de la moindre modification du code. Un simple bug fix peut facilement casser un de ces outils.
Robin a ensuite poursuivi avec un petit historique des évolutions que le composant a pu connaître. À l’origine, une commande devait nécessairement être une classe PHP, suffixée Command, placée dans le dossier src/Command et étendre la classe Command du framework. Grâce à de nombreuses améliorations progressives, nous pouvons maintenant écrire une simple classe PHP grâce notamment aux attributs PHP 8.
#[AsCommand(name: "user:create")
final class CreateUserCommand
{
public function __invoke(
OutputInterface $output,
UserRepository $userRepository,
#[Autowire(service: 'mailer')]
MailerInterface $mailer,
#[InputArgument(mode: InputArgument::REQUIRED)]
string $email,
#[InputOption(mode: InputOption::VALUE_IS_ARRAY)]
array $roles,
): int {
$user = new User($email, $role);
$userRepository->save($user);
$mailer->send(...)
}
}
Son idée est qu’une commande est au CLI ce qu’un Controller est à HTTP : un point d’entrée et de sortie. Elle devrait donc pouvoir être un simple callable, avec des Attributes pour définir les options et arguments, ainsi que bénéficier des mêmes fonctionnalités d’autowiring que les controllers. Le tout en respectant évidemment la Backward Compatibility Promise de Symfony et donc être rétrocompatible pour ne rien casser lors de la sortie de 6.3.
Section intitulée il-etait-une-fois-le-composant-workflow-florence-cauchyIl était une fois le composant Workflow – Florence Cauchy
Pour sa première conférence, Florence nous a parlé du composant Workflow et de son utilisation chez Sézane, avec qui nous travaillons depuis de nombreuses années, pour gérer le cycle de vie du panier de commandes. Elle a ainsi pu présenter le composant, qui permet de mettre en place aussi bien des workflows (plusieurs états en même temps) que des states machine (un seul état à tout instant).
Florence explique notamment comment l’équipe de développement a hésité dans l’implémentation de ce système, en commençant d’abord par un workflow assez complexe avec de nombreux états possibles, à une machine à état, beaucoup plus simple à comprendre et à manipuler.
Elle a également présenté des concepts importants, comme le MarkingStore (pour stocker l’état d’un sujet dans le workflow) ou les Guard (pour empêcher d’appliquer des transitions). Elle a également donné quelques astuces pour la configuration YAML ainsi que pour éviter des problèmes de performances lorsque le code écoute l’événement AnnounceEvent.
Section intitulée jongler-en-asynchrone-avec-symfony-httpclient-allison-guilhemJongler en asynchrone avec Symfony HttpClient – Allison Guilhem
Avec son sujet très pointu, Allison nous a d’abord rappelé les bases du composant HttpClient, puis nous a montré comment il permettait de manipuler les chunks (les morceaux d’informations qui composent une réponse HTTP).
Grâce à l’utilisation de l’AsyncDecoratorTrait, Allison a expliqué comment combiner le contenu de plusieurs appels différents simultanés, afin d’enrichir une réponse d’API. Le tout sans casser l’asynchrone.
Mention spéciale pour le monologue d’Otis d’Astérix et Obélix Mission Cléopâtre qu’elle a revisité pour conclure sa présentation ✨.
Section intitulée retour-sur-12-mois-d-innovations-nicolas-grekasRetour sur 12 mois d’innovations – Nicolas Grekas
Avec ce sujet qu’il donne régulièrement, Nicolas fait un tour non exhaustif des nouveautés qui arrivent dans Symfony au cours de la dernière année. Il n’oublie pas de mentionner l’importance de la rétro-compatibilité, qui est au cœur du développement de Symfony depuis maintenant de nombreuses années, et de rappeler l’importance de mettre à jour ses applications régulièrement pour éviter les failles et ne pas rester coincé sur des versions plus maintenues (composer update tous les mois et montées des versions mineures tous les 6 mois).
