Retour sur le Symfony Live 2017

C’est avec l’édition 2017 du Symfony Live que nous entamons la saison des conférences printanières. Toujours dans l’enceinte de la Cité internationale universitaire de Paris, nous avons assisté à de beaux moments. Alors que Symfony 3 est sorti en fin d’année dernière, la version 4 est déjà au centre des discussions et c’est Fabien Potencier qui nous en parle lors de sa traditionnelle keynote.
Section intitulée symfony-4Symfony 4
Section intitulée nouvelle-structureNouvelle structure ✨
La version 3 avait déjà apporté des changements dans la structure Symfony, la version 4 continue avec l’introduction de nouveaux changements, plus orientés architecture UNIX (au niveau de l’arborescence du projet, des outils…) :
- le répertoire
etc/accueillera désormais les fichiers de configuration (actuellement stockés dansapp/config/; - l’apparition d’un fichier .env pour gérer les variables selon les environnements, le
parameters.ymldevient moins central ; - l’ajout d’un Makefile toujours dans l’optique de se rapprocher des standards UNIX.
Section intitulée hello-symfony-flexHello Symfony Flex 👋
Une des nouveautés marquante est l’introduction de Symfony Flex, permettant d’ajouter des bundles à votre projet Symfony sans aucune configuration. Aujourd’hui, nous utilisons la Symfony Standard Edition ayant pour dépendance symfony/symfony et donc l’ensemble des composants (formulaires, console, webserver). Symfony Flex s’appuie désormais sur le minimum vitale pour faire tourner Symfony, à savoir le template symfony/skeleton :
symfony/flex
symfony/framework-bundle
symfony/yaml
Si vous avez besoin de la console, des formulaires, vous pourrez les ajouter vous-même.
La notion d’héritage est donc remplacée par la notion de composition permettant une architecture plus flexible.
Symfony Flex fonctionne grâce à un plugin composer qui va permettre d’installer et configurer les bundles sans aucune configuration via des scripts de pré-installation. La nouveauté est la gestion de la configuration par bundle : un fichier par bundle donc, permettant d’ajouter et supprimer simplement un bundle sans avoir à parser un fichier config.yml par exemple. Plus besoin donc d’activer vos bundles dans le AppKernel, Symfony s’en occupe pour vous.
Symfony Flex apporte également le mécanisme d’alias et va suggérer des bundles de qualité, ainsi un simple composer require admin installera par exemple le bundle EasyAdmin.
Section intitulée la-disparition-des-bundles-par-defautLa disparition des bundles par défaut 🙌
Confirmé par les bonnes pratiques de Symfony 2.8, la tendance est de limiter les bundles au sein de nos applications. Symfony 4 insiste dans cette logique : plus de AppBundle mais un fichier Kernel directement dans le répertoire src/.
Beaucoup de changements prévus donc pour cette nouvelle version de Symfony qui nécessitera PHP 7 \o/. Fabien Potencier a prévu de publier quelques articles à propos de cette nouvelle version, le premier est déjà sorti.
Section intitulée le-composant-serializerLe composant Serializer
Avec la release 2.7, le composant Serializer est devenu une alternative viable à la librairie JMSSerializer. Plus standard, plus simple et présent nativement dans Symfony, le composant s’impose désormais comme standard. Après une introduction du composant, Grégoire nous a livré des détails d’implémentation.
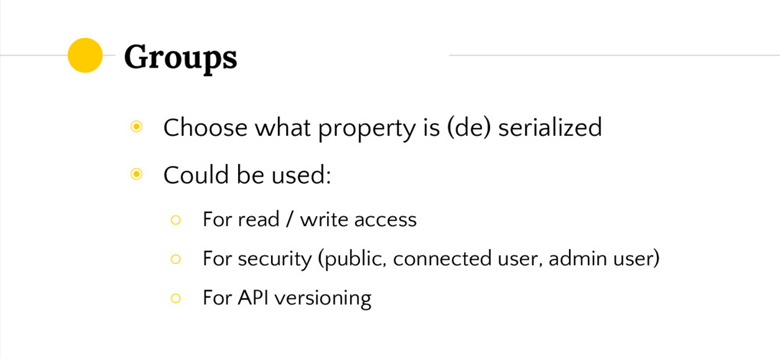
Section intitulée le-contexte-de-serializationLe contexte de serialization ⚙
Selon vos endpoints, vous n’allez pas serializer vos données de la même manière, pour cela vous pouvez utiliser les groupes de serialization pour chaque ressource/action de votre API. Vous aurez ainsi une meilleure granularité sur les données de vos réponses.
$serializer->serialize($users, 'json', ['groups' => ['user_list']]);

