Une nouvelle édition du Symfony Live Paris 2024
Il y a quelques jours se tenait l’édition 2024 du Symfony Live Paris à la Cité Universitaire. Toujours le même format d’une seule track sur deux jours, toujours le même lieu et le même mot de passe WiFi. Le Symfony Live conserve sa recette depuis plus de 10 ans et reste une conférence incontournable de l’écosystème Symfony. Voici ce que nous en retenons.

Section intitulée keynote-fabien-potencierKeynote – Fabien Potencier
Tradition oblige, cette conférence s’est ouverte avec une keynote de Fabien. En revanche, cette fois, pas d’annonce de nouveau composant ou de nouvelle fonctionnalité. À la place, un sujet pas vraiment lié à Symfony mais plutôt à Git, avec son fonctionnement interne à base de référence ou encore comment sont stockées les différentes données (diff, tree, commit, branch, etc).
Le fil rouge était lié aux problématiques rencontrées lors du développement de splitsh. Ce logiciel permet de faire un « subtree split » bien plus efficacement et rapidement qu’avec la commande native git subtree split. Un subtree split consiste à décomposer automatiquement le code de chaque composant d’un repository monolithique dans des repositories dédiés à chaque composant. Splitsh est utilisé aujourd’hui par de nombreux projets, comme Symfony, Laravel ou encore notre projet Jane.
Ce sujet était plutôt surprenant pour une keynote car plutôt destiné à des mainteneurs de repository, et donc un peu niche. Mais les explications et la plongée dans le fonctionnement interne de git sont toujours bonnes à prendre, tant cet outil est puissant, et surtout au cœur de notre travail du quotidien. Avez-vous vu notre article sur l’option « reference » de git clone à ce propos ?
Section intitulée des-sujets-lies-a-symfonyDes sujets liés à Symfony
La plupart des sujets concernaient évidemment, de près ou de loin, Symfony. En voici quelques-uns spécifiquement liés au framework PHP et à son utilisation.
Section intitulée les-nouveautes-de-symfony-7–1-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-nicolasgrekas-nicolas-grekas-aLes nouveautés de Symfony 7.1 – Nicolas Grekas
Les talks de Nicolas sont très souvent l’occasion d’avoir un aperçu des nouveautés à venir dans la prochaine version de Symfony. Difficile de résumer cette conférence tant les points abordés sont variés et intéressants. Quelques nouveautés que l’on a hâte d’utiliser :
- le nouveau composant TypeInfo dont Baptiste a pu parler (voir juste un peu plus bas) ;
- le nouveau composant Emoji, qui permet d’utiliser les données Emoji sans Intl et Intl sans les données Emoji – les fonctionnalités existaient déjà, c’est désormais un composant à part ;
- le nouveau filtre Twig
|emojifyqui traduit les shortcodes (:pizza:) en emoji (🍕) ; - plein de nouveaux connecteurs pour le composant Notifier dont Pushy, Bluesky, SMSense… ;
- de nouveaux attributs pour le DIC, dont l’excellent
#[Lazy]pour déclarer qu’une classe ou un argument ne doit pas être initialisé tant qu’il n’est pas utilisé…
Symfony UX a aussi beaucoup évolué avec les ux-icons, Turbo 8…
<twig:ux:icon name="bi:activity" />
Nous sommes également ravis que les discussions autour de la création d’un ObjectMapper dans Symfony (un sujet qui nous tient à coeur) aient pu avancer. Elles devraient déboucher prochainement sur un nouveau composant avec deux implémentations :
- une implémentation simple à comprendre et à maintenir ;
- une implémentation bien plus performante basée sur la logique de notre AutoMapper, en développement depuis de nombreuses années.
Note : redirection.io est sponsor du composant Routing de Symfony 7.1.
Section intitulée ne-pas-confondre-role-et-permission-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-chalas-r-robin-chalas-aNe pas confondre rôle et permission – Robin Chalas
Robin a fait un constat lors de ses interventions : permissions et rôles sont très souvent confondus. Ce qui complexifie leur maintenance, notamment lorsque les rôles sont vérifiés dans tous les contrôleurs. Il met en lumière des erreurs que nous avons tous déjà faites et nous présente comment bien séparer ces deux concepts dans nos projets.
Ces erreurs sont liées au modèle de contrôle utilisé dans nos projets, le RBAC (Role-Based Access Control) dans lequel la décision d’accès est basée sur le rôle de l’utilisateur.
Ce modèle est suffisant pour de petits projets, mais devient vite problématique si le nombre de rôles ou de permissions augmente.
Il préconise donc de partir sur un autre modèle de contrôle, le ABAC (Attribute-Based Access Control).