Voici quelques-unes des nouveautés présentées :
- De nouveaux composants : Clock (pour mocker le temps), Remote et Webhook (pour gérer et interagir avec les Webhooks), Scheduler ou encore ImportMaps (que l’on évoque plus tard dans cet article) ;
- Ajout des dernières fonctionnalités de SensioExtraFrameworkBundle qui manquaient nativement ;
- Un gros travail a été fait sur la laziness dans le conteneur de DependencyInjection ;
- De nouveaux Attributs PHP pour les Controllers (pour mapper les propriétés de la requête) ;
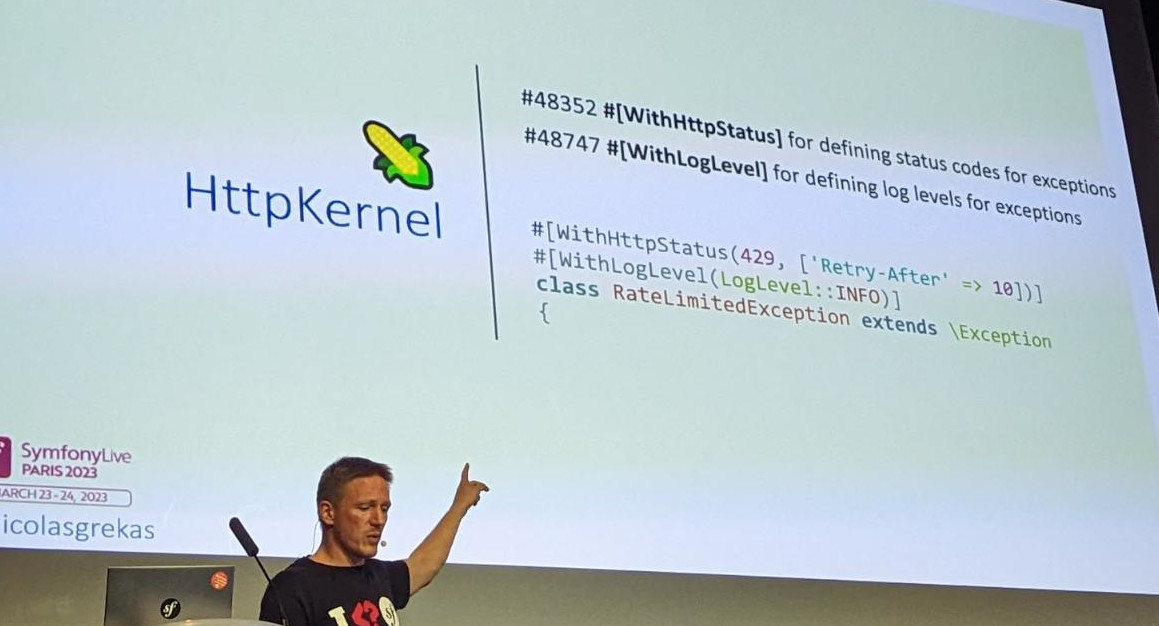
- Ajout des Attributes PHP
WithHttpStatusetWithLogLevelpour configurer la manière dont une exception doit être traitée sans avoir à coder de listener.

Section intitulée n-oublions-pas-le-frontendN’oublions pas le frontend
Depuis quelque temps maintenant, les sujets du frontend et du JavaScript prennent une place de plus importantes dans nos conférences PHP et Symfony, notamment grâce à l’initiative Symfony UX. Grégoire a d’ailleurs animé un workshop dédié à ce sujet lors de ce SymfonyLive.
Section intitulée symfony-et-hotwire-faire-un-front-interactif-sans-trop-d-efforts-florent-destremauSymfony et Hotwire : faire un front interactif sans trop d’efforts – Florent Destremau
Lors de sa conférence, Florent nous a présenté Hotwire sur lequel se base Symfony UX. Hotwire est un framework JS léger dont le but est d’offrir quelques outils pour rendre notre site interactif, en ayant peu (voire pas du tout) de JavaScript à écrire. Il permet donc de se passer des frameworks traditionnels tels que React ou Vue.js. Le tout en restant fullstack : on garde notre application Symfony + Twig existante, sans devoir partir sur une SPA complète + API. Hotwire se compose de deux bibliothèques : Turbo et Stimulus.js.
