Retour sur la DotJS 2018
Cette année encore JoliCode participait à la conférence DotJS, avec les copains de Premier Octet. C’est une conférence que nous affectionnons particulièrement pour son format très orienté « TED Talk », un programme toujours d’une excellente qualité et une organisation au top.
Une nouvelle fois, nous avons pu assister à des conférences très intéressantes. Voici un court extrait de ce que nous avons appris.
Section intitulée quot-the-state-of-javascript-quot-par-a-rel-nofollow-noopener-noreferrer-href-http-sachagreif-com-sacha-greif-a« The state of JavaScript » par Sacha Greif
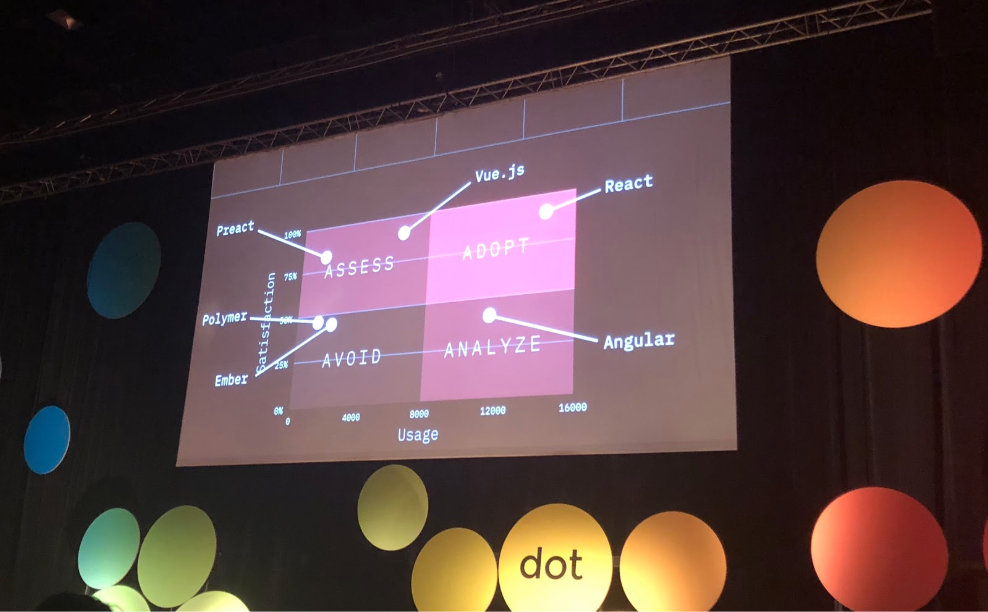
Comme chaque année maintenant à DotJS, Sacha nous a dévoilé en exclusivité les résultats de son enquête the State of JavaScript. Avec plus de 20 000 participants parmi les utilisateurs de JavaScript, c’est probablement l’enquête la plus suivie et la plus révélatrice de l’écosystème JavaScript. Parmi les informations remontées, nous notons les faits suivants : React domine toujours le marché des frameworks JavaScript, tant par le nombre d’utilisateurs que par leur taux de satisfaction. Vue.js réalise une progression fulgurante avec un fort taux de satisfaction et une adoption en hausse. Angular bien que très largement répandu, peine à satisfaire ses utilisateurs.

