Titanium mobile : genèse, principes et aléas d’une solution de développement mobile Cross-Platform (3/3)
Ce billet constitue la dernière partie de notre série d’articles au sujet de Titanium. Après le premier article, qui abordait les concepts clés du framework et de la plateforme d’Appcelerator, et une deuxième partie qui montrait les écueils auxquels sont habituellement confrontés les néophytes, nous allons cette fois-ci faire le « tour du propriétaire » de la plateforme, en montrant comment gagner en productivité, performance et maintenabilité avec des outils comme les ACS, Alloy, TiShadow et, d’une manière générale, tout l’écosystème javascript.
Section intitulée partie-3-etre-tres-productif-avec-titaniumPartie 3 : Être (très) productif avec Titanium
Une fois les notions de base de la conception d’applications Titanium comprises et maîtrisées, développer des applications devient un vrai plaisir : vous pouvez profiter de (presque) tout l’écosystème logiciel de javascript : librairies de manipulation de chaînes, de dates, d’objets graphiques, ORMs, etc… Le champ d’action est réellement vaste ! Merci CommonJS ♥
Au sein de JoliCode, nous avons déjà réalisé un nombre important d’applications Titanium, certaines présentant une interactivité réellement intéressante, avec une vraie valeur ajoutée. Un développeur productif sur Titanium pourra avancer très vite, à condition qu’il ne cherche pas à brûler les étapes, et qu’il reste très rigoureux sur la qualité du code qu’il produit. Développer avec Titanium, c’est un peu comme le Tetris : c’est simple et productif, mais si on n’aligne pas les blocs avec beaucoup d’attention, on fait vite un Game Over…

Lorsque nous présentons Titanium au cours des formations Titanium que nous animons, nous en parlons comme d’une plateforme, pas d’un framework. La différence est assez sensible. En effet, Titanium en lui-même ne propose que des APIs, mais pas de mode de développement bien précis, formel et encadré par un framework.
Toutefois, la plateforme Titanium telle qu’elle existe depuis plusieurs années s’est largement étoffée, pour constituer une véritable rampe de lancement à vos projets mobiles les plus ambitieux. Faisons un tour de ces fonctionnalités.
Section intitulée etage-1-de-la-fusee-les-appcelerator-cloud-servicesÉtage 1 de la fusée : les Appcelerator Cloud Services
En avril 2012, Appcelerator a sorti la version 2.0 de Titanium, en accompagnant cette release de l’ouverture des ACS, les Appcelerator Cloud Services. Ce nom (volontairement ?) proche des Amazon Web Services est explicite : il s’agit d’une série de Web Services mis à disposition (gratuitement jusqu’à un volume assez élevé) par Appcelerator, afin de faciliter le développement d’applications mobiles connectées.
Ce ne sont pas juste des APIs libérées dans la nature, mais c’est aussi leur intégration au framework qui est intéressante : Appcelerator fournit ainsi un module Titanium astucieusement nommé « ti.cloud », capable d’exposer élégamment, dans les applications, les ressources présentées par les ACS. Les domaines fonctionnels couverts sont vastes : évènements, lieux, personnes, documents, checkins, photos, acl, notifications push ou encore objets custom. Là où une application sociale nécessitait auparavant du développement côté mobile et côté serveur, la partie serveur se limite donc, si vous choisissez de les employer, à la configuration des ACS.
Les ACS sont donc un véritable accélérateur de projets mobiles : plutôt que de consommer beaucoup de temps à concevoir une API RESTful performante, testée unitairement et/ou fonctionnellement, fiable et pratique d’utilisation, le développeur mobile peut directement se concentrer sur le développement de son application. On peut même aller encore plus loin en employant Node.ACS qui, en s’appuyant sur nodejs et Express, permet le déploiement rapide de services « custom » directement au sein de l’infrastructure d’Appcelerator : si votre application ne se contente pas de manipuler des ressources REST, mais doit réaliser des opérations nécessitant une intelligence métier, Appcelerator apporte là encore une réponse pertinente à vos problématiques.