Robin nous a donné la définition de ces deux mots :
- rôle : fonction de quelqu’un dans la société ;
- permission : la possibilité de quelqu’un de faire une action particulière.
Et à partir de ces définitions, on comprend aussi qu’un rôle peut être associé à plusieurs permissions.
On peut aussi ajouter les permissions nécessaires dès qu’il y a besoin d’une granularité plus fine dans les autorisations.
Les Voters permettent de centraliser la logique de ces permissions.
On peut aussi créer nos propres Voters grâce à la commande bin/console make:voter.
Merci à Robin pour ces éclaircissements et pour nous avoir présenté les Voters.
Section intitulée un-serializer-sous-steroides-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-korbeil-baptiste-leduc-a-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-matarld-mathias-arlaud-aUn Serializer sous stéroïdes – Baptiste Leduc, Mathias Arlaud
La sérialisation est un indispensable lorsque nous travaillons sur des applications Web. Elle permet de prendre une structure de données, de lui attribuer un pattern de construction, et de la déconstruire dans l’intention de la reconstruire plus tard. En gros, c’est prendre un objet, et le transformer, le plus souvent, en JSON. Cela permet à tous nos systèmes de communiquer entre eux, et c’est donc présent partout. Et en vous baladant dans la documentation de Symfony, il est très probable que vous ayez déjà rencontré ce schéma :
Mais le composant actuel a quelques limitations, en termes de performances, d’utilisation de mémoire, de métadonnées ou de typage par exemple.
Concernant les limitations sur les métadonnées, celles-ci sont résolues grâce au nouveau composant TypeInfo qui a récemment été mergé dans Symfony. Celui-ci permet de définir un typage bien plus poussé : il gère les unions, les intersections et même les génériques.
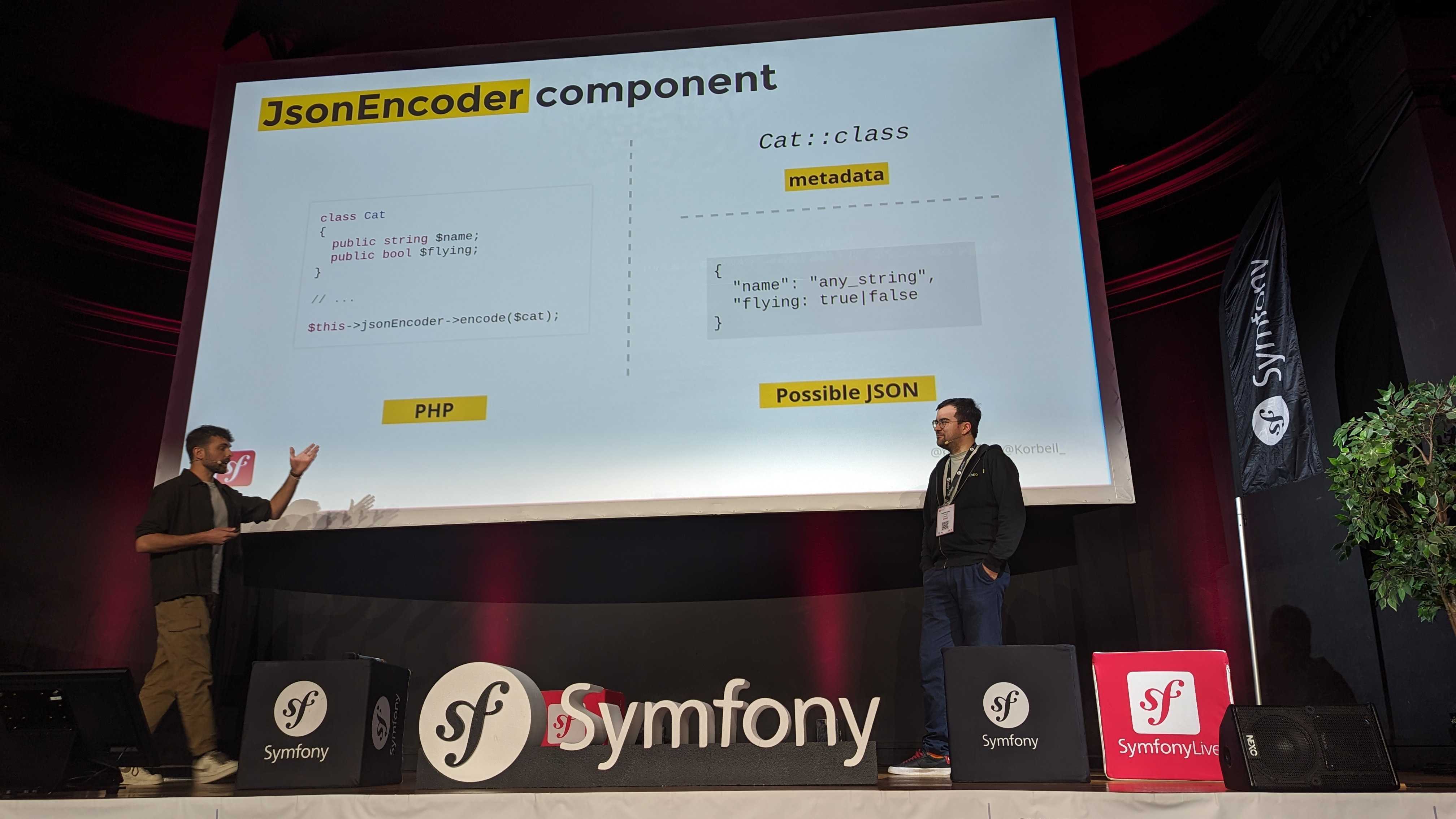
Le JSON étant le format le plus couramment utilisé pour sérialiser de la donnée, Mathias a proposé un composant JsonEncoder. Celui-ci part d’une idée très simple : plutôt que de charger en mémoire la totalité de l’objet à sérialiser, celui-ci est sérialisé petit à petit et est écrit en continu dans un fichier JSON. Et c’est super rapide et très peu coûteux en mémoire ! En revanche, comme le composant écrit le JSON au fur et à mesure, il n’est pas capable de faire des transformations avancées sur l’objet, comme pouvait le faire la partie normalization du Serializer.
Pour pallier ce problème, on peut utiliser l’AutoMapper dont Baptiste, qui en est un grand contributeur, nous parle encore aujourd’hui. Grâce à cet outil, il devient possible de transformer un objet de type Chat en objet de type Chien par exemple !