Turbo met à disposition plusieurs techniques pour rendre une page aussi rapide qu’une SPA. Turbo Frames fournit des contextes HTML locaux (un genre d’iframe) pour décomposer une page HTML. Turbo Streams permet de faire des mises à jour du DOM en envoyant directement du HTML (en réponse ou via des websocket par exemple, plutôt que du JSON). Stimulus quant à lui, facilite la partie interaction, en permettant de créer des composants simples ou d’intégrer des bibliothèques externes.
Florent a également montré quelques exemples, comme un formulaire d’édition inline, qui s’envoie en AJAX et se met à jour instantanément (avec la validation Symfony du Form), le tout sans écrire une seule ligne de JS. Quelques composants sont disponibles sur www.stimulus-components.com et stimulus-use.github.io/stimulus-use.
Pour résumer, Hotwire est plutôt efficace (-30% de lignes de codes en migrant depuis React + GraphQL + API), performant, fullstack (on continue à utiliser principalement des outils Symfony) et également progressif (possible de le mettre en place au fur et à mesure). En revanche, la syntaxe peut vite devenir un peu verbeuse ; quoiqu’un peu moins maintenant grâce aux fonctions Twig (et les outils comme le MakerBundle ou GitHub Copilot peuvent aider à l’écriture). Le support de Hotwire est beaucoup centré autour de l’écosystème Ruby On Rails, et il n’est pas toujours facile d’intégrer des bibliothèques qui dépendent de frameworks comme React.
Note de la rédaction : Pour aller plus loin, vous pouvez tester les “Live Component” qui permettent de simplifier certains exemples de la présentation.
Section intitulée symfony-ux-sans-npm-ni-webpack-usetheplatform-kevin-dunglasSymfony UX sans NPM ni WebPack ! #UseThePlatform – Kévin Dunglas
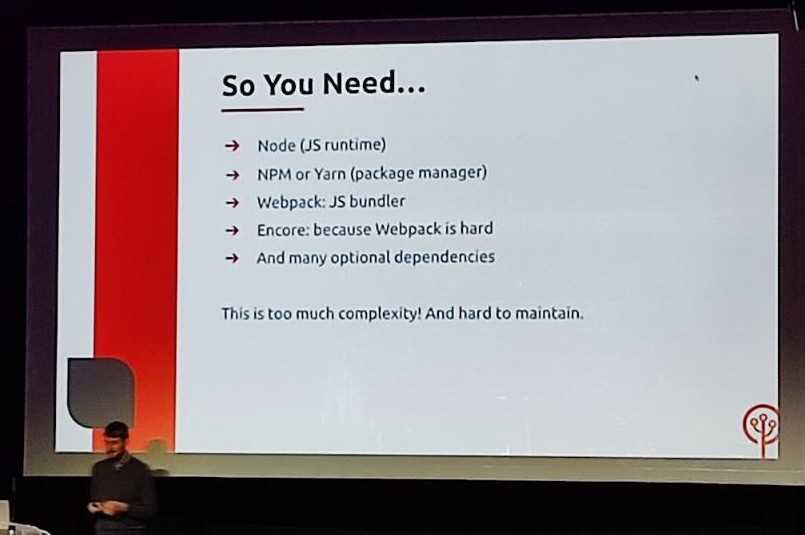
Faisant écho à la conférence de Florent, Kévin nous a rappelé les bases de l’utilisation de Symfony UX (ou de n’importe quelle autre bibliothèque JS de nos jours) : nous avons besoin de node pour lancer NPM/yarn et installer les dépendances, de lancer un watcher ou un build qui va exécuter le bundler Webpack (via Webpack Encore pour simplifier la configuration) pour transpiler le code en JavaScript et packager le tout dans un fichier minifié… Bref, ça fait beaucoup, non ?

Grâce aux navigateurs modernes, cette complexité n’est plus une fatalité. En s’inspirant de ce qu’a fait l’écosystème RoR, Kévin a introduit le composant ImportMaps dans Symfony qui permet de s’affranchir de node, NPM et webpack.