En terme de prix, l’approche tarifaire des ACS a été modifiée en début d’année pour relever très largement les limitations de l’offre gratuite. Vous pouvez désormais, sans payer le moindre centime, réaliser 5 millions de requêtes mensuelles vers l’API et 5 millions de notifications push par mois. Si vous comptez bien, votre application peut quand même avoir un sacré paquet d’utilisateurs avant d’atteindre ces limites !
Section intitulée etage-2-de-la-fusee-appcelerator-presente-alloy-un-framework-full-stack-pour-titaniumÉtage 2 de la fusée : Appcelerator présente Alloy, un framework full-stack pour Titanium
Tout nu, Titanium propose un ensemble d’APIs de base (lecture / écriture dans une base de données, par exemple). Le développeur qui cherche à réaliser des opérations plus abstraites (sérialiser un objet en base par le biais d’un ORM, par exemple) devra creuser le sujet par lui même, ou employer des librairies tierces.
Plutôt qu’un « framework » comme l’entendent la plupart des développeurs Web (ie., à la Symfony, Silex, Django, Play ou RoR), Titanium est un environnement d’exécution et un super terrain de créativité pour les développeurs motivés. Reste que cette approche, si elle offre une grande flexibilité et permet de répondre simplement à des problématiques simples, conduit souvent à reproduire les mêmes étapes : création d’une architecture vues / contrôleurs, utilisation de librairies externes en sous-modules Git, etc. Avec, au final, assez peu de gains de productivité d’un projet à l’autre.
Ce constat, associé à celui de la difficile montée en expérience de développeurs javascript sur les contraintes associées à Titanium, a poussé plusieurs initiatives de frameworks type « glue » ou « full-stack », conçus spécifiquement pour Titanium. L’édition de CodeStrong 2011 avait ainsi permis d’assister à la présentation de Jaco Waller au sujet de Kranium, un framework dédié à l’amélioration de la productivité et à la simplification du dev sous Titanium, avec des mots clés sympas comme KISS ou DRY :