Et pour obtenir le meilleur des deux mondes, Baptiste et Mathias nous proposent le TurboSerializer, un projet de Serializer réutilisant le composant JsonEncoder ainsi que l’AutoMapper présentés, et proposant des performances jusqu’à 40 fois meilleures que celles du Serializer de Symfony ! On a hâte de tester ça sur nos prochains projets !
Section intitulée faites-plus-avec-moins-de-code-grace-aux-attributs-php-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-gromnan-jerome-tamarelle-aFaites plus avec moins de code grâce aux attributs PHP – Jérôme Tamarelle
Durant sa conférence, Jérôme nous a présenté les attributs, apparus avec PHP 8, comment ils fonctionnent, comment les utiliser ainsi que les avantages qu’ils apportent lorsqu’on les utilise avec Symfony.
En effet, une longue liste d’attributs est ainsi déjà supportée par le framework. On apprécie tout particulièrement tout ce qui touche au DIC et à l’autowiring. Fini le temps où il fallait déclarer tout un tas de configuration YAML. Aujourd’hui, tout (ou presque) peut se déclarer avec des attributs, en fournissant l’avantage de garder la configuration au plus proche du code et limitant les erreurs de typo grâce à l’autocomplétion native de nos IDE (c’est du PHP après tout !).
Jérôme a également rappelé que toutes les annotations supportées auparavant par le SensioFrameworkExtraBundle ont leur équivalent Attribute nativement dans le framework (et qu’il n’y a donc plus besoin d’utiliser ce bundle). Il a également montré comment il était possible d’utiliser Rector pour automatiser la migration des annotations aux attributs.
Section intitulée toujours-plus-de-frontToujours plus de front
Depuis l’initiative Symfony UX, les thématiques orientées frontend et JavaScript sont de plus en plus présentes dans notre écosystème. Entre Twig et Live Components, Stimulus, Turbo ou encore AssetMapper, ce ne sont pas les sujets qui manquent.
Section intitulée petite-therapie-de-couple-je-vous-apprends-a-aimer-le-front-end-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-matheodaninos-matheo-daninos-aPetite thérapie de couple : je vous apprends à aimer le front-end – Matheo Daninos
Matheo nous apprend à prendre soin de nos devs front. En effet, nous notons que ceux-ci sont souvent dépendant des développeurs back : une variable n’existe pas dans tel contrôleur, alors le template pète, donc l’équipe back doit faire une PR pour ajouter cette variable dans le render du contrôleur… Ça vous rappelle des souvenirs frustrants ? À nous aussi !
Grâce aux Twig Components, on peut travailler avec une architecture basée sur des composants. Chaque composant a son propre contrôleur. Ainsi, pas besoin de dupliquer de code dans les contrôleurs pour redonner une même variable à différents templates. En fait, on n’appelle plus que les templates côté back; et côté front, on n’a plus qu’à ajouter les composants souhaités sans se soucier de la disponibilité des variables !