L’idée est de se baser sur le concept de Modules de JavaScript / ECMAScript. Plutôt que de vouloir compiler tout le code JavaScript et les dépendances dans un fichier unique, on va faire le contraire : chaque module est exposé publiquement au navigateur. On bénéficie ainsi du cache HTTP natif (les packages ne seront re-téléchargés que s’ils ont été mis à jour) et on n’a plus besoin d’un bundler. Les packages NPM n’étant pas standard – c’est-à-dire qu’on les référence par une string (par exemple @hotwire/stimulus) au lieu d’une URL – le composant ImportMaps va faire une map de substitution entre le nom du package et une URL depuis laquelle le navigateur pourra télécharger le code correspondant.
Le composant fournira des helpers dans Twig et des commandes CLI pour simplifier la gestion de nos dépendances JS, et permettra de forcer la récupération des packages en local pour les servir soi-même plutôt que par le CDN open source JSPM par défaut. Il sera également possible de forcer le preload des modules.
Quelques limitations toutefois :
- Pas de support des assets CSS (pour le moment, mais une PR est attendue avant la release de Symfony 6.3) ;
- Comme il n’y a plus de transpilation, nous sommes obligés de fournir du JS standard : pas de TypeScript, de JSX, etc.
Finalement, ImportMaps est une bonne alternative pour les applications simples et n’a pas vocation à être utilisé pour des PWA. Pour ces dernières, il vaudra toujours mieux partir sur une stack frontend full JS dès le début.
Section intitulée infrastructures-et-methodologiesInfrastructures et méthodologies
Tous les talks techniques ne concernaient pas directement Symfony, mais touchaient des sujets un peu plus variés, liés par exemple aux systèmes distribués, au versionning d’API ou encore aux tests automatisés.
Section intitulée bienvenue-dans-le-monde-merveilleux-des-systemes-distribues-pascal-martinBienvenue dans le monde merveilleux des systèmes distribués ! – Pascal Martin
Lors de sa conférence, Pascal a présenté ce qu’était un système distribué et quels en étaient les avantages, mais aussi les inconvénients. Distribuer son application permet d’avoir moins de latence à l’autre bout du monde. Sur de gros projets, ça permet également à chaque équipe de travailler à son rythme et avec la technologie adaptée à chacun.
Pascal a pu évoquer un très grand nombre de notions liées à ces environnements : Circuit breaker, Load balancer, les décalages d’horloge (Clock Drift et Clock Skew), etc. Il a également donné quelques astuces et bonnes pratiques lorsque l’on souhaite mettre en place ce genre d’infrastructure : comment tirer parti du cache HTTP pour à la fois réduire la charge sur son application mais également réduire la latence pour ses utilisateurs, les différentes stratégies pour répliquer les données dans un serveur en lecture seule (avec un compromis à faire entre la cohérence des données et la latence de la synchronisation), le partitionnement des données, etc.
Nous retiendrons principalement que dans un environnement distribué, tout casse à un moment ou à un autre, et que les applications doivent fonctionner (quitte à être en mode dégradé) même lorsque des briques entières de l’infrastructure tombent.

Section intitulée concevoir-son-api-pour-le-futur-titouan-galopinConcevoir son API pour le futur – Titouan Galopin
Titouan nous a présenté sa vision de la conception d’une API. Il nous explique qu’une API, c’est un contrat entre différents utilisateurs, et souvent des utilisateurs qui ne travaillent pas avec le même calendrier et les mêmes délais. L’API doit donc être stable dans le temps. Pour cela, elle nécessite d’être versionnée (la version peut se trouver au choix dans un host dédié, dans un préfixe d’URL ou encore dans un header Accept) et ne pas introduire de BC-break sans incrémenter une version majeure. De la même façon que la Core Team de Symfony gère sa politique de rétro-compatibilité, il faut proposer un chemin de migration avec d’abord des dépréciations dans les versions mineures, puis appliquer les changements non rétro-compatibles au bout d’un moment dans les versions majeures qui suivent.