« Kranium tries to abstract the hell out of everything painful in the standard Titanium API:s. Kranium believes these main pains to be UI creation, low-level API:s, styling and code structuring. Kranium helps you with your KISS:ing and keeps you DRY. »
On a aussi pu voir, à partir de fin 2011, le framework TiMVC, dont la philosophie se rapproche pas mal de frameworks Web (routage, MVC avec passage de variables à la vue par le biais d’une Map, etc.).
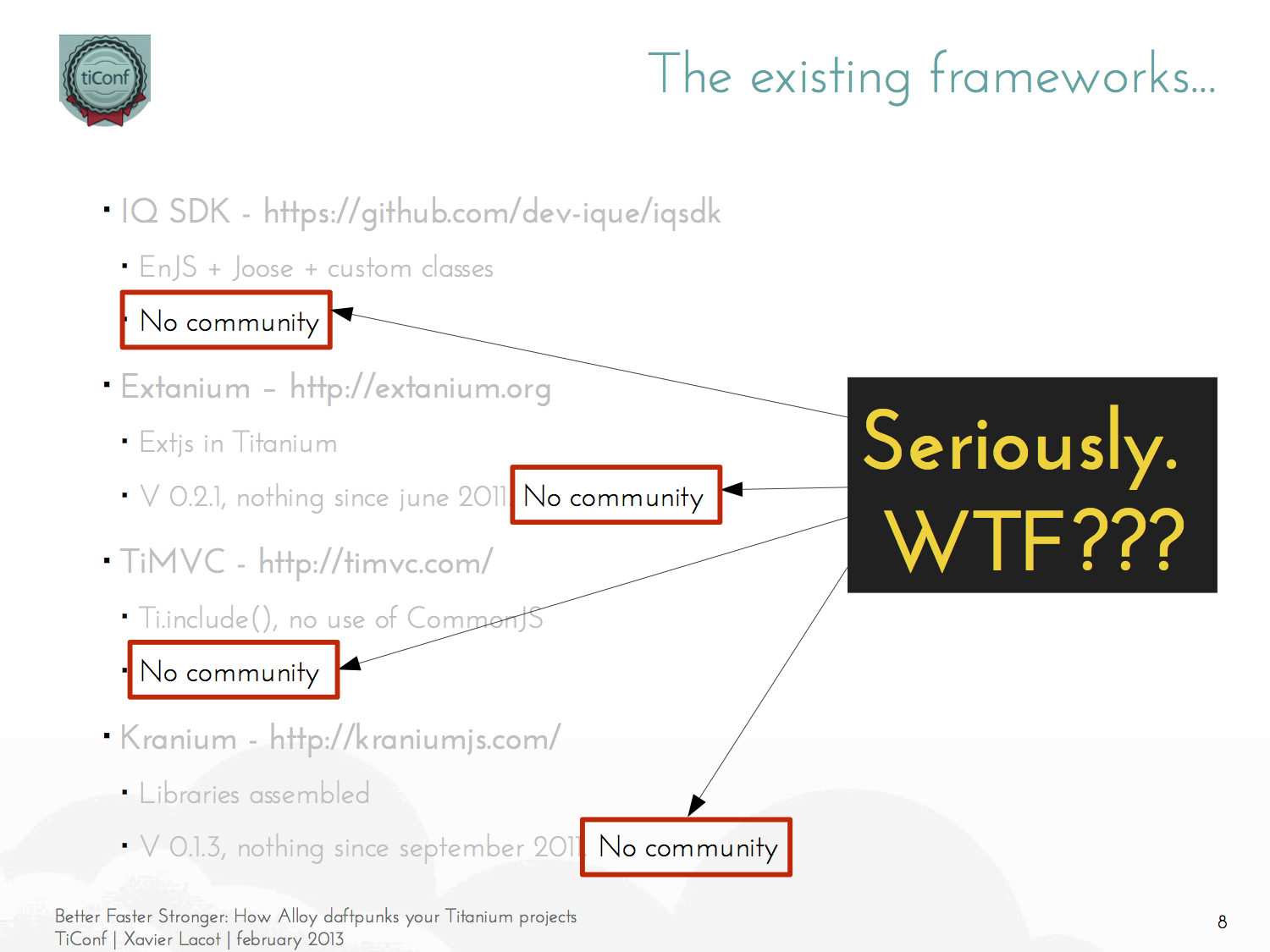
Malheureusement, ces deux projets n’ont connu qu’un succès mitigé et leur utilisation est restée confidentielle, bien qu’ils aient tous deux été libérés en OpenSource sur GitHub. Le manque de contributeurs, et le trop faible rythme des mises à jour, n’a pas favorisé la cristallisation d’une équipe stable autour de ces deux beaux efforts, qui ont peu à peu été abandonnés. ce que je résumais assez bien par un slide de ma présentation d’Alloy lors de la TiConf, fin février cette année :

Fin 2012, Appcelerator a donc présenté Alloy, véritable framework de développement pour accélérer le travail avec la plateforme Titanium. Plusieurs projets « réels » plus tard, nous pouvons affirmer que nous n’avons plus envie de faire de projets Titanium sans Alloy : les concepts apportés par le framework sont vraiment productifs, et les quelques conventions qui ont été adoptées répondent bien aux contraintes et caractéristiques des applications mobiles.
Alloy a notamment permis la capitalisation d’un nombre non négligeable de widgets qui, en s’appuyant sur une architecture commune, permettent assez aisément de tirer partie du travail réalisé par d’autres développeurs Titanium. JoliCode a par exemple publié un widget « Badass Pageflow », que tout développeur Alloy peut assez aisément inclure dans son application.
En quelques mois, Alloy a rendu le développement Titanium bien plus simple et accessible, et a réussi le pari de la capitalisation et du partage de composants graphiques, quasi impossible auparavant.