#[AsTwigComponent]
class Alert
{
public string $type = 'success';
public string $message;
}
{# templates/components/Alert.html.twig #}
<div class="alert alert-{{ type }}">
{{ message }}
</div>
Encore mieux : les Anonymous Components permettent de créer des composants anonymes directement dans les templates ! Ceux-ci sont composés uniquement d’un template Twig, sans nécessité d’écrire du code PHP.
Connaissez-vous le concept de CVA (Class Variant Authority) ? Il s’agit d’un concept emprunté au JavaScript et qui permet d’avoir facilement différentes variations d’un composant : couleur, taille, etc. Cela mène à la création d’un design system. On obtient donc beaucoup de composants qu’il faut documenter. L’outil Storybook le permet, et offre aussi la possibilité de tester les composants sur une page.
Pour les composants plus dynamiques, nous avions déjà entendu parler des Live Components : ils permettent d’interagir avec des données en base, de la logique métier déjà présente côté PHP, etc. Les contrôleurs Stimulus, eux, seront plutôt utilisés pour ajouter des interactions côté navigateur.
Turbo 8 propose également de grosses améliorations sur le morphisme : il permet par exemple de garder le focus sur l’élément sélectionné quand le DOM est mergé suite à un changement. L’utilisateur garde ainsi son focus et n’est pas perdu au moindre changement de la page, et cela lui confère une bien meilleure expérience. Autre amélioration à noter : le pré-chargement de la page au survol d’un lien vers celle-ci !
Et vous êtes-vous déjà demandé comment les lecteurs de musique de Spotify ou Soundcloud font pour fonctionner même quand on change de page ? Pour implémenter une telle fonctionnalité, on peut utiliser Turbo frame qui nous permet de compartimenter certaines parties de l’application pour qu’elles fonctionnent de manière isolée.
Section intitulée de-web-app-a-progressive-web-app-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-florentmorselli-florent-morselli-aDe Web App à Progressive Web – App Florent Morselli
Avec sa double casquette de développeur web et de responsable dans le génie civil, Florent a été amené à développer – et à utiliser – une application qui devait fonctionner dans des lieux sans réseau. A cette occasion, il nous a présenté comment il a transformé son application Symfony en Progressive Web App afin qu’elle fonctionne hors-ligne.
Au centre d’une PWA se trouve le manifest, un fichier JSON qui va permettre de configurer le comportement de l’application, les raccourcis, l’intégration avec le partage natif de médias du système, la gestion et création des protocoles, etc.
Un autre élément important au cœur des PWA concerne le(s) service(s) worker. Il s’agit de code JavaScript qui va faire office de proxy entre le serveur et l’application, dans le but de gérer notamment le cache, le retry, etc. L’inconvénient des workers, c’est qu’ils sont souvent illisibles et assez compliqués à lire et à écrire. Pour éviter ça, il existe plusieurs solutions, telles que UpUp ou Workbox.
Florent nous a également parlé de la Background Synchronization API qui permet de gérer une file d’attente dans les appels réseau le temps que l’application est hors-ligne. Au retour du réseau, tous les appels seront dépilés : appels à l’api, upload d’image, etc.
Parmi les problématiques importantes des PWA, nous retenons que les credentials limité dans le temps, ou encore les tokens CSRF, ne peuvent pas correctement fonctionner avec une PWA (que faire lorsqu’on récupère le réseau après qu’un token ait expiré mais qu’il nous reste des appels une API à dépiler ?). Le cache est également un sujet à surveiller car l’espace disponible pour le cache dans les navigateurs web est souvent assez limité.
Avec tout ça en tête, il est possible de transformer facilement une application dont le front est basé sur webpack avec des plugins tels que webpack-manifest-plugin ou (workbox-webpack-plugin)[https://developer.chrome.com/docs/workbox/modules/workbox-webpack-plugin].
Mais avec l’arrivée d’AssetMapper et le support de importmap, les applications basées sur Symfony utilisent de moins en moins WebPack. Pour pallier ça, Florent a créé le bundle spomky-labs/pwa-bundle qui permet de simplifier la création d’une PWA en se basant sur le routeur de Symfony et AssetMapper, de la configuration YAML pour configurer le manifest et le worker, et une commande pour générer les différentes tailles de favicon. Ce bundle offre également des événements sur lesquels il est simple de se brancher avec des contrôleurs stimulus.
En bonus, Florent s’est motivé à transformer notre application opensource de Quote Of The Day en PWA. La démo est disponible ici : https://pwa-demo.spomky-labs.com/ 🎉. Merci Florent !
Section intitulée applications-riches-en-javascript-facon-symfony-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-dunglas-kevin-dunglas-aApplications riches en JavaScript, façon Symfony ! – Kévin Dunglas
Il y a maintenant deux chemins possibles dans Symfony pour construire une application Web :
- WebPack, une API JSON, un framework front – ce que nous avions déjà ;
- AssetMapper et Symfony UX – pour simplifier la stack tant du point de vue de développeur que du code nécessaire.