Les résultats de cette enquête, bien que peu surprenants pour quiconque a mis les mains dans du code JavaScript cette année, sont néanmoins révélateurs de tendances qui permettent de mieux comprendre l’évolution de notre langage bien-aimé. En rapportant ces résultats à ceux des années précédentes (le sondage State of js existe depuis 2016), il est possible d’analyser la manière dont les usages et les habitudes des développeurs évoluent. Les résultats de l’enquête sont disponibles sur le site officiel.
Nous pourrons aussi noter que TypeScript est en très forte progression. En effet, beaucoup de développeurs aiment développer avec un langage fortement typé ce qui permet de remonter les erreurs lors de la phase de compilation. Les organisateurs de la conférence l’ont bien compris et ont d’ailleurs sélectionnés deux talks sur ce sujet.
Section intitulée sur-le-typage-deux-conferences-de-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-sugarpirate-lauren-tan-a-et-de-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-ahejlsberg-anders-hejlsberg-aSur le typage, deux conférences de Lauren Tan et de Anders Hejlsberg
Ces deux conférences avaient pour but de mettre en avant TypeScript. Anders Hejlsberg, qui est un des créateur de TypeScript, nous a fait plonger dans le compilateur de celui-ci tout en détaillant les choix qui ont dû être faits au moment de la conception du compilateur : c’était vraiment passionnant.
Section intitulée quot-minecraft-quot-par-a-rel-nofollow-noopener-noreferrer-href-http-tobiasahlin-com-tobias-ahlin-a« Minecraft » par Tobias Ahlin
Tobias et son équipe ont décidé de re-développer Minecraft, qui était historiquement écrit en Java et C++ en… JavaScript ! Bien que cela puisse paraître surprenant, le choix de JavaScript est assez logique : une seule base de code pour tous les devices (PC, androïd, iOS, Xbox, Switch) peut sembler plus simple à gérer. Cependant, les différents modes d’interaction avec le jeu peuvent être un casse-tête : clavier, souris, écran tactile, gyroscope, ainsi que toutes les combinaisons de ces périphériques ! Un retour d’expérience très apprécié.
Section intitulée lightning-talksLightning talks
Les lightning talks étaient très agréable à suivre. De manière non ordonnée nous avons vu comment charger les web-fonts de manière asynchrone pour accélérer le rendu des pages. C’est même primordial, surtout pour les utilisateurs sur mobile dans le métro. Ensuite est venu le temps de parler de web-usb ou comment controller un port USB depuis son navigateur. Nous avons eu le droit a une super démo sur le rendering 2D/3D dans le navigateur. Vu que le JavaScript est mono-threadé, l’utilisation des services workers est une nécessité lors de calcul lourd. D’ailleurs, pour des traitements lourds, le JavaScript peut être remplacé par WASM (Web Assembly) qui offre de bien meilleures performances. Enfin nous avons particulièrement apprécié le LT de Joost Lubach qui nous a enseigné l’asynchrone à l’aide d’une Web app écrite en JavaScript d’un utilisateur commandant des hamburgers, pédagogique et très graphique, bravo.
Section intitulée quot-robot-rock-quot-par-a-rel-nofollow-noopener-noreferrer-href-https-twitter-com-devonbl-devon-lindsey-a« Robot rock » par Devon Lindsey
Le show de Devon était intéressant et assez captivant : elle nous a expliqué comment faire danser trois robots sur le rythme d’une musique, à l’aide du framework cylon.js et de clusters node avec en prime, une belle démonstration.
Section intitulée a-l-annee-prochaineÀ l’année prochaine
Merci à Christophe Porteneuve pour ses questions pertinentes à la fin de chaque conférence, ainsi qu’à toute l’équipe DotJS pour l’organisation de cet évènement que nous ne pouvions pas manquer. À l’année prochaine !
Cet article porte sur la conférence dotJS 2018.
Commentaires et discussions
Retour sur les conférences dotJS 2017
C’est avec 1400 pairs que nous nous sommes rendus à dotJS qui se tenait comme l’année dernière au dock Pullman. Plus grande conférence JS européenne, nous sommes chaque année impatients de découvrir les différents talks et encore une fois, nous n’avons pas été déçus ! L’événement…
Lire la suite de l’article Retour sur les conférences dotJS 2017
DotJS, le TED de la conférence technique
Ce mois de novembre se termine sur une belle moustache et une journée de conférences orientées Javascript à DotJS. La qualité des orateurs m’a tout de suite poussé à assister à cet évènement. Mathias Bynens de JsPerf, Mr.doob (Three.js ♥), Fat (twitter bootstrap) et Charlie Robbins…
Lire la suite de l’article DotJS, le TED de la conférence technique
Nos articles sur le même sujet
Nos formations sur ce sujet
Notre expertise est aussi disponible sous forme de formations professionnelles !
React
Développez des interfaces efficaces et élégantes avec la bibliothèque JavaScript React.
Ces clients ont profité de notre expertise

Aujourd’hui, notre équipe travaille avec Courbet Paris en expérimentant toutes les possibilités techniques que la visualisation en 3D pourrait apporter à leurs produits. Ce travail de recherche & développement nous mène naturellement à jouer au quotidien avec des technologies comme le gyroscope, WebGL, ThreeJS…

JoliCode accompagne l’équipe technique Dayuse dans l’optimisation des performances de sa plateforme. Nous sommes intervenus sur différents sujets : La fonctionnalité de recherche d’hôtels, en remplaçant MongoDB et Algolia par Redis et Elasticsearch. La mise en place d’un workflow de réservation, la migration d’un site en Twig vers une SPA à base de…

À l’occasion de la 12e édition du concours Europan Europe, JoliCode a conçu la plateforme technique du concours. Ce site permet la présentation des différents sites pour lesquels il y a un appel à projets, et encadre le processus de recueil des projets soumis par des milliers d’architectes candidats. L’application gère également toute la partie post-concours…