Le contexte permet également de gérer la profondeur de serialization grâce au flag enable_max_depth.
Section intitulée enrichissement-des-ressourcesEnrichissement des ressources 💅
Pour enrichir et effectuer des traitements sur les données de vos ressources, il convient d’implémenter pour chaque entité un normalizer grâce à l’interface NormalizerInterface. Utilisez les méthodes supportsNormalization afin de vérifier le type de votre objet et normalize pour implémenter vos données.
Section intitulée validation-des-donnees-et-serializationValidation des données et serialization ✅
Afin de valider vos données, vous pouvez utiliser le composant de validation de Symfony, cependant la serialization de la réponse est verbeuse et peu pratique à exploiter côté client.
La bonne pratique est d’implémenter votre propre normalizer de l’objet ConstraintViolationListNormalizer. Voici un exemple d’implémentation issue d’API Platform Bundle.
On soulignera également, une petite astuce peu connue permettant de déserializer directement dans un objet :
$this->get('serializer')->deserialize(
$data,
Post::class,
'json',
['object_to_populate' => $post]
);
Retrouvez les slides de cette conférence sur le composant Serializer 🤓.
Section intitulée les-nouveautes-de-symfony-3–3Les nouveautés de Symfony 3.3
Sarah a pris soin de nous résumer les dernières features de la version 3.3, à savoir :
- Plus de
SYMFONY_pour les variables d’environnement mais%env()%; - Mise à jour de la logique d’autowiring ;
- Les noms de services sont désormais sensible à la casse ;
- Accès facilité aux flash messages ;
- Linter xliff ;
- Recherche dans le contenu d’un
dump(); - Nouveau data collector cache ;
- Implémentation de la PSR-16 ;
- Webserver bundle ;
- FQCN comme id de service ;
- Nouveaux composants : Lock et Dotenv ;
Retrouvez le détail sur ses slides ou bien en parcourant les articles New in Symfony 3.3 du blog de Symfony.
Section intitulée symfony-webpack-amp-reactSymfony, Webpack & React 🚀
Cette édition 2017 marque l’arrivée du Javascript au sein des discussions. Alain Hippolyte a introduit l’outil de build Webpack bien connu du monde Javascript. Ses slides expliquent les étapes pour brancher l’outil sur une stack Symfony afin de gérer ses assets efficacement et dire une bonne fois pour toute au revoir à Assetic.
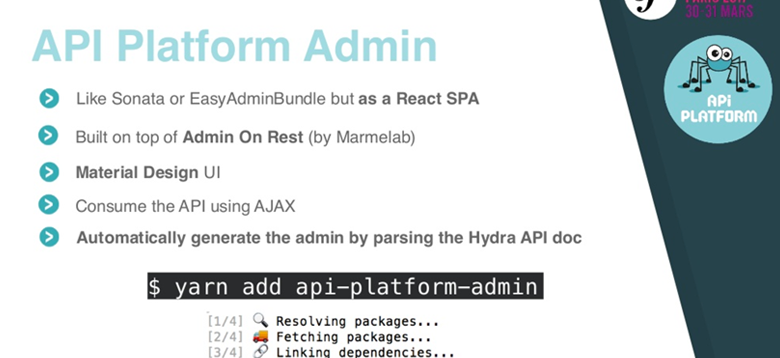
Kevin Dunglas, core contributeur de Symfony, à quant à lui introduit deux nouveaux projets venant compléter son framework API Platform. Le premier api-platform/admin, permet de générer automatiquement une admin en React à partir d’une API supportant le format Hydra.

Le deuxième (api-platform/generate-crud) est un générateur de CRUD livrant aussi des formulaires en React à partir d’une spec (avec Redux / Redux-form en coulisse).
Des outils pertinents donc, qui vont nous permettre de scaffolder rapidement des bases d’interfaces en React. À noter que le support de React-Native doit être release d’ici quelques semaines. Vous pouvez retrouver ses slides ici.
Section intitulée le-mot-de-la-finLe mot de la fin
Ce fut donc une belle édition du Symfony Live avec de bonnes conférences, une mention spéciale pour la conférence « Qui veut gagner une carrière de développeur », un pastiche du jeu animé par l’équipe de Commit Strip qui nous a permis de rentrer jovialement dans la deuxième journée.
Enfin, bravo au groupe Kickban, qui nous a fait danser le jeudi soir avec leurs chansons geek 🎤 .

Vous pouvez retrouver l’ensemble des slides des conférences sur Github. Bravo à toute l’équipe de Sensio et à l’année prochaine ! 🙋
Cet article porte sur la conférence SymfonyLive Paris 2017.
Commentaires et discussions
Une nouvelle édition du Symfony Live Paris 2024
Il y a quelques jours se tenait l’édition 2024 du Symfony Live Paris à la Cité Universitaire. Toujours le même format d’une seule track sur deux jours, toujours le même lieu et le même mot de passe WiFi. Le Symfony Live conserve sa recette depuis plus de 10 ans et reste une conférence…
Lire la suite de l’article Une nouvelle édition du Symfony Live Paris 2024
Notre retour sur le SymfonyLive Paris 2023
Nous étions nombreux de JoliCode à assister, la semaine dernière, à une nouvelle édition du SymfonyLive Paris. Cette conférence se déroule depuis des années au sein de la magnifique Cité Universitaire de Paris. Voici notre retour sur ces 2 jours de conférences dans l’écosystème Symfony.…
Lire la suite de l’article Notre retour sur le SymfonyLive Paris 2023
Nos articles sur le même sujet
Ces clients ont profité de notre expertise

Après avoir monté une nouvelle équipe de développement, nous avons procédé à la migration de toute l’infrastructure technique sur une nouvelle architecture fortement dynamique à base de Symfony2, RabbitMQ, Elasticsearch et Chef. Les gains en performance, en stabilité et en capacité de développement permettent à l’entreprise d’engager de nouveaux marchés…

Les site e-commerces font face à de nombreuses problématiques : gestion de fort trafic, recherche parmi des milliers de références etc. JoliCode a accompagné l’équipe Smallable dans le choix des solutions pouvant répondre à ces enjeux : utilisation de briques asynchrones, conception d’index Elasticsearch pérenne.

Ouibus a pour ambition de devenir la référence du transport en bus longue distance. Dans cette optique, les enjeux à venir de la compagnie sont nombreux (vente multi-produit, agrandissement du réseau, diminution du time-to-market, amélioration de l’expérience et de la satisfaction client) et ont des conséquences sur la structuration de la nouvelle…