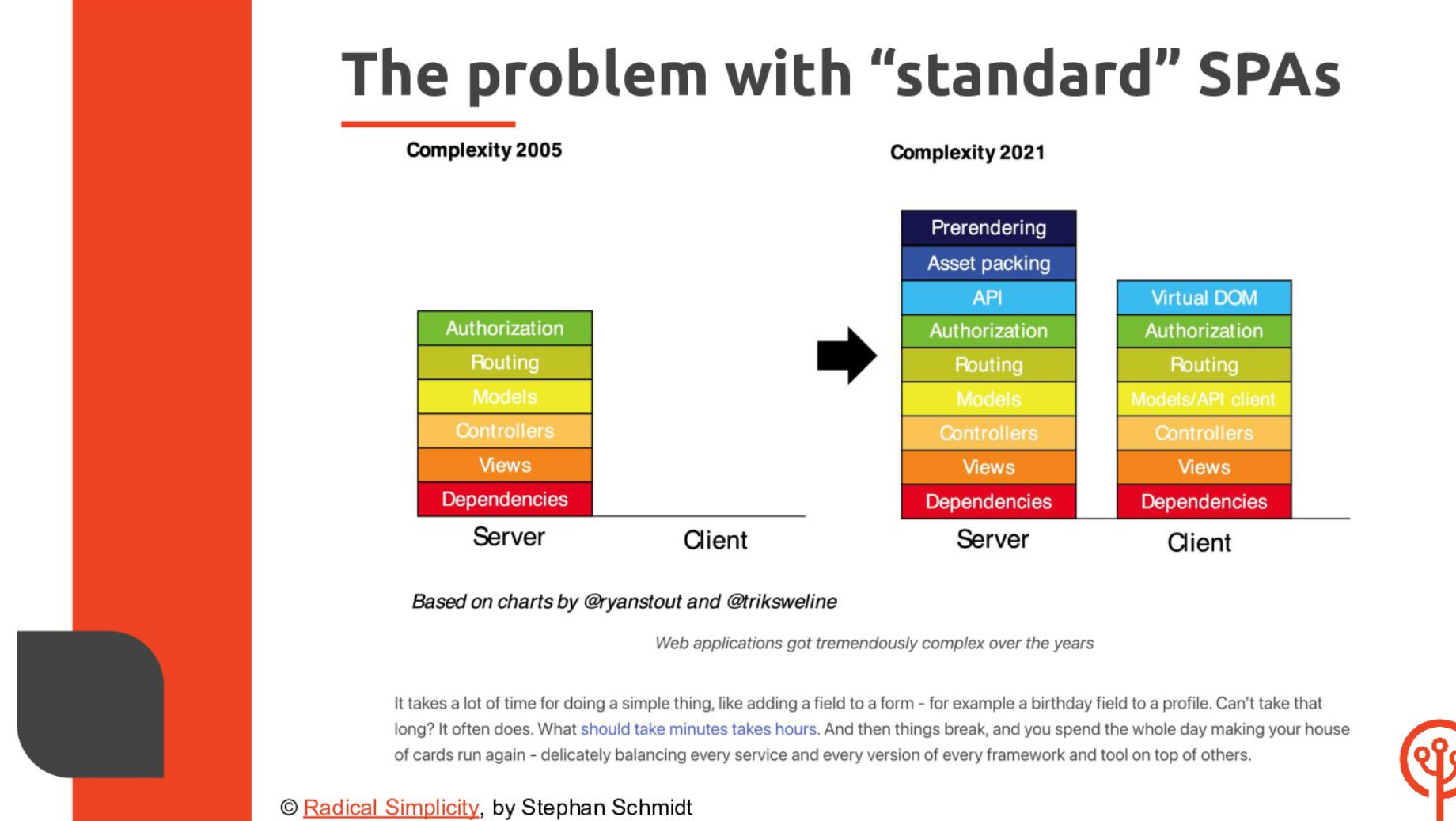
Kévin distingue donc deux familles : les Standards SPA qui vont utiliser React, Vue, Angular, et les Radical Simplicity App qui vont plutôt utiliser htmx (dont nous parlions ici), Hotwire…
Dans la première famille, le navigateur doit télécharger du JavaScript, faire des appels à une API, et écouter des événements utilisateurs, synchroniser le front et le back… Au prix d’une complexité importante :

Avec des outils comme Hotwire ou htmx il est possible de revenir à la simplicité d’antan sans sacrifier l’expérience utilisateur. Et les avantages sont nombreux :
- pas de build des fichiers JavaScript ;
- moins de technologies à manipuler ;
- développement plus rapide ;
- une seule implémentation (Symfony + Twig).