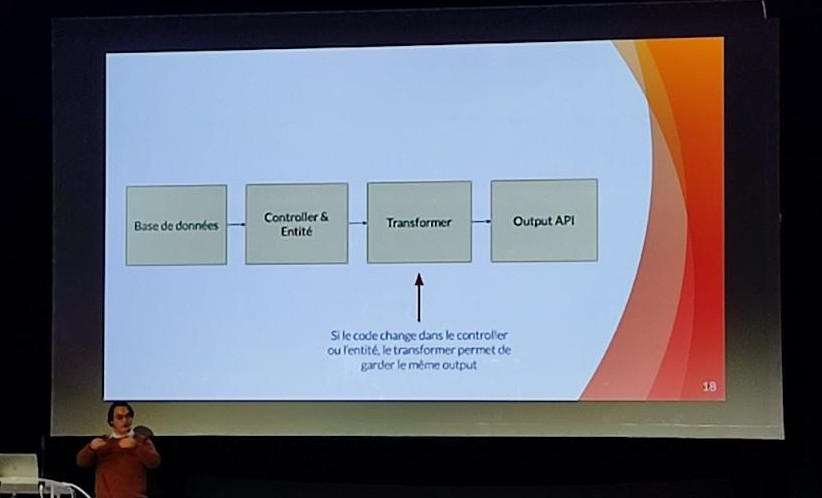
Il faut donc toujours déconnecter le schéma interne des données (entités, schéma de base de données) du schéma exposé dans l’API. Au revoir donc la sérialisation automatique comme le propose le Serializer de Symfony, il faut passer par des Input/Output Transformers pour toujours avoir la main sur le schéma externe. En bonus, Titouan explique que cela évite les entités anémiques (avec plein de getters/setters et sans logique métier).

Il est important de communiquer sur la dépréciation des champs, mais également de documenter la raison derrière les changements dans l’API. OpenAPI a l’avantage d’être une spécification standard et qui gère très bien les dépréciations. Titouan a d’ailleurs open-sourcé selency/openapi, un générateur de documentation OpenAPI, car pour lui, la documentation non plus ne doit pas se baser automatiquement sur le code.
Section intitulée sqlite-en-production-et-si-vous-reevaluez-vos-options-guillaume-loulierSQLite en production ? Et si vous réévaluez vos options ? – Guillaume Loulier
SQLite est souvent associé à une petite base de données qui ne tient pas la charge. Déployer SQLite en production à la place de PostgreSQL nous semble être une hérésie. Pourtant, SQLite est la base de données la plus déployée au monde ! Dans chacuns de nos téléphone il y a plusieurs DB (contact, SMS, agenda, etc).
A travers sa présentation, Guillaume nous a invité à re-évaluer SQLite, et pourquoi pas le déployer en production.
SQLite stocke ses données dans un fichier unique ; SQLite est d’ailleurs cross-platform car le même fichier est utilisable partout. C’est un logiciel léger (150k lignes de codes contre > 600k pour Postgres, et 2M pour MySQL), résistant à la charge (> 10 mds lecture / J). Il est également adapté pour du cache ou du stockage sur le système de fichiers. Il ne propose aucune configuration : tout se paramètre au niveau du client. Son avantage principal est d’offrir une base de données sans aucun appel réseau, tout est local, et donc serverless par conception.
En revanche, SQLite souffre de certains manques et biais :
- il n’offre que 5 types (null, integer, real, text, blob) ;
- il est complexe d’étendre ces fonctionnalités car l’API est en C ;
- Il n’offre pas de solution pour faire des clusters / de la réplication (un écosystème existe autour de ça, mais c’est souvent du bricolage).
Bien que SQLite ne pourra jamais remplacer PostgreSQL, il existe des situations ou SQLite a toute sa place en production. Il faudra cependant un peu s’outiller avec litestream ou superfly/litefs pour mettre en place de la réplication.