Section intitulée rampe-de-lancement-tishadow-vous-economise-des-temps-de-build-monstrueuxRampe de lancement : TiShadow vous économise des temps de build monstrueux
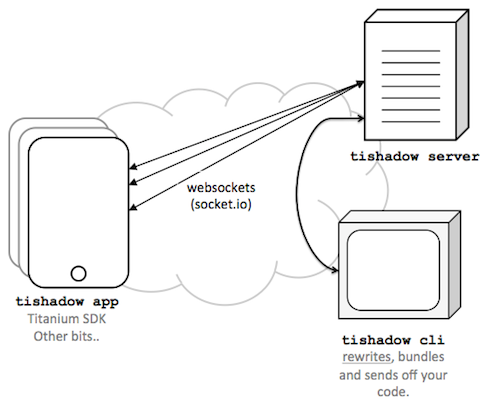
Dans la même veine que l’approche productive prônée par Alloy, David Bankier a publié il y a déjà pas mal de temps l’outil TiShadow, qui évite de devoir re-compiler intégralement une application lorsqu’on est en mode « développement ». Comme le montre le schéma suivant, issu du site de TiShadow, le mécanisme de TiShadow repose sur un ensemble application mobile TiShadow (écrite avec Titanium) / serveur TiShadow / commande TiShadow :

Dans le dossier de son projet, le développeur invoque la commande $ tishadow run, qui package les ressources de l’application (et, notamment, tout le code javascript) sous la forme d’une archive zip, transmise au serveur TiShadow (une application nodejs). Ce serveur TiShadow, lui, se charge de distribuer (streamer) le package à chacune des applications TiShadow connectées au serveur qui, elles, ouvrent l’archive, en extraient le contenu, et exécutent le code javascript ainsi transféré.
Là où un build traditionnel prend 15 à 20 secondes, le processus de TiShadow ne nécessite qu’une ou deux secondes : le développeur retrouve ainsi l’immédiateté caractéristique du développement Web – oh, coucou amis javaïstes – ce qui représente un réel gain de temps. En fait, TiShadow met à profit l’architecture des applications Titanium, et le caractère interprété du code javascript ! Ce qui semblait être une limitation est en fait une feature !
TiShadow est un des outils que nous utilisons systématiquement, tant il accélère le développement et le tests sur un vrai device. Avec un peu de hacks, on peut même utiliser TiShadow comme un outil de tests – mais nous aurons l’occasion d’en parler une autre fois.
Section intitulée mise-sur-orbite-hyperloop-du-javascript-au-langage-machineMise sur orbite : hyperloop, du javascript au langage machine
Malgré tous ces outils et solutions proposés par l’écosystème Titanium, la critique reste souvent acerbe, surtout de la part des développeurs natifs (ios ou android) qui, au delà de leur méconnaissance des mécanismes réels de la plateforme, ont du mal à supporter que leur business juteux soit mis en danger par une solution plus ouverte, moins chère, à l’écosystème plus large, et que, pas de bol, ils ont dénigrée jusqu’à présent.
L’angle d’attaque traditionnel était jusqu’alors celui de la qualité ou du manque d’industrialisation. Avec la percée de CommonJS et l’arrivée d’Alloy, ce reproche n’a plus trop lieu d’être. Les critiques se concentrent désormais sur la performance brute ou sur la taille des binaires générés, reproches carrément existentiels pour le développeur mobile.
Nos retours utilisateurs sur la performance brute montrent que, dans la très grosse majorité des cas, les applications que nous développons avec Titanium sont tout-à-fait respectables. Évidemment, nous n’envisageons pas la création de jeux très graphiques ou avec des calculs très intensifs, pour lesquels l’architecture actuelle reste limitée, mais Titanium fait bien le travail pour 95% des projets mobiles qui nous sont soumis.
Afin de pouvoir répondre efficacement aux 5 derniers pourcents, néanmoins, Appcelerator planche depuis plusieurs mois sur une refonte complète de l’architecture du framework, afin de permettre la création d’application réellement compilées intégralement, et donc en faisant en sorte que le code javascript écrit par le développeur utilisateur de Titanium soit désormais compilé, et non plus interprété sur le device mobile.
Cette nouvelle version majeure de Titanium, nommée « Ti.Next », a commencé à faire parler d’elle l’été dernier, avec des premières démos par Jeff Haynie lors de la conférence TiConf Australie. Depuis, le travail s’est bien intensifié, et d’avantage de détails ont filtré au sujet de l’architecture. Appcelerator a surtout publié Hyperloop, un compilateur capable de transformer du code javascript en code natif pour différentes plateformes mobiles : iOS, Android, et d’autres.