Avec Symfony UX nous obtenons tous ces avantages ! Cependant, nous n’avons parfois pas le choix, il faut mettre en place une application dite standard (ou complexe).
- quand votre système est headless (API-first) ;
- quand votre frontend n’est pas en HTML (jeu vidéo, VR, éditeur à la Google Doc) ;
- dans l’IOT…
Et, bien sûr, pour cela nous avons API Platform. Ce que nous ne savons pas avec APIP, c’est qu’il propose aussi des outils pour simplifier le développement front / JavaScript. Votre CRUD peut être généré pour Next.js, Nuxt ou Expo automatiquement. Ces générateurs sont très avancés mais ce n’est pas tout. Sans avoir à écrire de code vous pouvez aussi bénéficier de Api Platform Admin : un CRUD complet clé en main basé sur React Admin.
En conclusion Kévin nous invite à prendre un peu de recul en début de projet, nous n’avons pas toujours besoin de toute cette complexité !
Section intitulée une-pincee-de-methodologieUne pincée de méthodologie
Les conférences sont toujours un excellent moyen de partager ses bonnes pratiques. Voici quelques-uns des sujets qui nous ont proposé des conseils à appliquer ou des outils à utiliser au quotidien.
Section intitulée vos-logs-meritent-mieux-que-la-config-par-defaut-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-lyrixx-gregoire-pineau-aVos logs méritent mieux que la config par défaut – Grégoire Pineau
La conférence de Grégoire a mis en lumière l’importance des logs dans l’observabilité. Elle nous propose des conseils pratiques pour rédiger des lignes de log efficaces, choisir leur emplacement optimal, exploiter au maximum l’architecture de Monolog, décider où envoyer les logs, et gérer les actions une fois les logs collectés. En somme, elle offre aux développeurs des stratégies concrètes pour améliorer la gestion des logs dans Symfony.
Section intitulée comment-tester-une-api-externe-en-ayant-0-mocks-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-imenezzine1-ezzine-imen-aComment tester une API externe en ayant 0 Mocks ? – Ezzine Imen
L’intérêt de tester une application utilisant une API externe n’est plus à démontrer. Mais comment faire ça proprement ?
Imen nous a présenté les contraintes des solutions habituelles :
- Taper sur l’Api en temps réel : rate-limit, latence, dépendance forte au service tier ;
- Avoir une sandbox, ou environnement dédié : nécessité de maintenir la sandbox up en permanence, complexité ;
- Monter l’API en local dans un container : configuration complexe, données potentiellement fausse, couverture de test limitée ;
- Mock : risque de divergence entre le Mock et l’API réelle, énormément de code, maintenance du code en cas de changement dans l’API lourde.
L’énonciation de toutes ces limitations lui permet de faire l’introduction de la solution qu’elle propose : php-vcr, VCR pour Video Cassette Recorder 📼.
Cette solution va d’abord faire un appel à l’API, puis enregistrer la réponse dans votre projet. Elle utilisera par la suite ces données pour les projets appels HTTP que vos tests réaliseront.
Si l’API change, alors on pourra lancer un nouvel enregistrement des réponses.
Cette librairie nous propose ainsi de conserver les données exactes de l’API, de rendre nos tests plus rapides, et de simplifier la maintenance de nos projets et nous avons hâte de l’utiliser ! En plus les noms de méthode sont trop stylés 😀 :
// To stop recording requests, eject the cassette
\VCR\VCR::eject();
// Turn off VCR to stop intercepting requests
\VCR\VCR::turnOff();
Section intitulée l-instabilite-de-nos-tests-nous-empeche-de-delivrer-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-soflesc-sofia-lescano-aL’instabilité de nos tests nous empêche de délivrer – Sofia Lescano
Nous sommes tous d’accord, les tests au sein d’une application sont importants : ils constituent une forme de documentation, permettent de vérifier le bon fonctionnement de l’application, etc. Mais que faire lorsque nous découvrons que ceux-ci sont « flaky », ou instables ? Et puis d’abord c’est quoi des tests flaky ? Il s’agit de tests peu fiables, qui échouent sans qu’on ait changé le code correspondant à ce test. Est-ce un vrai problème ? Plusieurs exécutions du test ne permettent pas d’avoir de certitude quant au fait qu’il soit fiable : il peut passer 9 fois sur 10, et crasher la 10e fois ! À ce moment-là, cela ne doit pas empêcher de délivrer l’application, mais l’existence de ce type de test ne doit pas non plus être ignorée.