Section intitulée les-tests-dans-une-application-symfony-alexandre-salomeLes tests dans une application Symfony – Alexandre Salomé
A travers sa conférence, Alexandre a tenu à faire un rappel de toutes les bonnes pratiques pour tester son projet et a présenté les différentes stratégies : tests unitaires, tests fonctionnels, etc.
Il a également donné quelques astuces pour tirer parti des outils à notre disposition dans Symfony et PHPUnit :
- Utilisation de méthodes assert adaptées, qui permettent d’afficher des messages d’erreur riches ;
- Le trait MailerAssertionsTrait pour tester les envois d’email ;
- Le mock du temps avec notamment l’annotation
@group time-sensitive; - Le test des commandes CLI avec CommandTester
- Le bridge stimulus-testing pour tester ses contrôleurs Stimulus.
Note de la rédaction : Pour aller plus loin, vous pouvez aussi découvrir des outils créés par Kevin Bond, membre de la Core Team, pour augmenter la DX des tests.
Section intitulée les-generiques-en-php-karim-pinchonLes génériques (en PHP) – Karim Pinchon
Karim a mis en lumière la notion de génériques en Programmation Orientée Objet. Les génériques permettent d’exprimer une certaine couche d’abstraction sur le typage (les exemples typiques étant les Collections et les Factories).
Ce concept, présent nativement dans la plupart des langages, n’est pas disponible (et ne le sera probablement jamais) en PHP, dû à la complexité que celui-ci introduirait dans le moteur.
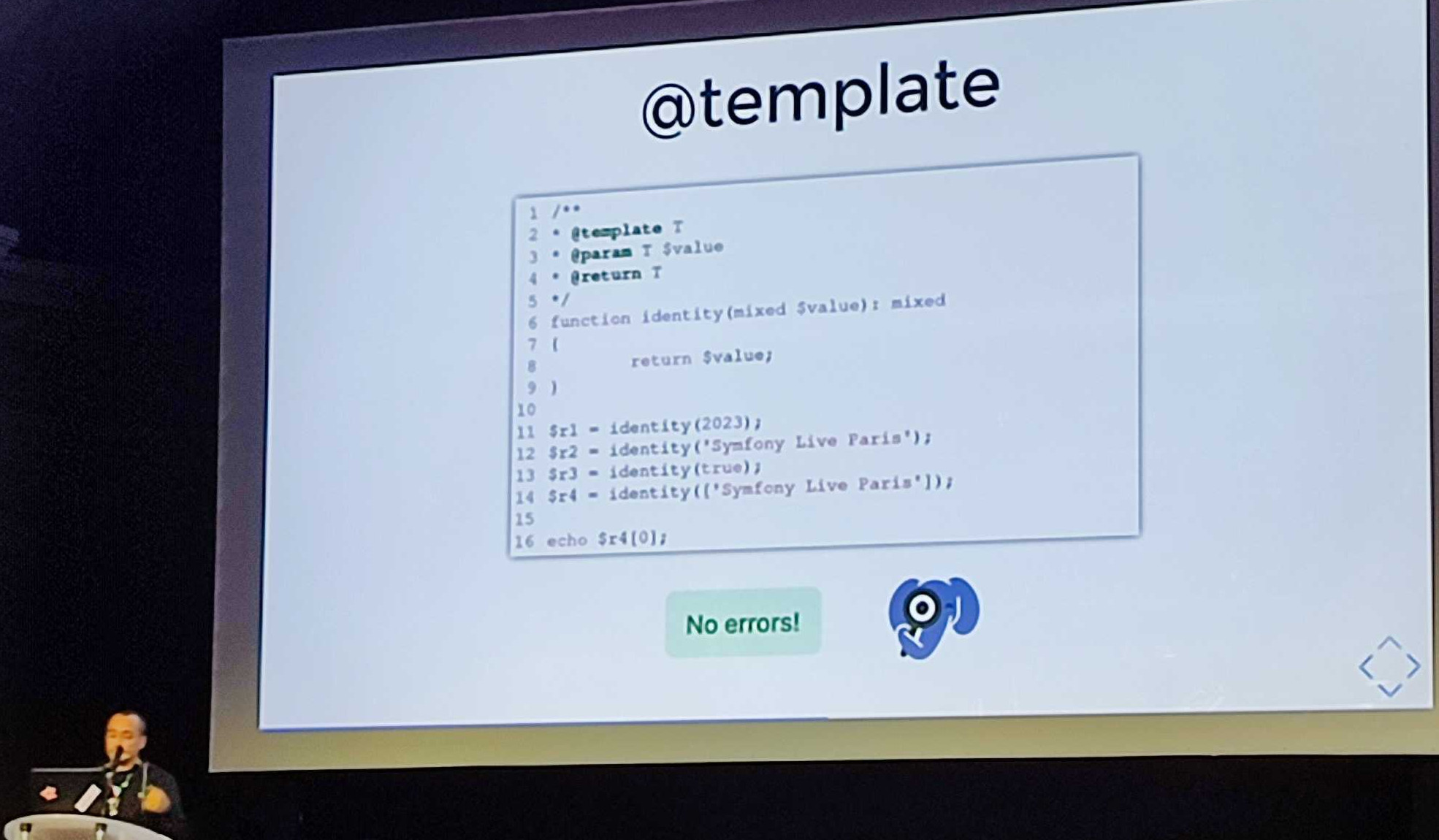
Il est pourtant possible de le mettre en place dans notre code à l’aide des annotations (@template, @extends, @implements, @class-string) qui sont comprises par nos IDE et les outils d’analyse statiques comme PHPStan. Cela offre également l’avantage de n’avoir aucun surcoût au runtime puisque ces annotations se comportent comme de simples commentaires.

Les annotations sont parfois verbeuses ou illisibles pour les développeurs mais ce n’est pas si gênant étant donné qu’elles sont avant tout à destination de nos outils et analyseurs syntaxiques. Elles ont également l’avantage d’être facultatives et de pouvoir servir quasiment tous les cas de typages, donc une couverture fonctionnelle assez importante. En revanche, il faut bien veiller à mettre à jour les annotations avec le code, car elles deviennent dès lors une source de vérité pour le typage.