Le code exemple présent dans le dépôt est assez complexe pour le moment, mais il permet de bien comprendre l’approche : le langage « h-javascript », superset de javascript et compilable par hyperloop, permet de charger des librairies natives du SDK iOS (ou Windows Phone, la version Android est en cours) afin de manipuler, en javascript, des objets créés par les SDK sous-jacents.
Une fois compilé en langage machine par hyperloop, l’application est une vraie application native, optimisée, et qui n’a vraiment plus à rougir sur le plan de la performance.
Les démos présentes dans le dépôt permettent, par exemple, de lancer le « jeu de la vie », un algorithme très consommateur en ressources, et qui constitue donc un assez bon indicateur de performances « dans la vraie vie ». Bingo : le résultat est très fluide et convaincant, bien plus que ce que l’on pouvait atteindre avec les versions antérieures de Titanium !
Ti.Next, de son côté, devrait être un simple framework d’abstraction, reprenant de manière assez proche les APIs actuelles de Titanium. On retrouvera certainement Alloy, en tant que framework MVC « officiel » et, bonne nouvelle, la création de modules natifs (lecteurs de code-barre, gestionnaire de NFC, etc.) pourra, elle, se faire en h-javascript, et non plus en Objective-C et/ou en Java comme actuellement.
Section intitulée en-guise-de-conclusionEn guise de conclusion…
L’écosystème mobile et, plus spécifiquement, l’écosystème Titanium, évoluent très vite. Au moment où je commençais à écrire cette série d’articles, l’an dernier, Alloy était à peine sorti, la TiConf n’existait pas encore, et on était à des années-lumière d’Hyperloop ou Ti.Next.
La voie du développement cross-platform est clairement une voie intéressante à suivre, qui permet de la capitalisation, et qui favorise l’accélération des développements mobiles. Reste à ne pas la suivre « n’importe comment » : il faut à la fois faire des choix stratégiques (est-ce une bonne idée d’investir sur Phonegap quand on sait que c’est une technologie par définition périssable ?) et entretenir une veille technique réelle, pour adopter rapidement les nouveaux outils. À ce titre, Titanium nous parait être un « best-value » : une plateforme stable, productive et à l’avenir plutôt attirant, avec de vraies innovations techniques sur les rails. Si vous vous intéressez à Titanium, vous pouvez rejoindre le groupe de Meetup Titanium Paris, que nous fréquentons assidûment : nous serons ravis de discuter avec vous de Titanium autour d’une bière !
Commentaires et discussions
Titanium mobile : genèse, principes et aléas d’une solution de développement mobile Cross-Platform (2/3)
Ce billet constitue la deuxième partie de notre série d’articles au sujet de Titanium, après le premier article, qui abordait les concepts clé du framework et de la plateforme d’Appcelerator. Cette fois-ci, nous allons nous attacher à comprendre pourquoi Titanium cristallise parfois…
Titanium mobile : genèse, principes et aléas d’une solution de développement mobile Cross-Platform (1/3)
Titanium Mobile est un framework de développement mobile cross-platform que nous utilisons très fréquemment, mais qui suscite régulièrement des critiques assez acerbes de la part de certains développeurs. Certains lui reprochent la qualité de la documentation, d’autres la stabilité…
Nos articles sur le même sujet
Ces clients ont profité de notre expertise
Refonte complète de la plateforme d’annonces immobilières de Cushman & Wakefield France. Connecté aux outils historiques, cette nouvelle vitrine permet une bien meilleure visibilité SEO et permet la mise en avant d’actifs qui ne pouvaient pas l’être auparavant.

À l’occasion de la 12e édition du concours Europan Europe, JoliCode a conçu la plateforme technique du concours. Ce site permet la présentation des différents sites pour lesquels il y a un appel à projets, et encadre le processus de recueil des projets soumis par des milliers d’architectes candidats. L’application gère également toute la partie post-concours…

Aujourd’hui, notre équipe travaille avec Courbet Paris en expérimentant toutes les possibilités techniques que la visualisation en 3D pourrait apporter à leurs produits. Ce travail de recherche & développement nous mène naturellement à jouer au quotidien avec des technologies comme le gyroscope, WebGL, ThreeJS…