Les causes d’apparition de ces flaky tests sont heureusement identifiables assez simplement :
- Du code mal écrit, ou plutôt, des pièges bien connus : des dates écrites en dur feront que les tests ne passent pas certains jours spécifiques de l’année, comme le premier mars si le test s’attendait à la valeur « 30 février ». Les Ids en dur posent des problèmes similaires. Les tests basés sur de l’aléatoire sont également à proscrire !
- Les temps d’attente : notamment avec des moteurs de test comme Cypress, qui tentent de lire trop tôt un résultat alors que le serveur n’a pas encore eu le temps de répondre.
- Les dépendances et problèmes d’ordre au sein des tests : un premier test crée une entité et les tests suivants en dépendent ? Que se passe-t-il si le premier test crash ? Ou si on rajoute un nouveau test qui modifie cette entité entre-temps ? Nous vous laissons deviner…
- Les appels à des services externes : Si le service tombe, le test aussi, et les développeurs n’ont pas la main dessus pour le résoudre.
Heureusement, les solutions sont nombreuses. Il faut tout d’abord se former, former son équipe, allouer du temps à l’amélioration de ces tests, et communiquer leur existence au reste de l’équipe.
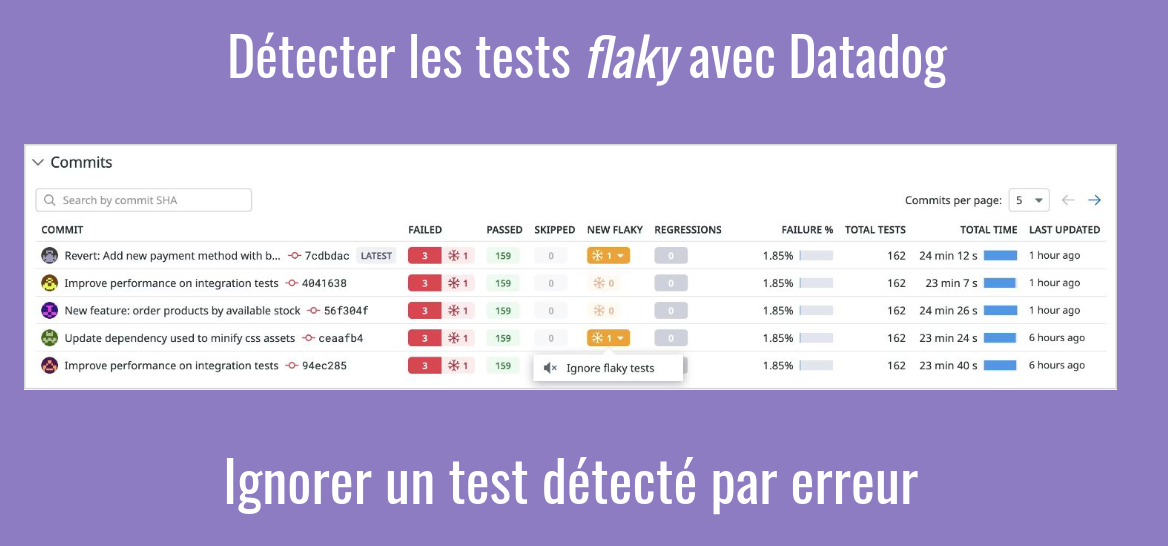
Des outils existent et repèrent spécifiquement ce genre de tests : Allure et CircleCi sont capables de détecter des tests “broken” ou “flaky”. DataDog, de son côté, permet d’ignorer des tests spécifiques. Dans notre cas, nous choisirons d’ignorer des flaky tests le temps de les corriger. CircleCi, lui, propose une option “rerun from failed” qui permet de relancer des tests à partir du dernier job ayant échoué plutôt que de relancer la suite de tests dans sa totalité.

On peut également utiliser l’annotation @deprecated pour empêcher son équipe d’utiliser des éléments – data providers, autres tests – qui pourraient rendre les tests instables.
Des stratégies de contournement existent : on peut forcer un déploiement malgré des tests qui échouent, ou encore merger de force une PR qui résout un flaky test. Ajouter des retry dans son workflow de déploiement pour donner une seconde ou troisieme chance aux tests est également une option.
Un bon process à suivre est de reporter les flaky tests dès qu’on en trouve. Ensuite, les désactiver, puis régler le problème au plus vite afin de conserver un bon code coverage. Mais les tests ne doivent pas être bloquants pour un déploiement et pour le reste du développement non plus ! De plus, les tests doivent être relus en code review au même titre que n’importe quelle ligne de code.
Enfin, il ne faut pas hésiter à valoriser les efforts des collègues qui prennent le temps d’ajouter et de corriger des tests.