Section intitulée de-l-humain-et-du-socialDe l’humain et du social
L’univers Symfony, ce n’est pas non plus que de la technique, comme en témoignent les deux sujets abordés ci-dessous.
Section intitulée du-social-a-la-tech-plaidoyer-en-faveur-des-profils-atypiques-magali-milbergueDu social à la tech – plaidoyer en faveur des profils atypiques – Magali Milbergue
Magali nous a expliqué l’importance d’avoir des profils atypiques dans son équipe, en évoquant plusieurs anecdotes assez variées.
En passant de chaises avec accoudoir qui ne sont pas adaptées à tous les profils, au manque de femmes dans certains milieux, Magali nous a montré comment la diversité dans une équipe permet de déconstruire progressivement les biais que l’on peut tous avoir, et qui s’alimentent lorsque que l’on reste entre-soi.
Par exemple, les technologies créées par des gens typiques ne sont généralement pas impactés par les défauts du produit, d’où des problèmes « d’angles morts » ou de bulle de confirmation où l’on a l’impression que tout fonctionne normalement. Le monde de la tech a beau être un milieu innovant dans les technologies, ce n’est pas le cas en matière sociale.

Auparavant, les outils créés par le monde de la tech étaient principalement destinés à du personnel technique, le manque de diversité était moins impactant. Mais ce n’est plus du tout le cas aujourd’hui, les utilisateurs sont de plus en diversifiés et il faut le prendre en compte. Pour Magali, la tech doit s’ouvrir pour ne pas foncer dans le mur et pour perdurer dans le temps.
Section intitulée se-preparer-a-la-certification-symfony-et-au-dela-camille-jouanSe préparer à la certification Symfony – et au-delà – Camille Jouan
Au travers de ce talk, Camille nous a expliqué son parcours pour se préparer à la certification Symfony, mais aussi pour définir ses objectifs de développement professionnel.
Pour résumer, l’enjeu principal consiste à planifier son avancement au maximum (que ce soit dans un fichier Excel ou un Trello, peu importe que ce soit joli ou non). Même si les délais seront erronés – ils le sont toujours ! – il faut rester flexible face aux imprévus et ajuster son calendrier.