Section intitulée introduction-au-continuous-profiling-thomas-di-luccioIntroduction au Continuous Profiling – Thomas di Luccio
Blackfire est surtout connu pour son profiler : activable sur demande et qui analyse l’intégralité de ce qui se passe (CPU, mémoire, SQL, requêtes HTTP, méthodes appelées). Nous l’utilisons depuis longtemps et c’est notre outil préféré pour améliorer les performances de nos développements et des librairies que nous utilisons.
Cet outil est parfait pour comprendre précisément comment une page ou un script se comporte, mais il impose en contrepartie un ralentissement totalement incompatible avec un trafic de production.
Blackfire dispose maintenant d’une toute autre technologie : le continuous profiler. Les données récupérées deviennent partielles et ne donnent qu’une information « à l’instant T, les ressources sont utilisées dans telle ou telle méthode ». Cela permet seulement de donner un aperçu de ce qui consomme, sans la vision cohérente d’un profil déterministe complet. L’avantage est la consommation de ressource qui devient anodine pour un trafic en production.
Blackfire ajoute une corde à son arc, et s’étoffe encore pour nous apporter toujours plus d’observabilité sur notre code et notre infrastructure.
Section intitulée lightning-talksLightning talks
La première journée de conférence s’est terminée sur une session de lightning talks, des conférences un peu plus légères d’une durée de 7 minutes, qui s’enchaînent les unes après les autres.
Parmi les sujets abordés, on retient un talk qui parlait d’over-engineering : attention à l’effet de mode, sur les technos, sur les méthodologies, alors qu’on n’en n’a pas forcément le besoin. On apprécie notamment le message qui encourage à aller au plus simple ❤️.
Nous avons aussi eu une présentation de l’auto-complétion dans une commande basée sur symfony/console, et comment il est possible de suggérer les différents arguments, leurs valeurs possibles, etc.
Nicolas nous a fait une démo en live de comment mettre en place un Turbo Stream. Effet démo oblige, c’était (presque) réussi 😁.
Et enfin, Grégoire a eu l’occasion de présenter Castor 🦫, notre task runner PHP orienté DX ❤️.

Section intitulée conclusionConclusion
Les sujets abordés lors de cette édition 2024 étaient toujours aussi intéressants dans l’ensemble. Nous constatons également de plus en plus d’inclusivité des genres, et de prise en compte des handicaps visuels, non seulement au sein de l’organisation mais aussi chez les conférencières et conférenciers. Cela fait plaisir à voir ! Merci pour cette superbe édition.
En revanche, un bémol, partagé par certains d’entre nous, concerne l’utilisation dans plusieurs conférences d’images générées par des IA telles que midjourney ou chatgpt. Sans vraiment apporter grand chose à la présentation, et parfois en étant un peu kitch ou « too much », nous trouvons dommage de ne pas chercher à plus utiliser des images provenant de plateformes libres telles que Unsplash par exemple.
Cet article porte sur la conférence SymfonyLive Paris 2024.
Commentaires et discussions
Notre retour sur le SymfonyLive Paris 2023
Nous étions nombreux de JoliCode à assister, la semaine dernière, à une nouvelle édition du SymfonyLive Paris. Cette conférence se déroule depuis des années au sein de la magnifique Cité Universitaire de Paris. Voici notre retour sur ces 2 jours de conférences dans l’écosystème Symfony.…
Lire la suite de l’article Notre retour sur le SymfonyLive Paris 2023
SymfonyLive Paris 2022 – En chair et en os
Après 2 ans d’absence, le SymfonyLive faisait son retour en physique à la Cité Internationale Universitaire de Paris et nous a permis d’assister à un nouveau cycle de conférences de qualité ! Petit tour ce que nous y avons (re)découvert ! Keynote L’ouverture du SymfonyLive Paris…
Lire la suite de l’article SymfonyLive Paris 2022 – En chair et en os
Nos articles sur le même sujet
Nos formations sur ce sujet
Notre expertise est aussi disponible sous forme de formations professionnelles !
Symfony
Formez-vous à Symfony, l’un des frameworks Web PHP les complet au monde
Symfony avancée
Découvrez les fonctionnalités et concepts avancés de Symfony
Ces clients ont profité de notre expertise

Après avoir monté une nouvelle équipe de développement, nous avons procédé à la migration de toute l’infrastructure technique sur une nouvelle architecture fortement dynamique à base de Symfony2, RabbitMQ, Elasticsearch et Chef. Les gains en performance, en stabilité et en capacité de développement permettent à l’entreprise d’engager de nouveaux marchés…

Dans le cadre du renouveau de sa stratégie digitale, Orpi France a fait appel à JoliCode afin de diriger la refonte du site Web orpi.com et l’intégration de nombreux nouveaux services. Pour effectuer cette migration, nous nous sommes appuyés sur une architecture en microservices à l’aide de PHP, Symfony, RabbitMQ, Elasticsearch et Docker.
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.