Pour monter en compétences sur Symfony, Camille recommande de lire le livre The Fast Track de Fabien Potencier, et à chaque chapitre, de creuser la documentation en ligne associée. Et évidemment de coder pour pratiquer, car c’est la meilleure façon d’apprendre et de mémoriser.
Section intitulée lightning-talksLightning talks
Enfin, quelques talks courts de 7min ont été donnés à la fin de la première journée de conférences. Ces sujets sont proposés au cours de la journée par des speakers volontaires – et motivés ! Trois JoliCodeurs ont d’ailleurs participé à cet exercice.
Mathieu nous a montré différentes manières de créer un objet DateTime en réinitialisant la partie Time (sujet qu’il avait évoqué dans un précédent article).
Bastien a expliqué l’importance d’optimiser son environnement de développement, dont le transcript est disponible.
Antoine Bluchet – aka soyuka – a montré comment tirer parti des dernières nouveautés dans API Platform pour notamment dissocier le format des modèles du format des entités, faisant ainsi écho au talk de Titouan Galopin.
Pascal Borreli nous a parlé de télétravail et de comment fixer des limites entre temps personnel et temps professionnel.
Et pour finir, Grégoire nous a montré comment personnaliser le rendu de certains objets dans le VarDumper de Symfony. Là encore, vous pouvez retrouver l’article associé sur notre blog.
Section intitulée conclusionConclusion
Nous sommes ravis d’avoir pu participer à cette nouvelle édition de SymfonyLive. Les sujets abordés dans les conférences étaient cette année particulièrement variés et intéressants. Vous pouvez d’ailleurs retrouver les slides sur le repos GitHub dédié.
Nous avons également apprécié les petites attentions comme le choix du menu (végétarien ou non), les lunch box qui étaient assez garnies ou encore la possibilité de refuser à l’avance le t-shirt offert pour éviter le gaspillage.
Rendez-vous l’année prochaine, les 28 et 29 mars 2024, au même endroit pour la prochaine édition !
Cet article porte sur la conférence SymfonyLive Paris 2023.
Commentaires et discussions
Une nouvelle édition du Symfony Live Paris 2024
Il y a quelques jours se tenait l’édition 2024 du Symfony Live Paris à la Cité Universitaire. Toujours le même format d’une seule track sur deux jours, toujours le même lieu et le même mot de passe WiFi. Le Symfony Live conserve sa recette depuis plus de 10 ans et reste une conférence…
Lire la suite de l’article Une nouvelle édition du Symfony Live Paris 2024
Maîtrisez la planification des tâches avec Symfony Scheduler
Introduction Aujourd’hui, utiliser une crontab pour nos tâches récurrentes est assez courant mais pas très pratique car complètement déconnecté de notre application. Le composant Scheduler se présente comme une excellente alternative. Il a été introduit en 6.3 par Fabien Potencier…
Lire la suite de l’article Maîtrisez la planification des tâches avec Symfony Scheduler
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

Ouibus a pour ambition de devenir la référence du transport en bus longue distance. Dans cette optique, les enjeux à venir de la compagnie sont nombreux (vente multi-produit, agrandissement du réseau, diminution du time-to-market, amélioration de l’expérience et de la satisfaction client) et ont des conséquences sur la structuration de la nouvelle…

JoliCode continue d’accompagner les équipes web d’Afflelou en assurant la maintenance des différentes applications constituant la plateforme Web B2C. Nous mettons en place des bonnes pratiques avec PHPStan et Rector, procédons à la montée de version de PHP et Symfony, optimisons le code grâce au profiling, et collaborons avec l’infogéreur pour les…

JoliCode a été sollicité pour accompagner le développement de la nouvelle version du site. Conçue avec le framework Symfony2, cette nouvelle version bénéficie de la performance et la fiabilité du framework français. Reposant sur des technologies comme Elasticsearch, cette nouvelle version tend à offrir une expérience optimale à l’internaute. Le développement…